版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ITzhongzi/article/details/81905269
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
let htmls = `<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta charset="UTF-8">
<!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]-->
</head>
<body>
<table>
<tr>
<td>dfdsf</td>
<td>dfdsf</td>
<td>dfdsf哈哈哈</td>
</tr>
<tr>
<td>dfdsf</td>
<td>dfdsf</td>
<td>dfdsf哈哈哈</td>
</tr>
<tr>
<td>dfdsf</td>
<td>dfdsf</td>
<td>dfdsf哈哈哈</td>
</tr>
</table>
</body>
</html>`;
var blob = new Blob([htmls], { type: "application/x-xls;charset=utf-8" });
let aDom = document.createElement("a");
aDom.href = URL.createObjectURL(blob);
aDom.download = "导出数据.xls";
aDom.click();
</script>
</body>
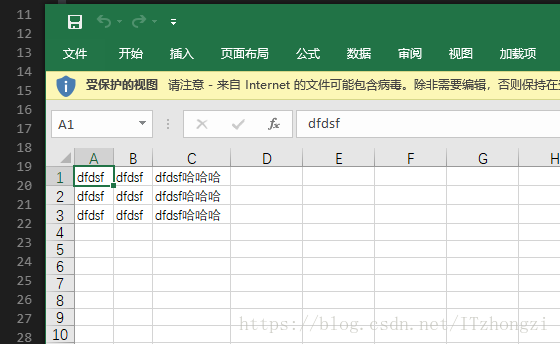
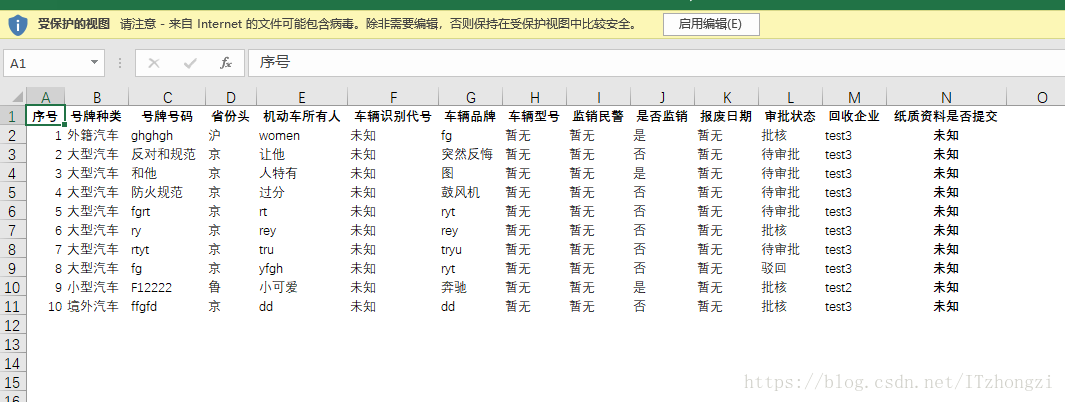
</html>效果展示:
注意:1、
<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40">
这个 html投标前 中有些关于office 的配置。(若没有html标签中这些配置,会导致导出的表格 无边框)
2、<meta charset="UTF-8">
<!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]-->
这两个也是关于 office的配置,具体不解析了。
注意:
若没有上边那些配置,导出的文件 会出现没有边框,乱码等情况,如下所示: