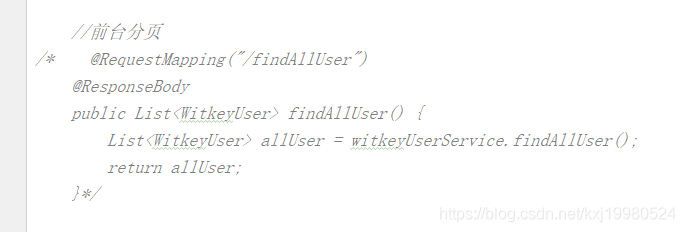
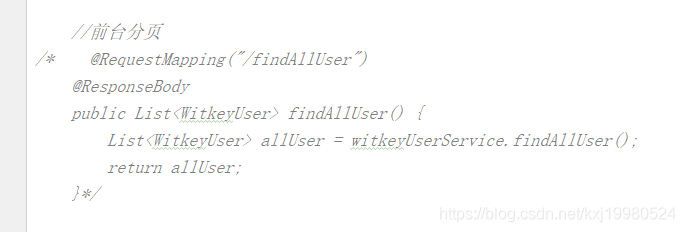
我这两种方式都是介绍的后端分页也就是每次点击上一页下一页都会发送请求到后端进行分页查询,这样的话对于大数据量的话效率不会低,前台分页的话就是把所有数据查到给前端,用前端插件进行分页,只请求一次,就不用写pageHelper那些了,直接给前台返回List<实体>就可以了,然后把前台插件,改成client就可以了.如下图是bootstrap前台分页


配合bootstrap的使用,后台分页
导入jar包
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.1</version>
</dependency>
前台代码,需要导入bootstrap相应的文件,下载地址可以看完关于bootstrap的博客,下面是初始化bootstrap表格的代码
<%--
Created by IntelliJ IDEA.
User: liulx
Date: 2018/9/3
Time: 9:04
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css" >
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/table/bootstrap-table.min.css">
<title>展示用户信息!</title>
</head>
<body>
<div class="container">
<br>
<table id="table"></table>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="${pageContext.request.contextPath}/static/common/jquery-3.2.1.js" ></script>
<script src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js" ></script>
<script src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/table/bootstrap-table.min.js"></script>
<script src="${pageContext.request.contextPath}/static/bootstrap-3.3.7-dist/table/locale/bootstrap-table-zh-CN.min.js"></script>
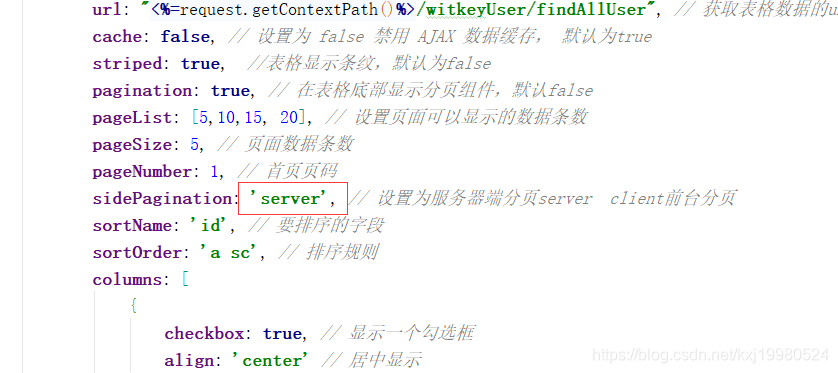
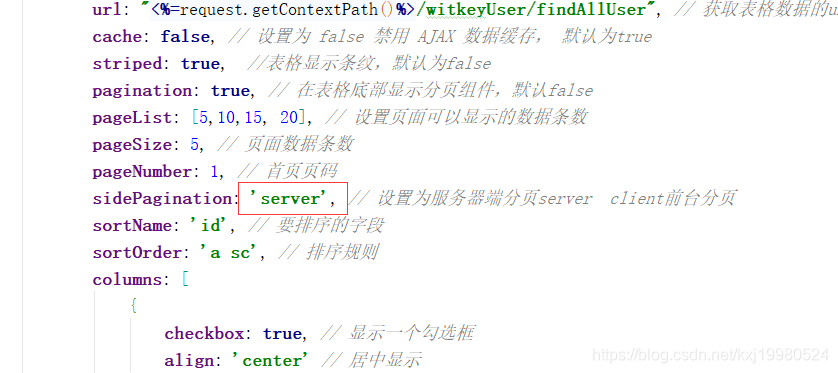
<script type="text/javascript">
var option = { // 对应table标签的id
url: "<%=request.getContextPath()%>/witkeyUser/findAllUser", // 获取表格数据的url
cache: false, // 设置为 false 禁用 AJAX 数据缓存, 默认为true
striped: true, //表格显示条纹,默认为false
pagination: true, // 在表格底部显示分页组件,默认false
pageList: [5,10,15, 20], // 设置页面可以显示的数据条数
pageSize: 5, // 页面数据条数
pageNumber: 1, // 首页页码
sidePagination: 'server', // 设置为服务器端分页server client前台分页
sortName: 'id', // 要排序的字段
sortOrder: 'a sc', // 排序规则
columns: [
{
checkbox: true, // 显示一个勾选框
align: 'center' // 居中显示
}, {
field: 'id', // 返回json数据中的name
title: '编号' // 表格表头显示文字
}, {
field: 'username',
title: '用户名'
}, {
field: 'password',
title: '密码'
}, {
title: "电话",
field:'iphone'
}, {
title: "QQ",
field:'qq'
}, {
title: "创建用户",
field:'createName'
}, {
title: "创建时间",
field:'createDate'
}, {
title: "修改用户",
field:'updateName'
}, {
title: "修改时间",
field:'updateDate'
}, {
title: "备注",
field:'remarks'
}
],
onLoadSuccess: function(){ //加载成功时执行
console.info("加载成功");
},
onLoadError: function(){ //加载失败时执行
console.info("加载数据失败");
}
}
$(function () {
$("#table").bootstrapTable(option);
})
</script>
</body>
</html>
controller接收的时候我自己封装了一个实体类
package com.bgs.pojo;
public class BootTableParam {
private String sort;//排序的字段名 id
private String order;//排序的方式:desc|asc
private Integer offset;//偏移量,从第几条数据开始显示:0
private Integer limit;//一页显示的条数:5
public String getSort() {
return sort;
}
