上海莘亮网络科技有限公司
问题:1数据内嵌了解多少
2.熟悉php框架thinkcmf
3.商城站的数据一般不用本地存储做,正式做项目还是用ajax
第二家公司
上海宝朔科技有限公司
第一部分:
笔试:

1.es6,css3,html5有哪些新特性
2.什么是模块化。对三大框架的了解
3.写一个闭包的例子,并说明闭包的好处
4.前端如何保证性能
5.如何保证网站的安全
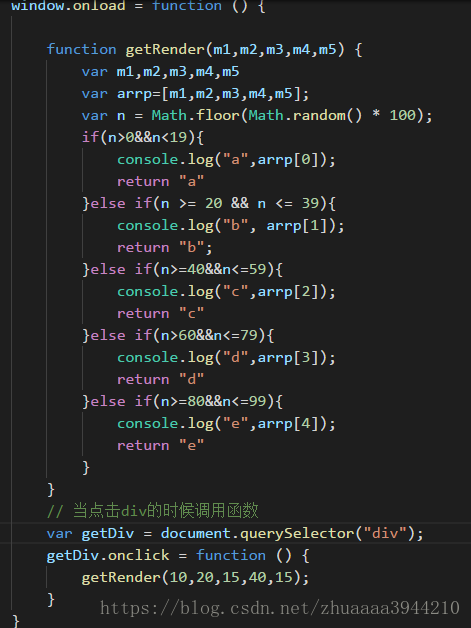
6.编写一个随机函数,要求返回["a","b","c","d","e"]中的其中一个,他们对应的概率分别为[10,20,15,40,15]
7.编写一个javascript函数fn,该函数有一个参数n数字类型,其返回值是一个数组,该数组内是n个随机且不重复的整数,且整数取值范围是[2,32]
口试:1.vue两个页面间值的传递通过什么可以实现。
详解vuejs几种不同组件(页面)间传值的方式
作者:ygtq本篇文章主要介绍了详解vuejs几种不同组件(页面)间传值的方式,具有一定的参考价值,有兴趣的可以了解一下
在应用复杂时,推荐使用vue官网推荐的vuex,以下讨论简单SPA中的组件间传值。
一、路由传值
路由对象如下图所示:
在跳转页面的时候,在js代码中的操作如下,在标签中使用<router-link>标签
this.$router.push({
name: 'routePage',
query/params: {
routeParams: params
}
})
需要注意的是,实用params去传值的时候,在页面刷新时,参数会消失,用query则不会有这个问题。
这样使用起来很方便,但url会变得很长,而且如果不是使用路由跳转的界面无法使用。
二、通过$parent,$chlidren等方法调取用层级关系的组件内的数据和方法
通过下面的方法调用:
this.$parent.$data.id //获取父元素data中的id
this.$children.$data.id //获取父元素data中的id
这样用起来比较灵活,但是容易造成代码耦合性太强,导致维护困难
三、通过eventBus传递数据
使用前可以在全局定义一个eventBus
window.eventBus = new Vue();
在需要传递参数的组件中,定义一个emit发送需要传递的值,键名可以自己定义(可以为对象)
eventBus.$emit('eventBusName', id);
在需要接受参数的组件重,用on接受该值(或对象)
//val即为传递过来的值
eventBus.$on('eventBusName', function(val) {console.log(val)})
最后记住要在beforeDestroy()中关闭这个eventBus
eventBus.$off('eventBusName');
2.var a=="1"&&a=="2"&&a=="3" 在a为什么的时候才为真
const a = {
i: 1,
toString() {
return this.i++;
