前端菜鸟一枚,分享一下学习经验。
我认为的经验之一:stay hungry stay foolish。正如题主所说:发现不管到什么水平,只要想学就总有你不会的东西。
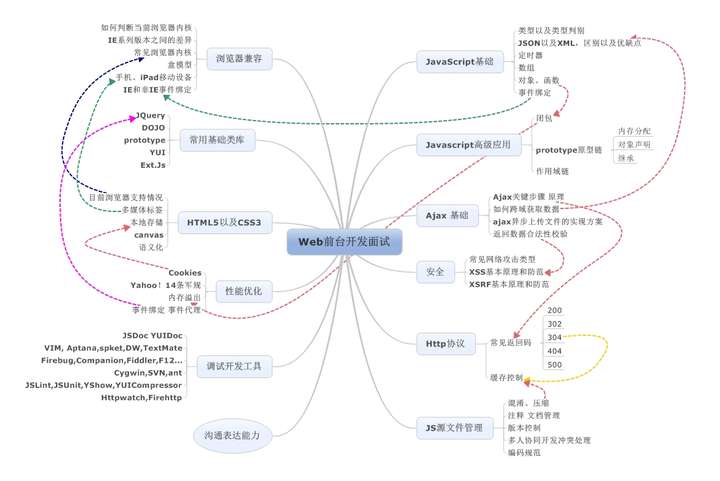
来看前端技能条,这还不是完整版。

还有
在前端大牛们都学过哪些东西? - 调查类问题回答的一样:
CSS不能编程?用 Less、 Sass、 Stylus、甚至直接用 Absurd,框架除了 Bootstrap还有很多。JS写多了很麻烦? jQuery。移动开发? Zepto.js。结构不好?找框架, Backbone.js是MVC, AngularJS和 Ember.js是MVVM,Twitter还弄了个事件驱动框架 Flight。库多了要优化加载? RequireJS。
代码质量成问题? Jasmine、 QUnit、 Mocha做单元测试。各种浏览器都要测?用 Karma。测试通过了部署还有问题?持续集成,用 Travis CI。用户行为也要测?用 Selenium 。样式测试还有 Viff 。觉得JS都够麻烦的?用 CoffeeScript。
想做动画?Canvas或SVG还有CSS3帮忙,干掉Flash。SVG太难画?用 Snap.svg。想开发游戏?用Canvas。自己写FPS太低?用框架, CreateJS.。2D太幼稚? three.js帮你用WebGL开发3D,还不够给力? asm.js让你在浏览器中拥有虚幻3引擎。
这一堆东西都要配置部署,麻烦,用 Grunt,库太多?用 Bower管理,项目开始要创建各种文件文件夹?用 Yeoman。开源项目太多了, GitHub.上找,不会?学 Git。顺便用 Jekyll托管博客,不是吧还有 Ruby这玩意...SASS也是Ruby写的,等等 Sublime Text是 Python写的,要写插件?也学一下。调试太难?用Chrome开发者工具,一堆API和功能。
光在电脑浏览器上跑不给力?移动开发HTML5,离开网络就渣了?HTML5离线应用。不如原生应用?用 PhoneGap。想调用原生API?开发 Firefox OS应用吧。浏览器应用也得会吧,Chrome Firefox都有自己的文档。接着是不是把后端甩了,自己来,装N ode.js,所以还得学点服务器知识,想用npm管理node包?linux技巧shell神马的也得学。想前后端通吃?再看看http协议。Web精通了? node-webkit 让你可以写桌面程序了,继续学吧。
想学模块化开发?看看 CommonJS和 AMD规范。理解JS有偏差?看看 ECMA-262,等等不知道什么时候第6版就要出了。浏览器各不相同,弄不清该怎么兼容?看看 W3C标准,HTML写出来人看的懂,机器读不懂?要SEO,要支持残障人士?看HTML语义化,全会了但IE就是不支持?叫不出名字的浏览器尼玛连JS都不知道是啥?渐进增强。想一次把各种设备全搞定?响应式设计。
然后上面这些不过是一些讨巧的小技术。公司做什么业务的?了解一下行业信息。面向大众的产品?交互设计。美工不给力?UI设计。外包和咨询?设计模式、重构方法、算法、数据结构。知道软件工程吗?了解一下 敏捷开发,或许还可以试试TDD、ATDD、BDD。
看了这么多东西,第一反应是不是求中文文档?学英语去吧。
这些也不过是我目前所能看到的一小部分,而且每段基本都是到了一个边界,并不是没得学了,而是继续学又是另一片天地。真心希望有人能帮我填补知识盲区。另外,我仅把一些知识点串起来,不全或不对的地方请见谅。
小白不要被吓着了。
第二条经验:多动手多实践,使劲折腾,但不要瞎折腾。说多了都是泪T_T。如果能做几个外包,那就太不错了。即赚钱,还能写在简历上。
至于“class和id的选择、怎样合理的布局、有哪些高手皆知的编码技巧、有哪些好的编码习惯等等”这些,多练,多看大牛的博客,然后自己积淀、思考一下一下,基本问题不是太大。
我还是要推荐下我自己创建的web前端资料分享群606721798,这是web前端学习交流的地方,不管你是小白还是大牛,小编都欢迎,不定期分享干货,包括我整理的一份适合零基础学习web前端的资料和入门教程。