一、为什么需要引入类型检查?
JS作为一个弱类型语言,一个著名的黑点是它很容易就写出非常隐蔽的隐患代码,在编译期甚至运行时看上去都不会报错,但是可能会发生各种各样奇怪的和难以解决的bug。类型检查是当前动态类型语言的发展趋势,JS的强类型超集TypeScript已经有了相当的知名度,吸引了大量开发者的学习兴趣,并且大部分开发者计划继续了解或者使用。
所谓类型检查,就是在编译期尽早发现(由类型错误引起的)bug,又不影响代码运行(不需要运行时动态检查类型),使编写js具有和编写Java等强类型语言相近的体验。它可以:
1、使得大型项目可维护
2、增加代码的可读性
3、通常会有更好的IDE支持
二、Flow是什么?
Flow是一个由Facebook出品的JavaScript静态类型检查工具,它与Typescript不同的是,它可以部分引入,不需要完全重构整个项目,所以对于一个已有一定规模的项目来说,迁移成本更小,也更加可行。除此之外,Flow可以提供实时增量的反馈,通过运行Flow server不需要在每次更改项目的时候完全从头运行类型检查,提高运行效率。
Flow和Typescript都是给Javascript增加类型检查的优秀解决方案,两者的简单对比如下:

两者在代码语法上有大量相似的地方,除了对于一些数据类型的支持不一样,具体请查看Flow的文档。关于Flow和Typescript的比较,可以简单总结为:对于新项目,可以考虑使用TypeScript或者Flow,对于已有一定规模的项目则建议使用Flow进行较小成本的逐步迁移来引入类型检查。
三、Flow的作用
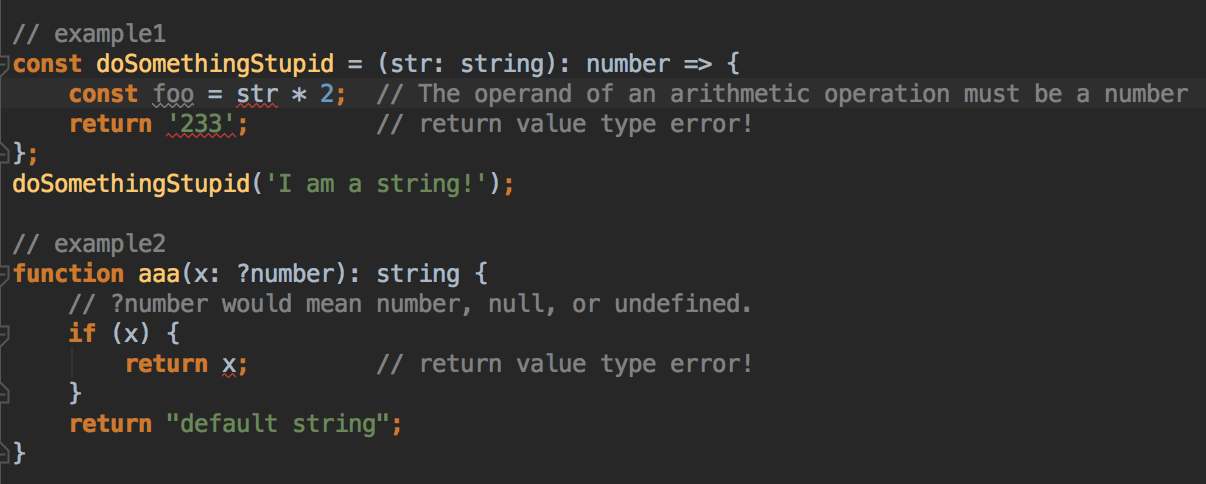
一个简单的demo如下。