}
}
if(a == 1 && a == 2 && a == 3) {
console.log('Hello World!');
}
// 结果: 页面弹出 " Hello World! "
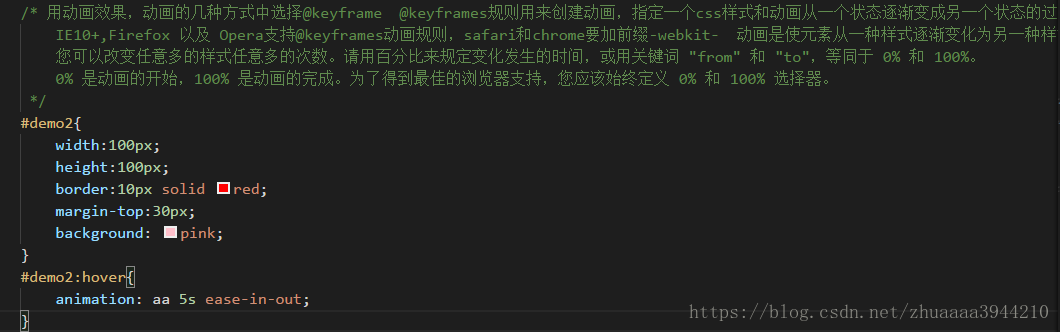
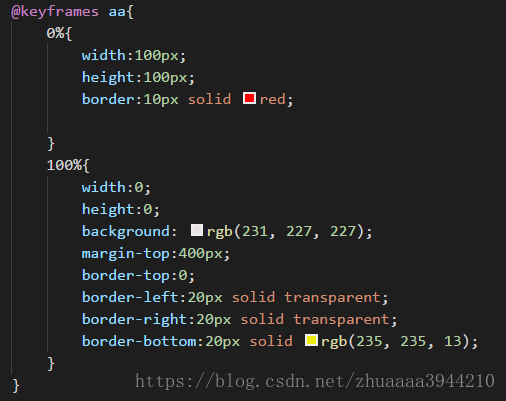
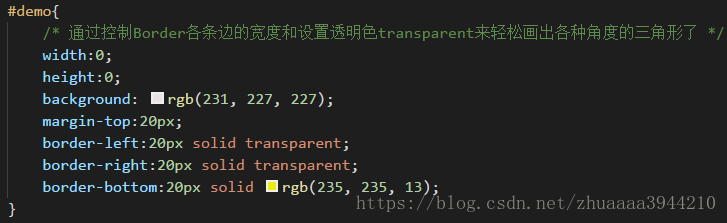
3,你写过的动画方式有哪些? 实例:三角形的制作,两种方法
第一种:利用html+css来实现:div给id="demo"

第二种:通过css3动画控制边框来做三角形。
你觉得哪些项目适合vue框架?
答:1、数据信息量比较多的,反之类似企业网站就无需此框架了。
2、手机web和app应用多端共用一套界面的项目,因为使用vue.cli+webpack后的前端目录,非常有利于项目的跨平台部署。
mvvm框架是什么?它和其它框架(jquery)的区别是什么?哪些场景适合?
答:一个model+view+viewModel框架,数据模型model,viewModel连接两个
区别:vue数据驱动,通过数据来显示视图层而不是节点操作。
场景:数据操作比较多的场景,更加便捷
怎么定义vue-router的动态路由?怎么获取传过来的动态参数?
答:在router目录下的index.js文件中,对path属性加上/:id。 使用router对象的params.id
eval是做什么的
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。属于内置函数
eg:>>> eval('pow(2,2)')4>>> eval('2 + 2')4>>> eval("n + 4")85
将字符串转成相应的对象(如list、tuple、dict和string之间的转换)
>>> a = "[[1,2], [3,4], [5,6], [7,8], [9,0]]"
>>> b = eval(a)box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内
padding-box,padding计算入width内
border-box,border和padding计算入width之内,其实就是怪异模式了。
eg:左右模块宽度为50%,加个边框会掉下去,加一个这个样式就能解决web应用从服务器主动推送date到客户端有哪些方式?
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。WebSocket通讯协议于2011年被IETF定为标准RFC 6455,WebSocketAPI被W3C定为标准。在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
Comet的方式比较适合,也有相应的实现框架,实现成本最低
css有哪些属性,哪些可以继承
js冒泡和捕获的区别,如何阻止冒泡和捕获事件?
事件冒泡是一个从子节点向祖先节点冒泡的过程;
事件捕获刚好相反,是从祖先节点到子节点的过程。
阻止事件冒泡方法:
法1:当前点击事件中return false;
$('#clickMe').click(function(){
alert('hello');
return false;
});
法2:$('#clickMe').click(function(event){
alert('hello');
var e = window.event || event;
if ( e.stopPropagation ){ //如果提供了事件对象,则这是一个非IE浏览器
e.stopPropagation();
}else{
//兼容IE的方式来取消事件冒泡
window.event.cancelBubble = true;
}
});
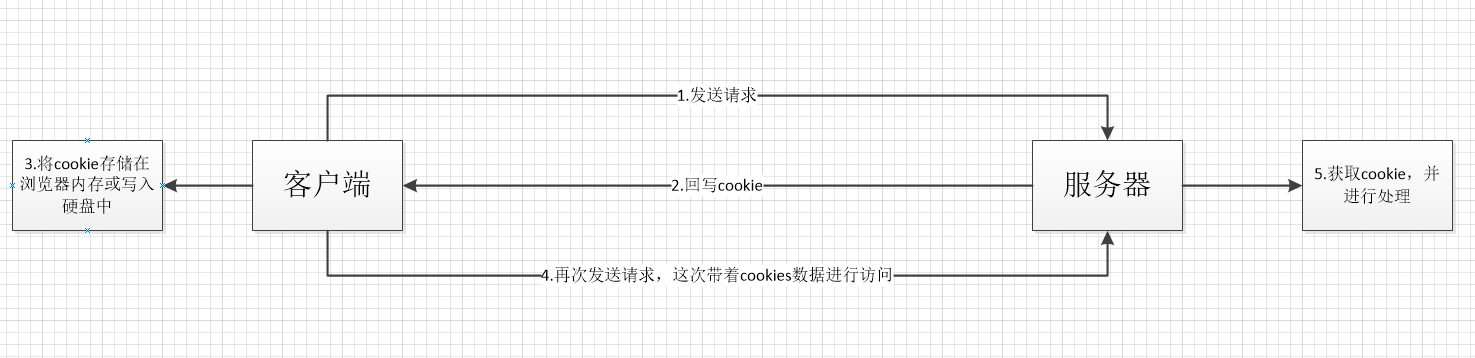
session,cookie,sessionStorage,localStorage的区别。
一、cookie和session
cookie和session都是用来跟踪浏览器用户身份的会话方式。
区别:
1、保持状态:cookie保存在浏览器端,session保存在服务器端
2、使用方式:
(1)cookie机制:如果不在浏览器中设置过期时间,cookie被保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie。如果在浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期时间结束才消失。
Cookie是服务器发给客户端的特殊信息,cookie是以文本的方式保存在客户端,每次请求时都带上它
(2)session机制:当服务器收到请求需要创建session对象时,首先会检查客户端请求中是否包含sessionid。如果有sessionid,服务器将根据该id返回对应session对象。如果客户端请求中没有sessionid,服务器会创建新的session对象,并把sessionid在本次响应中返回给客户端。通常使用cookie方式存储sessionid到客户端,在交互中浏览器按照规则将sessionid发送给服务器。如果用户禁用cookie,则要使用URL重写,可以通过response.encodeURL(url) 进行实现;API对encodeURL的结束为,当浏览器支持Cookie时,url不做任何处理;当浏览器不支持Cookie的时候,将会重写URL将SessionID拼接到访问地址后。
3、存储内容:cookie只能保存字符串类型,以文本的方式;session通过类似与Hashtable的数据结构来保存,能支持任何类型的对象(session中可含有多个对象)
4、存储的大小:cookie:单个cookie保存的数据不能超过4kb;session大小没有限制。
5、安全性:cookie:针对cookie所存在的攻击:Cookie欺骗,Cookie截获;session的安全性大于cookie。
原因如下:(1)sessionID存储在cookie中,若要攻破session首先要攻破cookie;
(2)sessionID是要有人登录,或者启动session_start才会有,所以攻破cookie也不一定能得到sessionID;
(3)第二次启动session_start后,前一次的sessionID就是失效了,session过期后,sessionID也随之失效。
(4)sessionID是加密的
(5)综上所述,攻击者必须在短时间内攻破加密的sessionID,这很难。
6、应用场景:
cookie:(1)判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。
(2)保存上次登录的时间等信息。
(3)保存上次查看的页面
(4)浏览计数

session:Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户。
(1)网上商城中的购物车
(2)保存用户登录信息
(3)将某些数据放入session中,供同一用户的不同页面使用
(4)防止用户非法登录
7、缺点:cookie:(1)大小受限
(2)用户可以操作(禁用)cookie,使功能受限
(3)安全性较低
(4)有些状态不可能保存在客户端。
(5)每次访问都要传送cookie给服务器,浪费带宽。
(6)cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
session:(1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
(2)依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全
(3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
cookie在浏览器和服务器间来回传递。
WebStorage两个主要目标:(1)提供一种在cookie之外存储会话数据的路径。(2)提供一种存储大量可以跨会话存在的数据的机制。
HTML5的WebStorage提供了两种API:localStorage(本地存储)和sessionStorage(会话存储)。
1、生命周期:localStorage:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。
sessionStorage的生命周期是在仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
2、存储大小:localStorage和sessionStorage的存储数据大小一般都是:5MB
3、存储位置:localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信。
4、存储内容类型:localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
5、获取方式:localStorage:window.localStorage;;sessionStorage:window.sessionStorage;。
6、应用场景:localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录;
WebStorage的优点:
(1)存储空间更大:cookie为4KB,而WebStorage是5MB;
(2)节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样美词请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
(3)对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
(4)快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
(5)安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
(6)WebStorage提供了一些方法,数据操作比cookie方便;
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key
essionStorage和localStorage不会 sessionStorage和localStorage的存储空间更大;
数组和字符串的截取方法及用法?
字符串:
slice()、substr()、substring()
这三个方法都会返回被操作字符串的一个子字符串。可以接收两个参数,用来表示子字符串的开始位置和结束位置。
slice()和substring()第二个参数指定的是子字符串最后一个字符后面的位置,也就是截取的子字符串中不包含该位置的字符。
substr()第二个参数指定的是子字符串的长度。
如果给的参数是负数:
slice() 会将传入的负值与字符串的长度相加;
substr() 会将负的第一个参数加上字符串的长度,而将第二个负的参数转换为0;
substring() 会将所有的负值参数都转换为0。会自动将小的参数作为开始位置,大的参数作为结束位置。
angular,react和vue的区别?
数组
(2)slice()
从当前数组中截取一到多个项创建一个新数组。接收一或两个参数,即要返回项的起始和结束位置,但不包括结束位置的项。如果只有一个参数,则是从起始位置到数组末尾的所有项。
如果slice()的参数中有一个是负数,则用数组的长度加上该数来确定相应的位置。如果结束位置小于起始位置,则返回空数组。
(3)splice()
splice()方法可以对数组项进行删除、替换、插入操作。
删除:需要指定2个参数,要删除的第一项的位置和要删除的项数。如splice(1, 2);
插入:需要指定3个参数,起始位置、0(要删除的项数)和要插入的项。如果要插入多个项,可以继续传入第4、第5、...、第n个项。
替换:需要指定3个参数,起始位置、要删除的项数和要插入的任意数量的项。可以向指定位置插入任意数量的项,且同时删除任意数量的项。
splice()方法始终会返回一个数组,该数组包含从原始数组中删除的项,如果没有删除的项,则返回一个空数组。
position有哪些值,分别基于什么定位?
position定位有一个默认的属性值:static。但是它常用的属性还是以下3个:relative、fixed 、absolute 。
relative:
如果仅仅是像这样:position:relative; 那么它的表现是和static一样的。需要加top、right、bottom、left来使其偏离正常位置。注意:relative不会使元素脱离文档流,也就是其他的元素不会调整位置来弥补它偏离后剩下的空隙。
fixed:
fixed是相对于浏览器可视窗口来定位的,即使是页面滚动,fixed定位的元素还是会停留在原来的位置。注意:fixed会使元素脱离文档流,也就是其他元素会填充它偏离后在页面中原本位置的空隙。
absolute:
absolute是相对于它最近的已定位的祖先元素,如果没有,那么它就是相对于body元素定位。注意:absolute会使元素脱离文档流。
怎么对JSON对象进行深拷贝?
解决的办法有:
1.用jquery的extend方法,把对象合并到新的对象去,会返回一个深层次的副本。
2.使用JSON的序列化,var b = JSON.stringify(a); 在反序列化:JSON.parse(b);
//这个函数可以深拷贝 对象和数组
var cloneObj = function(obj){
var str, newobj = obj.constructor === Array ? [] : {};
if(typeof obj !== 'object'){
return;
} else if(window.JSON){
str = JSON.stringify(obj), //系列化对象
newobj = JSON.parse(str); //还原
} else {
for(var i in obj){
newobj[i] = typeof obj[i] === 'object' ?
cloneObj(obj[i]) : obj[i];
}
}
return newobj;
};写一个方法对下面的数组进行排序去重。arr=['1','5','1','2','10','32','34']
注意的是:先去重,然后排序
利用对象对数组进行去重排序
var arr = [1,5,8,4,3,8,7,1,6,2]
var obj = {}
for(let i = 0; i < arr.length; i++)
{
obj[arr[i]] = arr[i]
}
Object.values(obj)
去重的想法是将数组中的值作为对象的属性,因为属性值不可以重复,所以当设置重复的属性后后将之前设定的属性值覆盖,然后利用Object将对象中的值拿出来,系统会默认从小到大的方式排序。
vue中数据是如何绑定的,v-if v-show的区别,除此以外写出至少3中指令及其用法。
数据绑定,v-bind, v-model(修饰符)
修饰符
.lazy:添加该修饰符,从而转变为在change事件中同步,而非input事件!请查看: change和input区别.number:将用户的输入值转为 Number 类型.trim:自动过滤用户输入的首尾空格
v-if 控制显隐方式
v-if 是惰性的,如果初始渲染的条件为假,那么什么事情都不做,在第一次变为真的时候才开始局部渲染。这就导致当条件为假的时候在条件块里面的子组件不会被渲染,而且时间监听器也不会生效。当条件切换时会有销毁、重建的过程,所以说,v-if才是真正的条件渲染
二、v-show控制显隐方式
v-show其实是通过控制节点css属性中的display:none与否来控制是否显示。所以v-show无论条件真假都会进行编译并且保留编译,只是简单基于css切换
总结:
1、根据对比可知,v-if有更高的切换消耗,v-show有更高的初始渲染消耗。因此,如果需要频繁切换就采用v-show,如果运行条件不太可能改变,就采用v-if
2、v-if与v-else搭配,v-show也可以使用取反来模拟
使用过element.ui吗,说下其中两个组件的使用方法?
