首先我们先看看 html部分 bodyTip 内的三个标签我们需要让他们横向显示并且根据浏览器宽度平均显示
<body>
<!--头部-->
<div class="head">
我是头部
</div>
<div class="bodyTip">
<!--左边-->
<div class="leftTip itemDiv" style="background: red">我在左边</div>
<!--中间-->
<div class="centerTip itemDiv" style=" background: yellow">我在中间</div>
<!--右边-->
<div class="rightTip itemDiv" style=" background: green">我在右边</div>
</div>
<div class="bottomTip">我是底部</div>
</body>1、table 布局
记得我们最初的刚学的时候是用table来布局的,但是只能应用一些简单的布局,对于复杂的布局页面,代码会显的很乱
2、fiex 配合 justify-content
这2个命令配合会自动平均分给每个div,如果需要指定每个不同的宽度,使用width即可,这里只演示最简单的功能
css代码
.bodyTip{
display: flex;
justify-content: space-between;
border: 1px solid;
}效果图

3、fiex 另一种方式 ,这种方式自动填充了背景色
css代码
.bodyTip {
display: flex;
border: 1px solid;
}
.itemDiv {
/* flex 取值0 ~ 1 */
flex: 1;
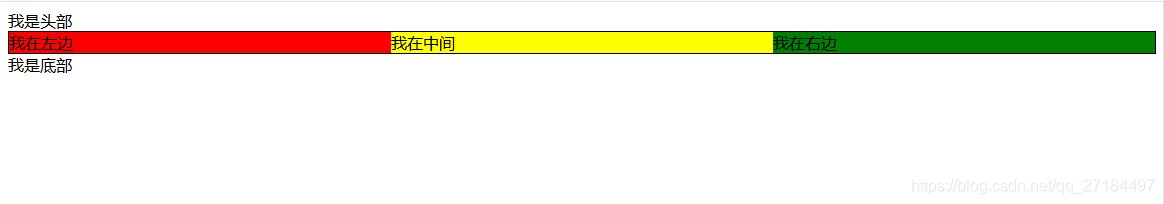
}效果图

3、当然还可以用float 布局,但是这种方式会产生很多问题,本人建议慎用,但是可以配合fiex 一起使用
4、之前见有人用过绝对定位和相对定位配合使用达到布局效果,昨天试了一下,实在是做不出来