准备工作:
1.引入LodopFuncs.js(上上篇文章有)
2.引入JsBarcode.all.min.js
链接:https://pan.baidu.com/s/18ZSqE6q34IwgFuaiKSEC7Q
提取码:ebw6
<script type="text/javascript" src="${pageContext.request.contextPath}/js/LodopFuncs.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/JsBarcode.all.min.js"></script>
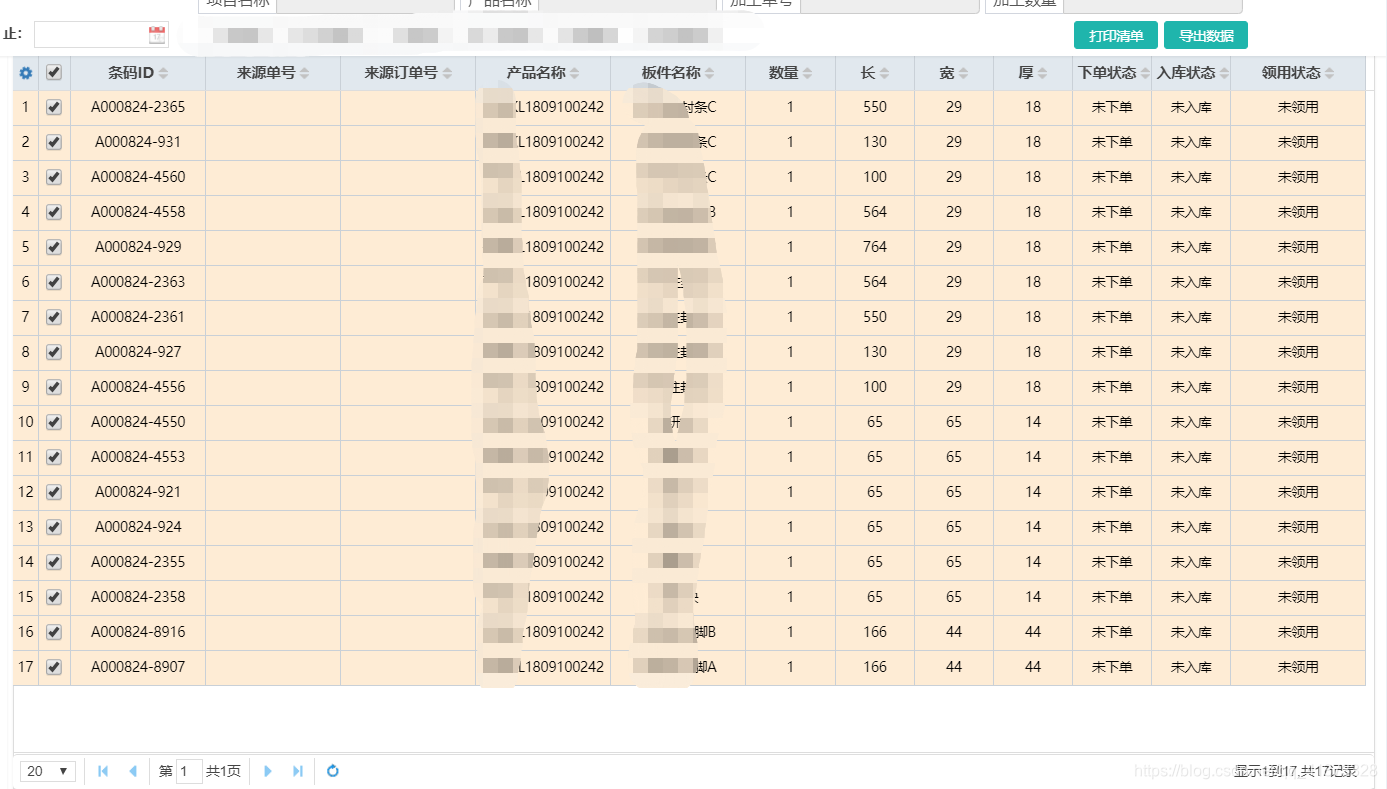
页面代码 (部分代码省略)
<a href="javascript:printData()" > 打印清单 </a>
<!--以下esayui后台获取数据显示,不做过多解释-->
<div data-options="region:'center', border:false" style="padding: 0px 5px 5px 5px;">
<div class="easyui-layout" data-options="fit:true" style="border: none;">
<div data-options="region:'west', border:false" style="padding: 0px 10px 1px 0px;width:330px;height:40%">
<div style="height:50%;">
<div id="divProject"></div>
</div>
<div style="height:50%;">
<div id="divProduct"></div>
</div>
</div>
<div data-options="region:'center', border:false" style="padding: 0px 5px 1px 5px;">
<div id="div1"></div>
</div>
</div>
</div>
<!--重点!画出打印界面表格-->
<div id="printDiv" style="display: none">
<table border="1" cellpadding="2" cellspacing="0" width="100%" style="font-size:13px;">
<div style="width: 100%">
<tr style="height: 25px;">
<td colspan="4" align="center" valign="middle">领用部门</td>
<td colspan="4" align="center" valign="middle">${user.departmentName}</td>
<td colspan="4" align="center" valign="middle">开单日期</td>
<td colspan="4" align="center" valign="middle" id="beginFormDate"></td>
<td colspan="3" align="center" valign="middle">单号</td>
<td colspan="5" align="center" valign="middle" id="formCode"></td>
</tr>
<tr style="height: 25px;">
<td colspan="4" align="center" valign="middle">单据类型</td>
<td colspan="4" align="center" valign="middle" >领用单</td>
<td colspan="4" align="center" valign="middle">领料仓库</td>
<td colspan="4" align="center" valign="middle"></td>
<td colspan="3" align="center" valign="middle">出库类型</td>