elementUI select组件使用详解
- 动态生成option选项
- option选项绑定对应的文本值和value值
- 作为表单项目,新增、编辑功能
- 对选项改变后触发相关事件
请详细说下你对vue生命周期的理解?
1、是否在开发过程中封装过组件?如有封装,简单介绍下。分页组件会如何设计
2、js有多少种继承
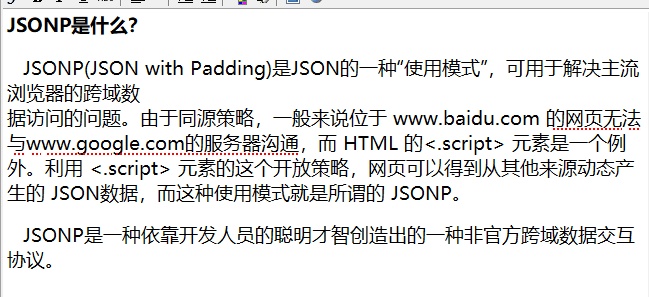
3、jsonp的实现原理(axiso)
url='https://ww.baidu.com/index.php?a=1&b=2&callback=fn'
回调函数
function fn(data){
console.log(data);
}
axiso.get().then()
4、(a) => (b) => { return a +b; } 是指?
闭包
function aa(a){
function bb(b){
return a+b;
}
}
5、上传的实现原理
input:file url fileReader对象
function readAsText(){
var file = document.getElementById("file").files[0];
var reader = new FileReader();
//将文件以文本形式读入页面
reader.readAsText(file);
reader.onload=function(f){
var result=document.getElementById("result");
//显示文件
result.innerHTML=this.result;
}
}
画布方面的知识
课程内容
3.1.Canvas 进阶
3.1.1.canvas 回顾
什么是canvas 元素?作用是什么?
在HTML5中,Canvas元素用于在网页上绘制图形,该元素强大之处在于可以直接在HTML上进行图形操作,具有极大的应用价值。
canvas 元素使用脚本JavaScript 在网页上绘制图像。
canvas 元素是一个画布,而画布是一个矩形区域,可以控制其每一像素。
canvas 元素拥有绘制路径、矩形、圆形、字符以及添加图像的方法,可以创建丰富的图形引用。
eg:
<canvas id="canvas" width="800" height="600" style="border:1px solid #000;"></canvas>
使用canvas 绘制图形
在绘制图形之前,首先建立一个画布,获取上下文
代码如下:
<canvas id="canvas" width="800" height="600" style="border:1px solid #000;"></canvas>
<script>
window.onload = function(){
var canvas = document.getElementById('canvas').getContext('2d');
}
</script>
绘制直线
绘制直线
moveTo(x,y);
lineTo(x,y);
strokeStyle = "black"
stroke();
代码:
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.moveTo(50,50);
cxt.lineTo(750,550);
cxt.strokeStyle = "black";
cxt.stroke();
</script>
ctx.lineWidth :
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.moveTo(0,0);
10
cxt.lineTo(350,150);
cxt.lineWidth = 5;
cxt.strokeStyle = "black";
cxt.stroke();
</script>
绘制矩形
绘制矩形
cxt.fillRect(x,y,width,height)
x:左上角的x轴坐标
y:左上角的y轴坐标
width:矩形宽度
height:矩形高度
线条绘制矩形
绘制矩形
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.moveTo(50,50);
cxt.lineTo(200,50);
cxt.lineTo(200,200);
cxt.lineTo(50,200);
cxt.lineTo(50,50);
cxt.strokeStyle = "black";
cxt.stroke();
</script>
11
填充绘制矩形
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.moveTo(50,50);
cxt.lineTo(200,50);
cxt.lineTo(200,200);
cxt.lineTo(50,200);
cxt.lineTo(50,50);
cxt.fillStyle = "black";
cxt.fill();
</script>
给填充绘制的矩形加边框
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.moveTo(50,50);
cxt.lineTo(200,50);
cxt.lineTo(200,200);
cxt.lineTo(50,200);
cxt.lineTo(50,50);
cxt.lineWidth = 5;
cxt.strokeStyle = "red";
12
cxt.fillStyle = "black";
cxt.stroke();
cxt.fill();
</script>
3.1.2.canvas 高级内容(一)
绘制圆形
绘制圆形
cxt.arc(x,y,r,stratAngle,endAngle,counterclockwise);
x:圆心的x坐标
y:圆心的y坐标
r:圆的半径
startAngle:起始角,以弧度记(时钟的3点钟方向位置),开始为0
endAngle:结束角,以弧度记
