前言
本文的原文连接是: https://blog.csdn.net/freewebsys/article/details/83689187
未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys
1,关于draw.io
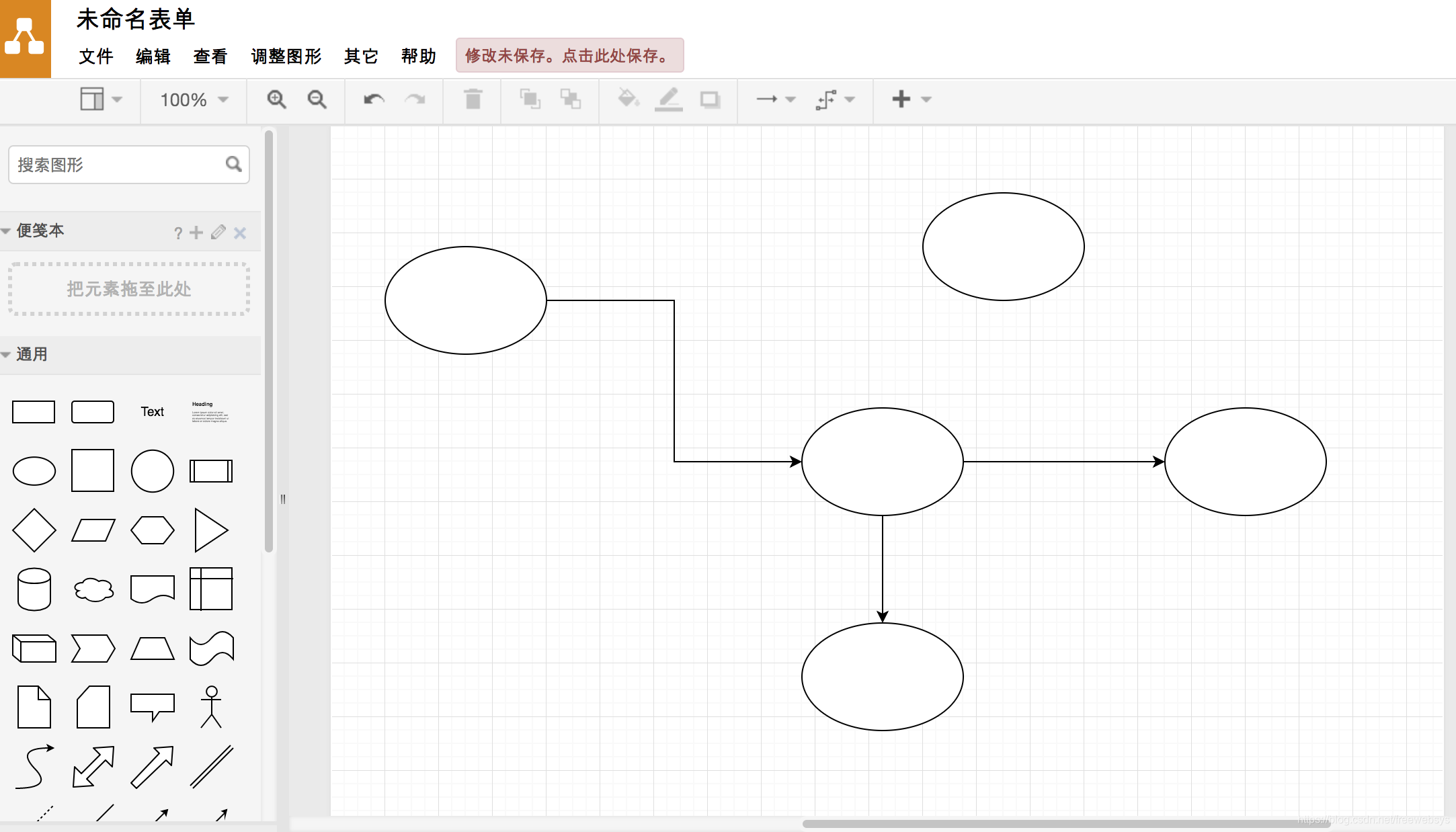
是一个在线的编辑画图的软件。
软件可以进行流程图的编辑设计。非常的棒。
可以存储到网络盘上或者下载到本地。
网站地址:
https://www.draw.io/?lang=zh
网站的参数说明:
https://desk.draw.io/support/solutions/articles/16000042546-what-url-parameters-are-supported
