什么是跨域问题
是两个项目之间使用ajax(前端类似与后端技术httpclient)实现通讯,如果浏览器访问的域名地址与ajax访问的地址不一致的情况下,默认情况下浏览器会有安全机制,这个机制跨域问题,会无法获取到返回结果
浏览器跨域问题产生的原因
使用ajax请求调用第三方接口,如果ajax访问的接口域名或者端口号与浏览器访问的域名或者端口号不一致的情况下,就会产生跨域问题。(属于浏览器安全策略)跨域不属于前端问题
一定要域名和端口号都保持一致才能访问到
跨域时,请求可以访问到后台接口,但是获取不到数据


环境搭建
新建两个项目
maven依赖
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.RELEASE</version>
</parent>
<dependencies>
<!-- SpringBoot 对lombok 支持 -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<!-- SpringBoot web 核心组件 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</dependency>
<!-- SpringBoot 外部tomcat支持 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!-- springboot-log4j -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-log4j</artifactId>
<version>1.3.8.RELEASE</version>
</dependency>
<!-- springboot-aop 技术 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-aop</artifactId>
</dependency>
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpclient</artifactId>
</dependency>
<!-- https://mvnrepository.com/artifact/com.alibaba/fastjson -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
</dependencies>项目一:itmayiedu-web-a
配置文件
server:
port: 9000
spring:
mvc:
view:
prefix: /WEB-INF/jsp/
suffix: .jsp后台
@SpringBootApplication
@Controller
public class AIndexController {
@RequestMapping("/getAInfo")
public String getBInfo() {
return "aIndex";
}
public static void main(String[] args) {
SpringApplication.run(AIndexController.class, args);
}
}页面
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type : "GET",
async : false,
url : "http://b.itmayiedu.com:9001/getBInfo",
dataType : "json",
success : function(data) {
alert(data["respCode"]);
},
error : function() {
alert('fail');
}
});
});
</script>项目二:itmayiedu-web-b

配置文件
server:
port: 9001
spring:
mvc:
view:
prefix: /WEB-INF/jsp/
suffix: .jsp后台
@SpringBootApplication
@RestController
public class BIndexController {
@RequestMapping("/getBInfo")
public Map<String, Object> getBInfo(HttpServletResponse response) {
// 告诉浏览器允许跨域访问,*表示所有的域名都允许的
response.setHeader("Access-Control-Allow-Origin", "*");
Map<String, Object> result = new HashMap<>();
System.out.println("这是B项目");
result.put("respCode", "200");
result.put("respMsg", "操作成功");
return result;
}
public static void main(String[] args) {
SpringApplication.run(BIndexController.class, args);
}
}跨域问题解决方案
访问:http://a.itmayiedu.com:9000/getAInfo
host文件修改
127.0.0.1 a.itmayiedu.com
127.0.0.1 b.itmayiedu.com
1、使用jsonp解决跨域问题(不推荐,因为只能支持get请求,不支持post请求)
页面代码修改
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type : "POST",
async : false,
url : "http://b.itmayiedu.com:9001/getBInfo",
dataType : "jsonp",
jsonp : "jsonpCallback",//服务端用于接收callback调用的function名的参数
success : function(data) {
alert(data["respCode"]);
},
error : function() {
alert('fail');
}
});});
</script>
后台代码修改
@RequestMapping("/getBInfo")
public void getBInfo(HttpServletResponse response, String jsonpCallback) throws IOException {
JSONObject jsonObject = new JSONObject();
jsonObject.put("respCode", "200");
jsonObject.put("respMsg", "操作成功");
PrintWriter printWriter = response.getWriter();
printWriter.write(jsonpCallback + "(" + jsonObject.toJSONString() + ")");
printWriter.close();
}