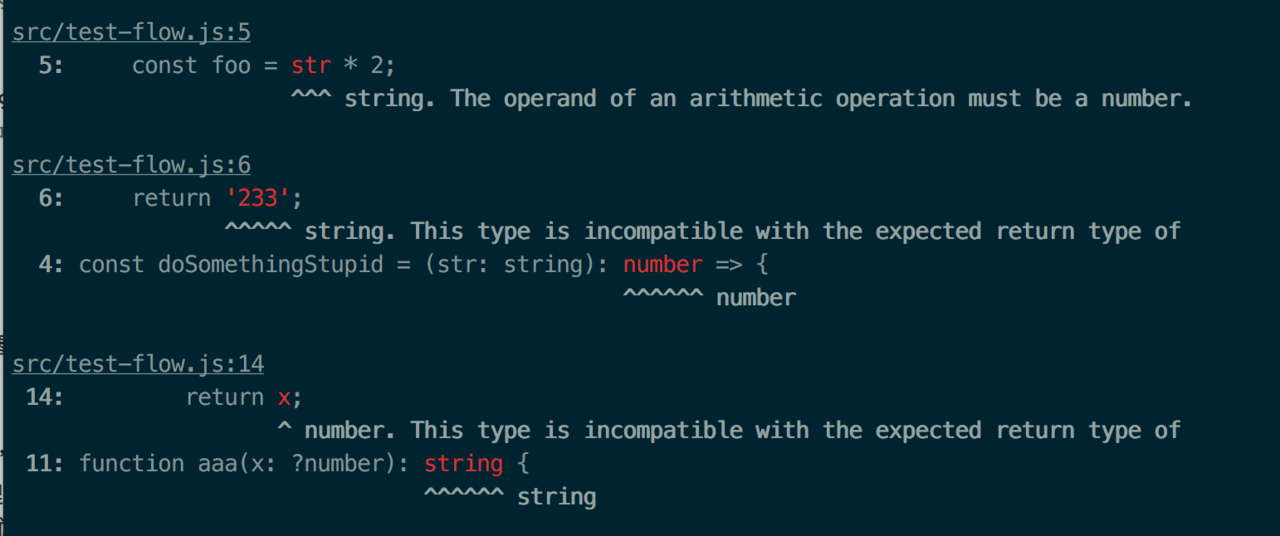
运行Flow命令flow,这个demo的运行结果如下图所示:

/* @flow */很重要,在文件中添加这段注释,告诉Flow,该文件是需要进行类型检测。
四、类型检查工具对团队有什么好处?
通过在一个Vue技术栈的实际业务项目中引入Flow,我们大致获得了这些收益:
- 几乎消灭了由函数数据类型引起的bug
- 无需额外的关于变量、参数、返回值类型的注释,可以让读者了解必要的附加信息
- 大量减少由于使用第三方库不当引起的类型错误
- 可以在CI系统中集成
- 工具链配置成本比较低,只需要很少的工作量即可达到这些效果
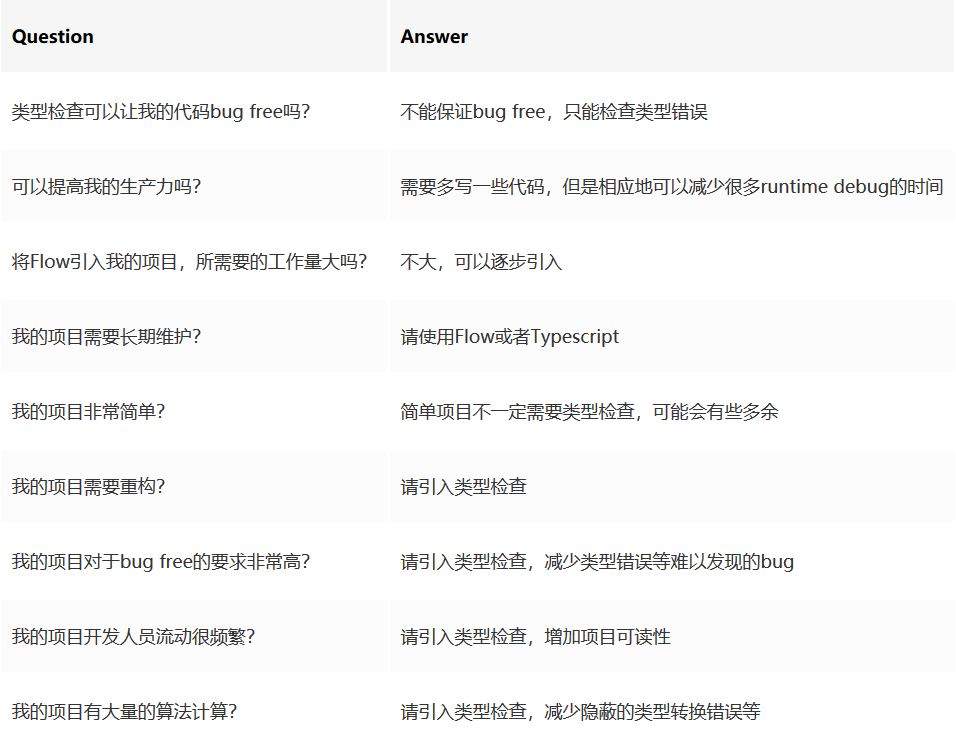
关于类型检查工具,读者可能需要考虑的问题,回答如下表所示。