<td colspan="5" align="center" valign="middle">通用部件出库</td>
</tr>
<tr style="height: 25px;">
<td colspan="5" align="center" valign="middle">条码ID</td>
<td colspan="5" align="center" valign="middle">货品名称</td>
<td colspan="5" align="center" valign="middle">板件名称</td>
<td colspan="3" align="center" valign="middle">数量</td>
<td colspan="2" align="center" valign="middle">长(毫米)</td>
<td colspan="2" align="center" valign="middle">宽(毫米)</td>
<td colspan="2" align="center" valign="middle">厚(毫米)</td>
</tr>
<tr id="printTable">
</tr>
</div>
</table>
</div>
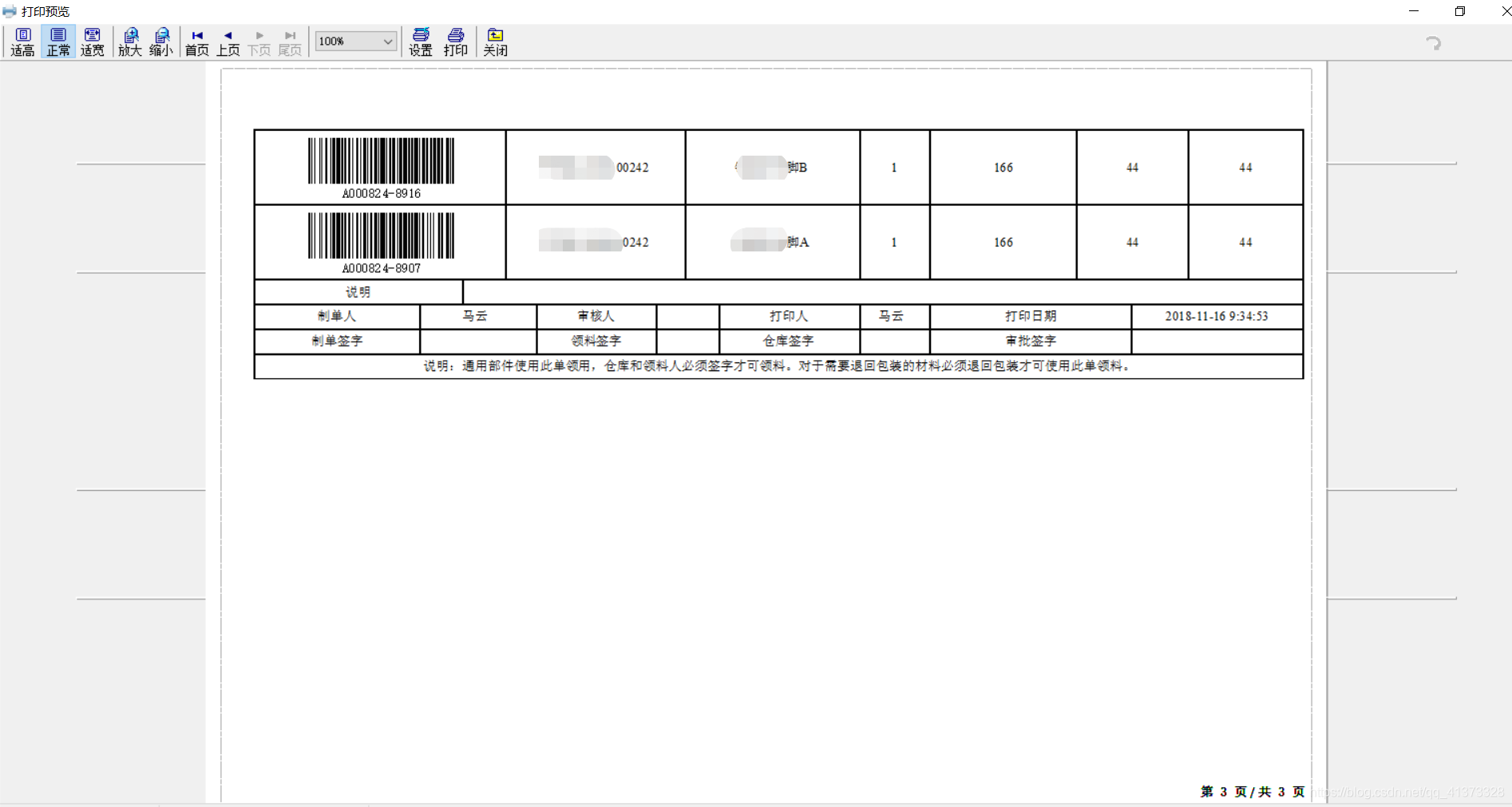
如图(部分省略)
点击打印 js代码:
function printData() {
var userName = $("#userName").val();
var date = getNowFormatDate();
//获取esayui选中的数据
var checkedItems = $('#div1').datagrid('getChecked');
var code = getNowcode();
$("#formCode").html(code);
$("#beginFormDate").html(date);
if(checkedItems.length == 0){
layerContent("请选择需要打印的产品!");
return;
}
//----------------打印开始!-------------------
var LODOP;
LODOP=getLodop();
var dataRow = "";//拼接表格
var nums =0;
//遍历数据
$.each(checkedItems, function (index, item) {
//---------防止打印出的表格出现undefined的情况-------
var hardwareID = item.hardwareID;
if(hardwareID == undefined){
hardwareID ="";
}
var productName = item.productName;
if(productName == undefined){
productName ="";
}
var plateName = item.plateName;
if(plateName == undefined){
plateName ="";
}
var purchaseCount = item.purchaseCount;
if(purchaseCount == undefined){
purchaseCount ="";
}
var hardwareLength = item.hardwareLength;
if(hardwareLength == undefined){
hardwareLength ="";
}
var hardwareWidth = item.hardwareWidth;
if(hardwareWidth == undefined){
hardwareWidth ="";
}
var hardwareThick = item.hardwareThick;
if(hardwareThick == undefined){
hardwareThick ="";
}
//----------------开始拼接表格---------------
dataRow += '<tr height="25">';