2、使用HttpClient进行转发(不推荐,因为使用效率非常低,会发送两次请求)
相当于发送两次请求,但是注意保证域名和端口号一致问题,
好处:安全,隐藏了真实调用地址,与Nginx反向代理非常相似
前端代码修改
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type : "POST",
async : false,
url : "http://a.itmayiedu.com:9000/forwardB",
dataType : "json",
success : function(data) {
alert(data["respCode"]);
},
error : function() {
alert('fail');
}
});});
</script>
后端新增
@RequestMapping("/forwardB")
@ResponseBody
public JSONObject forwardB() {
JSONObject result = HttpClientUtils.httpGet("http://b.itmayiedu.com:9001/getBInfo");
return result;
}
3、设置浏览器响应头允许跨域(可以推荐)
// 告诉浏览器允许跨域访问,*表示所有的域名都允许的,在公司正常代码放在过滤器中
response.setHeader("Access-Control-Allow-Origin", "*");
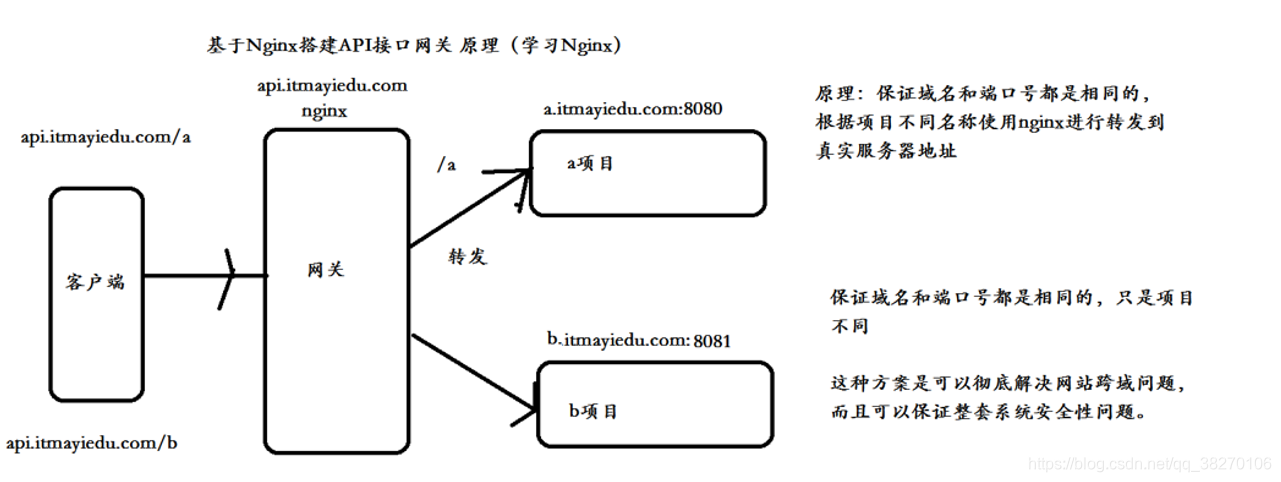
4、使用Nginx搭建API接口网关(强烈推荐)因为保证域名和端口都一致,使用项目区分反向代理到真实项目地址
原理:保证域名和端口号永远是相同的,根据项目不同名称使用Nginx进行反向代理到真实服务器

host新增:
127.0.0.1 api.itmayiedu.com
nginx核心配置
server {
listen 80;
server_name api.itmayiedu.com;location /a {
proxy_pass http://a.itmayiedu.com:9000/;
index index.html index.htm;
}
location /b {
proxy_pass http://a.itmayiedu.com:9001/;
index index.html index.htm;
}error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
前端代码
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$.ajax({
type : "POST",
async : false,
url : "http://api.itmayiedu.com/b/getBInfo",
dataType : "json",
success : function(data) {
alert(data["respCode"]);
},
error : function() {
alert('fail');
}
});});
</script>
访问:http://api.itmayiedu.com/a/getAInfo
5、使用Zuul微服务搭建API接口网关(强烈推荐)SpringCloud