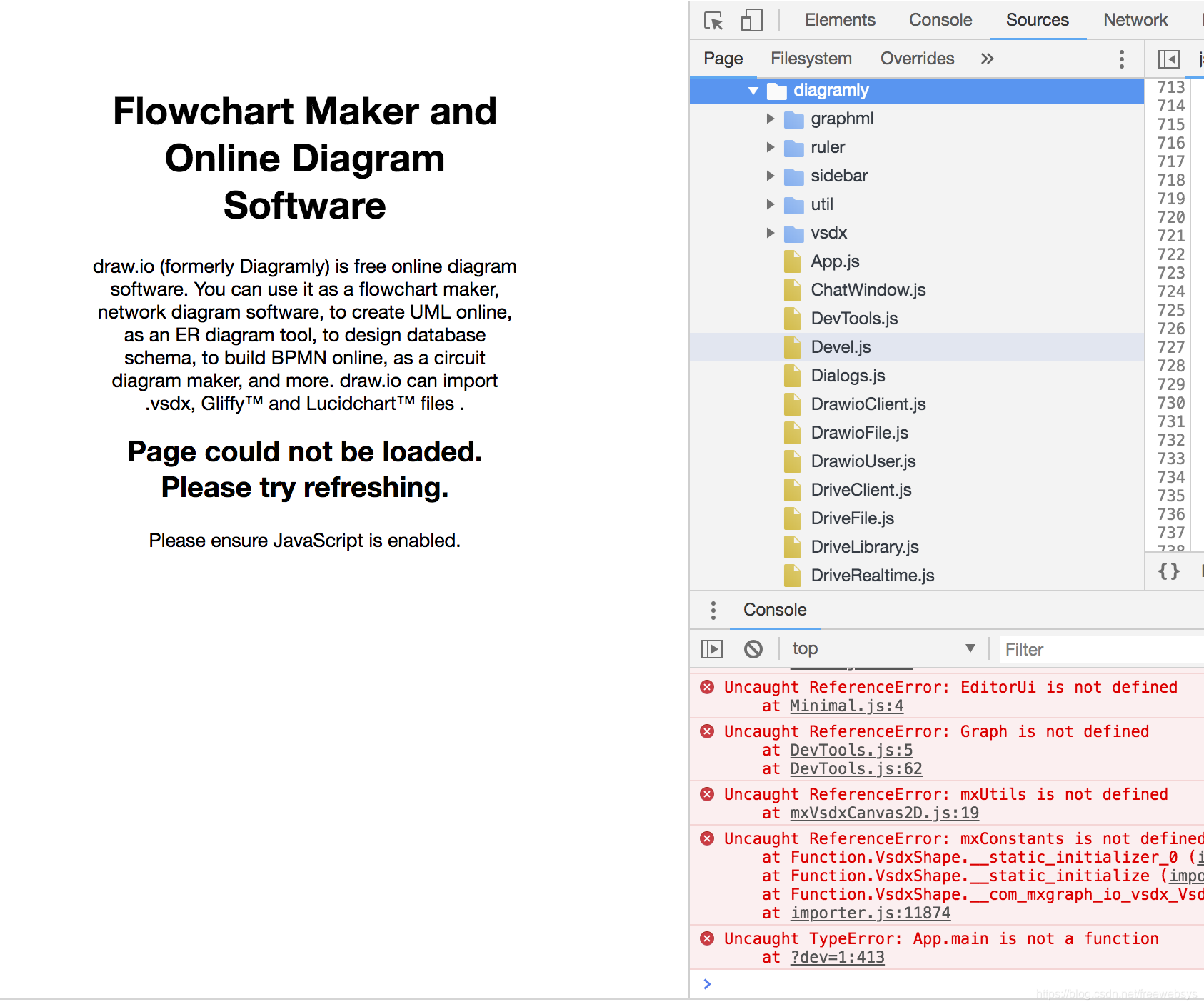
带开发者模式:

通过修改
https://www.draw.io/?dev=1
可以在chrome 上面看到源代码映射:

当然本身也是开源软件,apache 开源协议的。
github地址:
https://github.com/jgraph/drawio
7000 多个星星呢。
2,使用
非常方便的使用:

可以画简单,复杂的系统流程图,工作流程引擎啥的呢。
下载git代码,然后可以本地运行。
还有封装的桌面版本可以使用。
https://github.com/jgraph/drawio-desktop
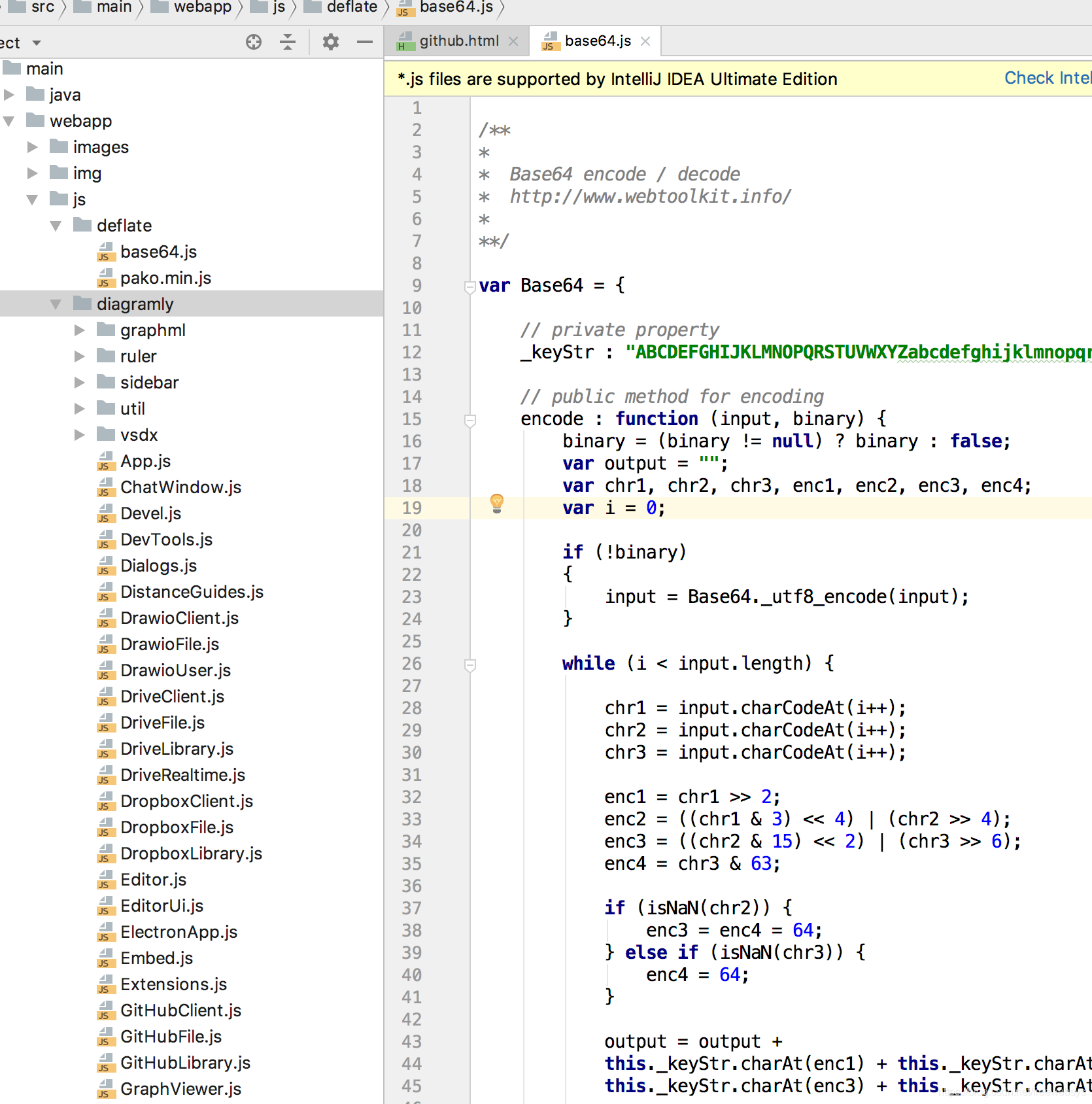
下载项目之后。是个普通的java 工程。不是maven的。
依赖的jar 特别的少。

前后台的全部代码都有呢。主要还是前端的代码。
后端代码,主要是负责账户登录。存储啥的。很少的代码。
主要还是前端的代码。
不是node的项目呢。还是纯js的代码呢。学习使用起来肯定好。
代码量也挺大的呢。慢慢看,最好改装成啥功能。或者参考下自己也做个拖拽的项目。才能学的很好。
同时还使用了 https://electronjs.org/ 项目做桌面版本的支持呢。
还是非常好的项目。
但是这个web 工程里面没有源代码是压缩之后的。
在这个项目:
https://github.com/jgraph/mxgraph
其中npm 对应的lib 在:
https://www.npmjs.com/package/mxgraph
https://jgraph.github.io/mxgraph/javascript/examples/grapheditor/www/index.html
这个才是前端的代码。
https://github.com/jgraph/mxgraph/tree/master/javascript/examples
下面有好多例子学习。
4,总结
draw.io 是一个图形编辑器。网站只是一个演示。
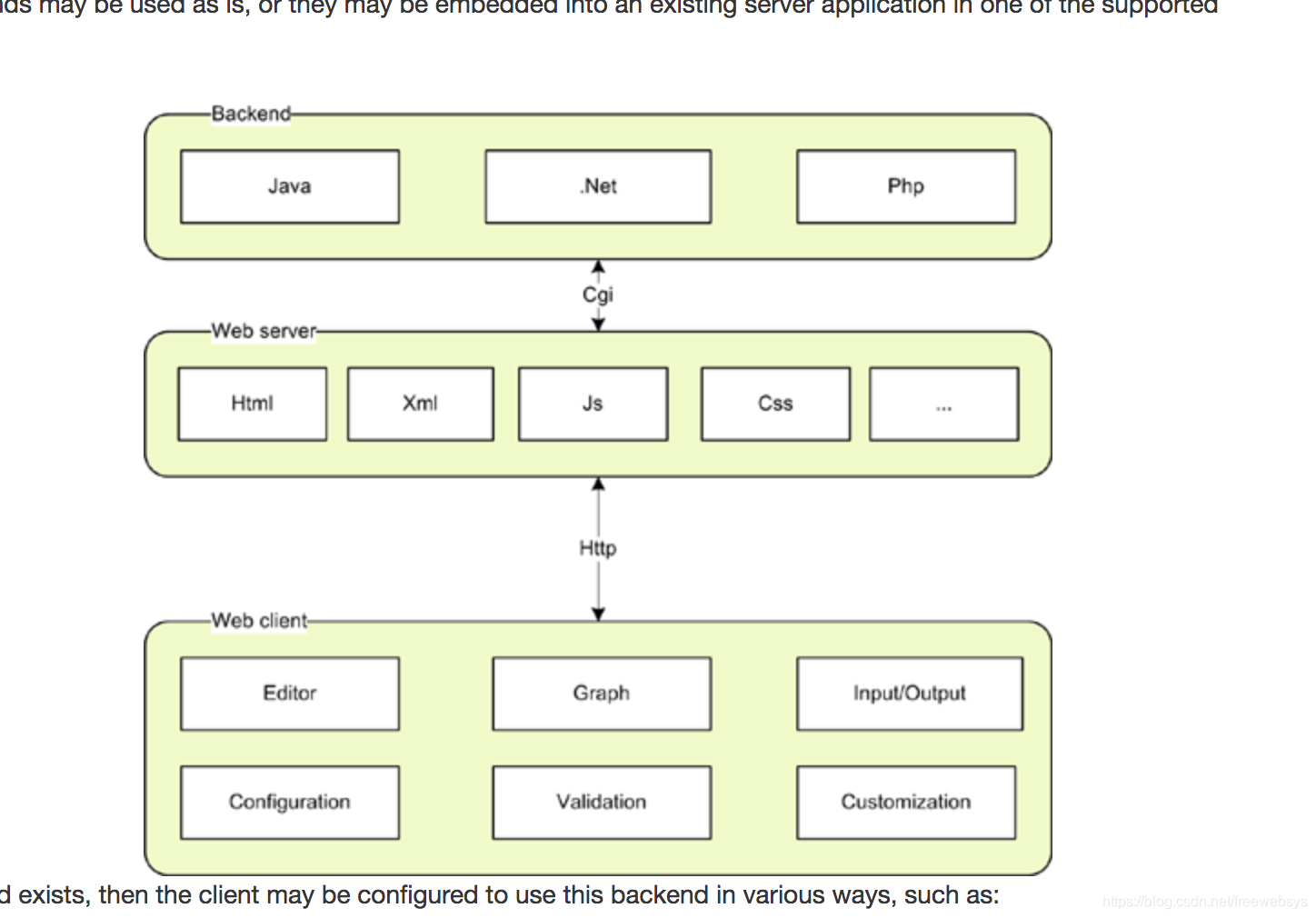
真正的代码是在 mxgraph 下面。有java js php 的。

将这个转换成自己的项目还需要多研究研究。
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/83689187
博主地址是:http://blog.csdn.net/freewebsys