counterclockwise:有两个值,一个是true 为逆时针,一个是false 为顺时针,默认值为false
,想要顺时针的话,可以不填
绘制弧线
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.arc(200,200,100,0,0.5*Math.PI);
cxt.lineWidth = 5;
cxt.strokeStyle = "block"
cxt.stroke();
</script>
13
绘制圆
线条圆
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.arc(200,200,100,0,Math.PI*2);
cxt.strokeStyle = "block"
cxt.stroke();
</script>
填充圆
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.arc(200,200,100,0,Math.PI*2);
cxt.fillStyle = "block"
cxt.fill();
</script>
14
路径绘制图形
beginPath();//丢弃任何当前定义的路径并且开始一条新的路径。它把当前的点设置为 (0,0)。
closePath();//如果画布的子路径是打开的,closePath()
通过添加一条线条连接当前点和子路径起始点来关闭它。如果子路径已经闭合了,这个方法不做任何事
情。
没有beginPath()的情况下
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.fillStyle = "block"
cxt.arc(200,200,100,0,Math.PI*2);
cxt.fill();
cxt.fillStyle = "blueviolet"
cxt.arc(300,300,50,0,Math.PI*2);
cxt.fill();
</script>
15
有beginPath()的情况下:
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.fillStyle = "block"
cxt.arc(200,200,200,0,Math.PI*2);
cxt.fill();
cxt.beginPath();
cxt.fillStyle = "red"
cxt.arc(400,400,100,0,Math.PI*2);
cxt.fill();
</script>
16
绘制多边形
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.strokeStyle = "block"
cxt.beginPath()
cxt.moveTo(100,100)
cxt.lineTo(400,200)
cxt.lineTo(300,300)
cxt.lineTo(140,200)
cxt.closePath();
cxt.stroke();
</script>
绘制弧线
<script>
var canvas = document.getElementById('canvas')
var cxt = canvas.getContext('2d');
cxt.strokeStyle = "block"
cxt.beginPath()
cxt.arc(200,200,200,0,Math.PI*0.5);
cxt.closePath();
cxt.stroke();
</script>
17
canvas 图像操作
通过js来获取图片
<canvas id="canvas" width="650" height="550" style="border:1px solid #000;"></canvas>
<script>
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
var img = new Image();
img.src = "img/bg.png";
img.onload = function(){
cxt.drawImage(img,0,0)
}
</script>
<img src="img/bg.png" id="img" style="display: none;" />
<canvas id="canvas" width="650" height="550" style="border:1px solid #000;"></canvas>
<script>
window.onload = function(){
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext('2d');
var img = document.getElementById('img');
cxt.drawImage(img,0,0)
}
</script>
在画布上定位图像
canvas图像
图像:
图像是由扫描仪、摄像机等输入设备捕捉实际画面而产生的数字图像,是由像素点阵构成的位图。
在画布上定位图像的语法:
cxt.drawImage(image,dx,dy)
注意:与createPattern(img,repeat-
style)图像填充不同,context.drawImage(image,dx,dy)创建的是一个对象,createPattern(img,repeat-
style)是把图片当成背景图片填充。
例:
18
image :规定要使用的图像、画布或视频。
x : 在画布上放置图像的 x 坐标位置。
y : 在画布上放置图像的 y 坐标位置。
在画布上定位图像,并规定图像的宽度和高度的语法
19
canvas图像
图像:
图像是由扫描仪、摄像机等输入设备捕捉实际画面而产生的数字图像,是由像素点阵构成的位图。
在画布上定位图像,并规定图像的宽度和高度的语法:
cxt.drawImage(img,x,y,width,height);
document.getElementById("pic").onload=function(){
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("pic");
ctx.drawImage(img,10,10,240,160);
};
image :规定要使用的图像、画布或视频。
x : 在画布上放置图像的 x 坐标位置。
y : 在画布上放置图像的 y 坐标位置。
width : 可选。要使用的图像的宽度。(伸展或缩小图像)
height : 可选。要使用的图像的高度。(伸展或缩小图像)
剪切图像,并在画布上定位被剪切的部分的语法
canvas图像
图像:
图像是由扫描仪、摄像机等输入设备捕捉实际画面而产生的数字图像,是由像素点阵构成的位图。
剪切图像,并在画布上定位被剪切的部分的语法:
cxt.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
20
img : 规定要使用的图像、画布或视频。
sx : 可选。开始剪切的 x 坐标位置。
sy : 可选。开始剪切的 y 坐标位置。
swidth : 可选。被剪切图像的宽度。
sheight : 可选。被剪切图像的高度。
x : 在画布上放置图像的 x 坐标位置
y : 在画布上放置图像的 y 坐标位置。
width : 可选。要使用的图像的宽度。(伸展或缩小图像)
height : 可选。要使用的图像的高度。(伸展或缩小图像)
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var img=document.getElementById("pic");
ctx.drawImage(img,90,130,90,80,20,20,90,80);
image :规定要使用的图像、画布或视频。
sx : 可选。开始剪切的 x 坐标位置。
sy : 可选。开始剪切的 y 坐标位置。
swidth : 可选。被剪切图像的宽度。
sheight : 可选。被剪切图像的高度。
x : 在画布上放置图像的 x 坐标位置。
y : 在画布上放置图像的 y 坐标位置。
width : 可选。要使用的图像的宽度。(伸展或缩小图像)
height : 可选。要使用的图像的高度。(伸展或缩小图像)
在canvas 里面显示视频画面
21
<video id="video" controls width="270" >
<source src="video/mov_bbb.mp4" type='video/mp4'>
<source src="video/mov_bbb.ogg" type='video/ogg'>
</video>
<script>
var v=document.getElementById("video");
var c=document.getElementById("myCanvas");
ctx=c.getContext('2d');
v.addEventListener('play', function() {
var i=window.setInterval(function() {
ctx.drawImage(v,0,0,270,135)
},20);
},false);
v.addEventListener('pause',function() {
window.clearInterval(i);
},false);
v.addEventListener('ended',function() {
clearInterval(i);
},false);
</script>
3.2.Canvas 进阶
3.2.1.canvas 高级内容(二)
在canvas 里面绘制文字
fillText:绘制文字
fillText(string,x,y)
<script>
var canvas = document.getElementById('canvas');
var cxt = canvas.getContext("2d");
window.onload = function(){
canvas.width = 1420;
canvas.height = 768;
drawText(cxt,'你好,美女!',200,100,"orange");
22
}
function drawText(cxt,string,x,y,color){
cxt.fillStyle = color
cxt.font = "bold 72px 微软雅黑";
cxt.fillText(string,x,y);
}
</script>
font-style 规定字体样式
存在值:normal | italic//斜体 | oblique//倾斜
font-variant 规定字体变体
存在值:normal | small-caps //小型大写
font-weight 规定字体的粗细
存在值:normal | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
font-size / line-height 规定字号和行高,以像素计。
font-family 规定字体系列
isPointInPath()
isPointInPath
context.isPointInPath(x,y)
用于判断一个点是否在规划的当前路径内
x:测试的 x 坐标
y:测试的 y 坐标
23
clearRect()
clearRect()
clearRect() 方法清空给定矩形内的指定像素。
语法:
context.clearRect(x,y,width,height);
x : 要清除的矩形左上角的 x 坐标
y : 要清除的矩形左上角的 y 坐标
width : 要清除的矩形的宽度,以像素计
height : 要清除的矩形的高度,以像素计
点击获取鼠标位置
getBoundingClientRect()方法
语法:这个方法没有参数
rectObject = object.getBoundingClientRect();
返回值类型:TextRectangle对象,每个矩形具有四个整数性质( 上, 右 , 下,和左
)表示的坐标的矩形,以像素为单位。
