版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ITzhongzi/article/details/80434508
1、正常情况下:
width :给块级元素/行内块 元素设置固定的宽度,或者固定百分比的宽度。
min-width: 当盒子内部元素宽度小于 min-width的值时,盒子宽度为 min-width的值,当盒子内容宽度大于 min-width的值时,盒子随着内容的增加而被撑大,没有上上限,但是 盒子宽度的最小值是 设置的 min-width 的值。
2、在父元素已经设置为 display: flex; 弹性布局时:
width:
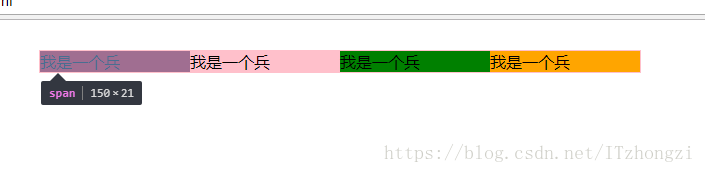
a、当父元素的width 大于 子元素的width的前提下: 给子元素设置多大的width,该子元素的宽度变就是多大。
示例代码:
<
style
>
.con1{
display:
flex;
border:
1px
solid
pink;
width:
600px;
margin:
30px
auto;
}
.con1 span:nth-child(
1
){
width:
550px;
background:
red;
}
.con1 span:nth-child(
2
){
width:
550px;
background:
pink;
}
.con1 span:nth-child(
3
){
width:
550px;
background:
green;
}
.con1 span:nth-child(
4
){
width:
550px;
background:
orange;
}
<
/
style
>
<
div
class=
"con1"
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
</
div
>
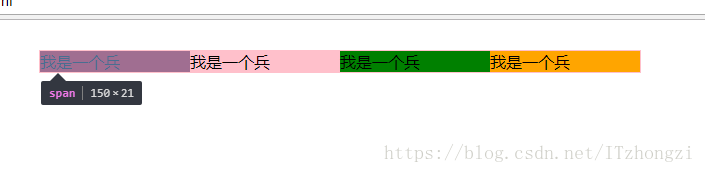
运行效果:

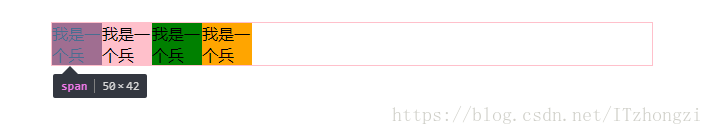
b、当父元素的宽度小于 子元素的width 时: 给子元素设置的宽度将会按照 该子元素在所有子元素宽度和所占的百分比,这个百分比,就是 子元素 占父元素宽度的百分比,计算公式:
子元素 宽度 = (该子元素宽度 / 所有子元素宽度和) * 父元素宽度
示例代码:
<
style
>
.con1{
display:
flex;
border:
1px
solid
pink;
width:
600px;
margin:
30px
auto;
}
.con1 span:nth-child(
1
){
width:
550px;
background:
red;
}
.con1 span:nth-child(
2
){
width:
550px;
background:
pink;
}
.con1 span:nth-child(
3
){
width:
550px;
background:
green;
}
.con1 span:nth-child(
4
){
width:
550px;
background:
orange;
}
<
/
style
>
<
div
class=
"con1"
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
</
div
>
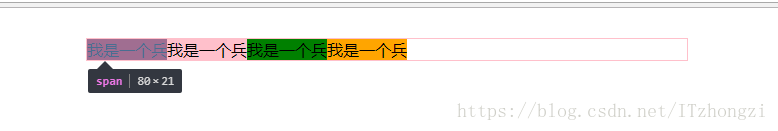
运行效果:

min-width:
a、当子元素宽度和小于父元素:...该元素的内容小于 min-width的数值时,该元素的宽度为 min-width设置的值。
... 该元素的内容大于 min-width的数值时,该元素的宽度被撑大,值为其内容的宽度。
示例代码:
<
style
>
.con1{
display:
flex;
border:
1px
solid
pink;
width:
600px;
margin:
30px
auto;
}
.con1 span:nth-child(
1
){
min-width:
50px;
background:
red;
}
.con1 span:nth-child(
2
){
min-width:
50px;
background:
pink;
}
.con1 span:nth-child(
3
){
min-width:
50px;
background:
green;
}
.con1 span:nth-child(
4
){
min-width:
50px;
background:
orange;
}
<
/
style
>
<
div
class=
"con1"
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
</
div
>
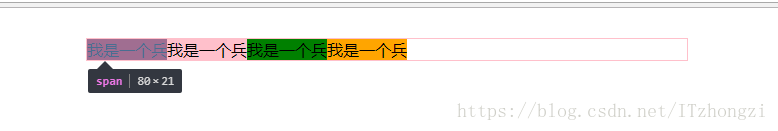
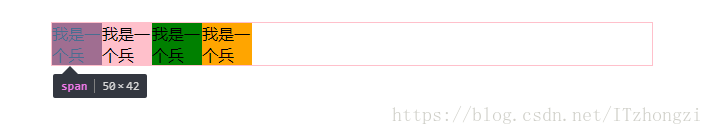
运行效果:(虽然给span设置的时min-width: 50;但是被内部的文字撑大,所以span width是 80)

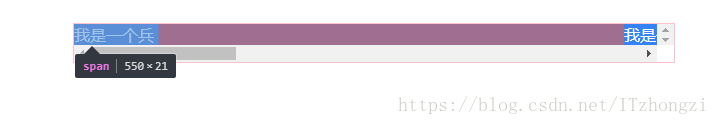
b、当子元素的宽度大于父元素的宽度: 子元素的宽度最小值为设置的值,随着内部内容宽度的增加而增大。父元素会出现滚动条。
示例代码:
<
style
>
.con1{
display:
flex;
border:
1px
solid
pink;
width:
600px;
margin:
30px
auto;
overflow:
scroll;
}
.con1 span:nth-child(
1
){
min-width:
550px;
background:
red;
}
.con1 span:nth-child(
2
){
min-width:
550px;
background:
pink;
}
.con1 span:nth-child(
3
){
min-width:
550px;
background:
green;
}
.con1 span:nth-child(
4
){
min-width:
550px;
background:
orange;
}
<
/
style
>
<
div
class=
"con1"
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
<
span
>我是一个兵
</
span
>
</
div
>
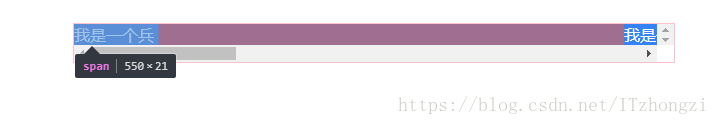
运行效果:(可以看到每个span宽度都为 550)

总结:
一般情况下,width设置盒子宽度的固定值。 min-width设置盒子宽度的最小值。
在父元素设置为flex弹性布局的情况下:
a、 子元素宽度和小于父元素时,同上,width设置盒子宽度的固定值。 min-width设置盒子宽度的最小值。
b、子元素宽度和大于父元素时,width设置的盒子宽度会被压缩,具体宽度计算公式:
子元素 宽度 = (该子元素宽度 / 所有子元素宽度和) * 父元素宽度
而此时min-width设置的盒子宽度不会被压缩,盒子的最小宽度为 设置的min-width的值。