<!--hardwareID用JsBarcode条码显示-->
dataRow += '<td align="center" valign="middle" colspan="5"><img id="'+hardwareID+'"/></td>';
dataRow += '<td align="center" valign="middle" colspan="5">' + productName + '</td>';
dataRow += '<td align="center" valign="middle" colspan="5">' + plateName + '</td>';
dataRow += '<td align="center" valign="middle" colspan="3">' + purchaseCount + '</td>';
dataRow += '<td align="center" valign="middle" colspan="2">' + hardwareLength + '</td>';
dataRow += '<td align="center" valign="middle" colspan="2">' + hardwareWidth + '</td>';
dataRow += '<td align="center" valign="middle" colspan="2">' + hardwareThick + '</td>';
dataRow += '</tr>';
nums += parseInt(purchaseCount);
// 页码(循环)
LODOP.SET_PRINT_STYLE("FontSize",10);
//显示(第几页/共几页 )信息
LODOP.ADD_PRINT_HTM("190mm","260mm","50mm","5mm","<span tdata='pageNO' style='font-size:13px;'>第 ## 页</span> / <span tdata='pageCount' style='font-size:13px;'>共 ## 页</span>");
LODOP.SET_PRINT_STYLEA(0,"ItemType",1);
});
dataRow += '<tr height="25">';
dataRow += '<td align="center" valign="middle" colspan="4">说明</td>';
dataRow += '<td align="center" valign="middle" colspan="20"></td>';
dataRow += '</tr>';
dataRow += '<tr height="25">';
dataRow += '<td align="center" valign="middle" colspan="3">制单人</td>';
dataRow += '<td align="center" valign="middle" colspan="3">'+userName+'  </td>';
dataRow += '<td align="center" valign="middle" colspan="3">审核人</td>';
dataRow += '<td align="center" valign="middle" colspan="3">      </td>';
dataRow += '<td align="center" valign="middle" colspan="3">打印人</td>';
dataRow += '<td align="center" valign="middle" colspan="3">'+userName+'  </td>';
dataRow += '<td align="center" valign="middle" colspan="3">打印日期</td>';
dataRow += '<td align="center" valign="middle" colspan="3">'+date+'</td>';
dataRow += '</tr>';
dataRow += '<tr height="25">';