public void setSort(String sort) {
this.sort = sort;
}
public String getOrder() {
return order;
}
public void setOrder(String order) {
this.order = order;
}
public Integer getOffset() {
return offset;
}
public void setOffset(Integer offset) {
this.offset = offset;
}
public Integer getLimit() {
return limit;
}
public void setLimit(Integer limit) {
this.limit = limit;
}
}
//后台分页
@RequestMapping("/findAllUser")
@ResponseBody
public BootStrapResult findAllUser(BootTableParam bootTableParam) {
BootStrapResult allUser = witkeyUserService.findAllUser(bootTableParam);
return allUser;
}
service分页代码,因为bootstrap传入后台参数跟easyui不同所以这用的pageHelper这个方法来分页查询,只要把向数据查询的方法插入那两句中间,它就会自动变成分页来查询了,sql语句直接查询所有就可以了.
@Override
public BootStrapResult findAllUser(BootTableParam bootTableParam) {
PageHelper.offsetPage(bootTableParam.getOffset(),bootTableParam.getLimit()); //从第几个开始查 一页查几个
List<WitkeyUser> allUser = witkeyUserMapper.findAllUser(bootTableParam.getSort(),bootTableParam.getOrder());
PageInfo<WitkeyUser> info = new PageInfo<>(allUser);
BootStrapResult result = new BootStrapResult();
result.setRows(info.getList());
result.setTotal(info.getTotal());
return result;
}
返回类
package com.bgs.pojo;
import java.util.List;
public class BootStrapResult<T> {
private Long total;//一共有多少条数据
private List<T> rows; //查询结果
public Long getTotal() {
return total;
}
public void setTotal(Long total) {
this.total = total;
}
public List<T> getRows() {
return rows;
}
public void setRows(List<T> rows) {
this.rows = rows;
}
}
sql语句,直接查所有就可以,有排序的话加就行了

easyui进行后台分页,前台跟bootstrap差不多查文档就行了
controller接收,easyui就传后台两个参数一个page当前页,一个rows一页显示多少条
@RequestMapping("/showUserByDeptId/{id}")
@ResponseBody
public EUDataGridResult showUserByDeptId(@PathVariable Integer id,HttpSession session,Integer page,Integer rows){
EUDataGridResult euDataGridResult = userService.showUserByDeptId(id,page,rows);
return euDataGridResult;
}
service调用的方法,这儿调用pageHelper的方法和bootstrap不同,其余的相同
@Override
public EUDataGridResult showUserByDeptId(Integer id,Integer page,Integer rows) {
//将分页参数传入pageHelper对象
PageHelper.startPage(page,rows);
List<User> userList = userMapper.showUserByDeptId(id);
PageInfo<User> pageInfo = new PageInfo<User>(userList);
EUDataGridResult euDataGridResult = new EUDataGridResult();
euDataGridResult.setRows(userList);
euDataGridResult.setTotal(pageInfo.getTotal());
return euDataGridResult;
}
返回类型
package com.buba.party.utils;
import java.util.List;
public class EUDataGridResult {
private long total;
private List<?> rows;
public long getTotal() {
return total;
}
public void setTotal(long total) {
this.total = total;
}
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}