前沿:
本篇博文会稍微有点长,用到的技术有
奥点云的 流媒体直播服务LSS 分布式双向消息服务DMS 以及 小程序的live-player组件 (奥点云做的很差劲,有更好的平台,最好换一个)
本篇博文的目的是为了让有些前端基础的新手快速搭建一个直播小程序.
下面来看一下小程序完成版的截图
// TODO 待补充截图
主要涉及的功能,二个直播频道, 直播详情页可以全屏查看,可以发表评论.
开始之前:
在小程序后台要开启 实时播放音频频流,这样才能使用live-player组件
注册一个奥点云账号,或者直接使用微信登录.进入控制台
流媒体直播服务LSS 分布式双向消息服务DMS 这个二个服务就是我们要用的直播和直播评论接口 看看它们各自的开发说明API
正式开始:
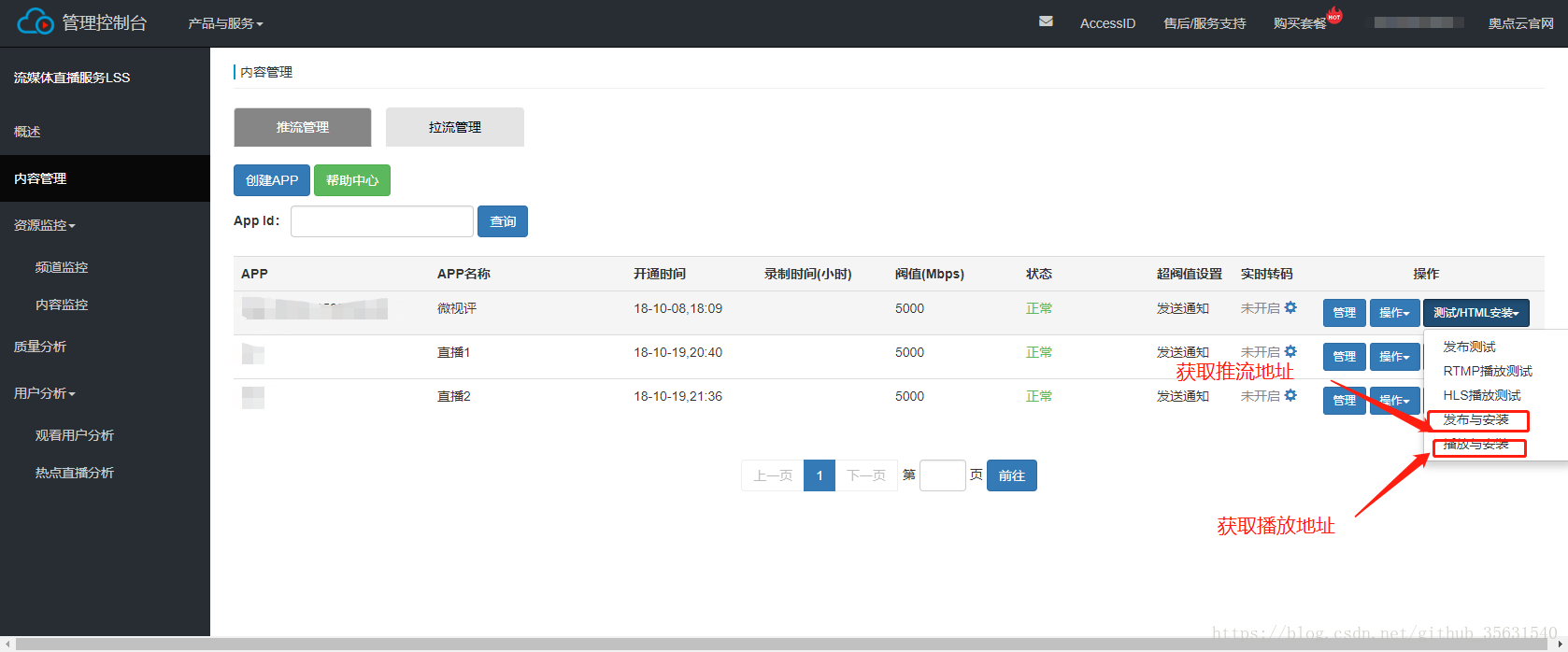
在流媒体直播服务LSS控制台下先绑定域名 需要域名cname映射
创建一个APP 这里的一个APP就是一个直播频道,
创建好后点击发布与安装按钮 获取推流地址
进入这个页面 不需要改什么参数,直接点生成,即可生成推流地址, 那么问题来了 什么是推流地址
我们知道 直播就是 一方录像推送到服务器,一方使用软件从服务器获取视频流显示
这个推流地址就是你的视频采集软件上传视频的地址, 那么怎么用那?
下载mcs直播 点击rtmp地址直播 将刚刚生成的推流地址 填写进去, 注意推流地址是rtmp开头的.
然后点击直播, 会有 发布成功 的提示 ,到这一步 直播已经开始了, 接下来就是查看直播了
再回到内容管理页面,点击播放与安装. 不需要该任何参数,直接生成
奥点云就先到这里, 接着开始小程序的live-player的设置
着重看这三个参数
src就是我们刚刚生成的rtmp地址
object-fit contain 使用原有视频流显示,还是使用fillCrop铺满播放器
orientation 横屏还是竖屏
待续.....