dataRow += '<td align="center" valign="middle" colspan="3">制单签字</td>';
dataRow += '<td align="center" valign="middle" colspan="3"></td>';
dataRow += '<td align="center" valign="middle" colspan="3">领料签字</td>';
dataRow += '<td align="center" valign="middle" colspan="3"></td>';
dataRow += '<td align="center" valign="middle" colspan="3">仓库签字</td>';
dataRow += '<td align="center" valign="middle" colspan="3"></td>';
dataRow += '<td align="center" valign="middle" colspan="3">审批签字</td>';
dataRow += '<td align="center" valign="middle" colspan="3"></td>';
dataRow += '</tr>';
dataRow += '<tr height="25">';
dataRow += '<td align="center" valign="middle" colspan="24">说明:通用部件使用此单领用,仓库和领料人必须签字才可领料。' +
'对于需要退回包装的材料必须退回包装才可使用此单领料。</td>';
dataRow += '</tr>';
//------------------------将遍历及拼接过后的放在tr中--------------------
$("#printTable").html(dataRow);
//---------------------------------JsBarcode循环显示条码--------------------------------------
$.each(checkedItems, function (index, item) {
var hardwareID = item.hardwareID;
JsBarcode("#"+hardwareID,""+hardwareID+"", {
width:1,//设置条之间的宽度
height:45,//高度
displayValue:true,//是否在条形码下方显示文字
textMargin:1,//设置条形码和文本之间的间距
fontSize:13,//设置文本的大小
margin:5//设置条形码周围的空白边距
});
})
LODOP.SET_PRINT_PAGESIZE(2,0,0,"A4");//设置为A4纸
// 表格表头(循环)
LODOP.SET_PRINT_STYLE("FontSize",12);
LODOP.SET_PRINT_STYLE("Bold",1);
LODOP.ADD_PRINT_TEXT("8mm","10mm","50mm","10mm","领料人:" + userName);
LODOP.SET_PRINT_STYLE("FontSize",15);
LODOP.SET_PRINT_STYLE("Bold",1);
LODOP.ADD_PRINT_TEXT("5mm","120mm","100mm","20mm","通用部件领用单" );
//top left width high
// 表格数据
LODOP.SET_PRINT_STYLE("Bold",0);
LODOP.ADD_PRINT_TABLE("16mm","8mm","280mm","160mm",$("#printDiv").html());
LODOP.SET_SHOW_MODE("LANDSCAPE_DEFROTATED",1);//横向打印预览正向显示
LODOP.PREVIEW();//预览
// LODOP.PRINT();//打印
//----------------------结束打印-------------------
}
效果: