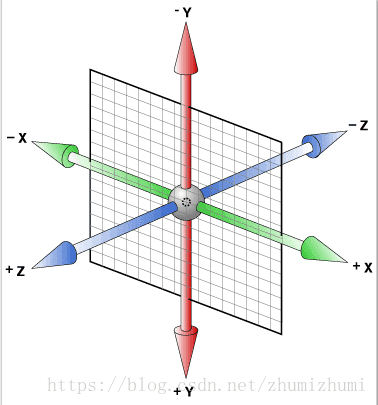
一、3D动画的坐标轴方向
二、 perspective:透视角,设置从何处查看一个元素的角度 (通常与perspective-origin)
(1)值:perspective: number|none,
number:元素距离视图的距离,以像素计。
none:默认值,与 0 相同,不设置透视。
(2)属性:3D立体视图的可视效果,近大远小
(3)实现方式
方式一:写在所有的动画元素的父元素上
.parentSrtyle{
perspective: 700px;
}方式二:写在当前元素上
#parentStyle .childrenStyle {
transform: perspective(600px) rotateY(45deg);
}三、perspective-origin:看的位置
四、transform-style 设置效果 flat|preserve-3d
flat:平面,2D效果
preserve-3d:3D效果
五、transform属性
- translate(平移):
- translate(x轴平移的值,y轴平移的值,z轴平移的值)(2D的效果去掉z轴),
- translateX(绕x轴平移的值),
- translateY(绕y轴平移的值),
- translateZ(绕Z轴平移的值)
- rotate(旋转):
- rotate(x轴旋转的值,y轴旋转的值,z轴旋转的值)(2D的效果去掉z轴),
- rotateX(绕x轴旋转的值),
- rotateY(绕y轴旋转的值),
- rotateZ(绕Z轴旋转的值)
- scale(缩放):
- scale(x轴缩放的值,y轴缩放的值,z轴缩放的值)(2D的效果去掉z轴),
- scaleX(绕x轴缩放的值),
- scaleY(绕y轴缩放的值),
- scaleZ(绕Z轴缩放的值)