在canvas获取鼠标点击后的位置的方法(canvas标准方法)
var x = event.clientX - canvas.getBoundingClientRect().left;
var y = event.clientY - canvas.getBoundingClientRect().top;
3.3.Canvas 进阶
3.3.1.canvas 高级内容(三)
剪辑区域
剪辑区域
24
定义和用法:
clip() 方法从原始画布中剪切任意形状和尺寸。
一旦剪切了某个区域,则所有之后的绘图都会被限制在被剪切的区域内(不能访问画布上的其他区域
)。
语法:
context.clip()
使用刚才的路径,把它剪切为当前的绘制环境
例:
25
globalCompositeOperation
globalCompositeOperation
globalCompositeOperation = "source-over" (default)
值:destination-over source-atop source-in source-out destination-over destination-atop destination-in
destination-out lighter copy xor
globalCompositeOperation当指绘制的图像发生重叠时所产生的效果
source-
over:这是非常符合常理的覆盖形态,就是说若图形发生重叠时,后面绘制的图形会覆盖到前面绘制的图
形
26
source-over : 默认。在目标图像上显示源图像。
source-atop
: 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的
source-in
: 在目标图像中显示源图像。只有目标图像内的源图像部分会显示,目标图
像是透明的。
source-out
: 在目标图像之外显示源图像。只会显示目标图像之外源图像部分,目标图
像是透明的。
destination-over : 在源图像上方显示目标图像。
destination-atop
: 在源图像顶部显示目标图像。源图像之外的目标图像部分不会被显示。
destination-in
: 在源图像中显示目标图像。只有源图像内的目标图像部分会被显示,源图
像是透明的。
destination-out
: 在源图像外显示目标图像。只有源图像外的目标图像部分会被显示,源图
像是透明的。
lighter : 显示源图像 + 目标图像。
copy : 显示源图像。忽略目标图像。
xor : 显示源图像和目标图像不相交的地方,相交处透明
27
阴影
阴影
例:
28
shadowColor 设置或返回用于阴影的颜色
shadowOffsetX 设置或返回阴影距形状的水平距离
shadowOffsetY 设置或返回阴影距形状的垂直距离
shadowBlur 设置或返回用于阴影的模糊级别
路径方向和剪纸效果
路径方向和剪纸效果
例:
29
globalAlpha
globalAlpha
globalAlpha=1;(default)
默认是1,用于设置图形透明度 透明数值范围(0-1)
例:
30
贝塞尔曲线
二次贝塞尔曲线 quadraticCurveTo()
定义和用法
quadraticCurveTo() 方法通过使用表示二次贝塞尔曲线的指定控制点,向当前路径添加一个点。
31
二次贝塞尔曲线需要两个点。第一个点是用于二次贝塞尔计算中的控制点,第二个点是曲线的结束
点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo()
方法来定义开始点。
语法:
cxt.quadraticCurveTo(cpx,cpy,x,y)
cpx:贝塞尔控制点的 x 坐标
cpy:贝塞尔控制点的 y 坐标
x: 贝塞尔结束点的 x 坐标
y: 贝塞尔结束点的 y 坐标
三次贝塞尔曲线 bezierCurveTo()
定义和用法
bezierCurveTo() 方法通过使用表示三次贝塞尔曲线的指定控制点,向当前路径添加一个点。
三次贝塞尔曲线需要三个点。前两个点是用于三次贝塞尔计算中的控制点,第三个点是曲线的结束
点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo()
方法来定义开始点。
语法:
cxt.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
32
cp1x : 第一个贝塞尔控制点的 x 坐标
cp2x : 第二个贝塞尔控制点的 x 坐标
x : 结束点的 x 坐标
cp1y : 第一个贝塞尔控制点的 y 坐标
cp2y : 第二个贝塞尔控制点的 y 坐标
y : 结束点的 y 坐标
3.4.Canvas 进阶
3.4.1.canvas 高级内容(四)
canvas 动画效果
canvas动画效果
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
<script>
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d')
var y = 0
var color = "black"
setInterval(function(){
33
y++
fillArc(y,color)
},20)
function fillArc(y,color){
ctx.clearRect(0,0,600,600)
ctx.beginPath()
ctx.arc(300,300-y,5,0,2*Math.PI)
ctx.fillStyle = color
ctx.fill()
}
fillArc(y)
</script>
</body>
</html>
碰撞运动
碰撞运动
所谓碰撞运动即是当物体碰撞到地板或者墙壁边缘时发生的速度的改变。
我们可以想象一下,假设一个有一定质量的小球从高空做自由落体运动,然后碰撞到地板之后速度就
会发生变化,小球就会弹起来。在这个碰撞过程中,我们让小球有一个能量的损失,由这个想象,我们就
来模拟这个实验:
首页我们需要最简单的几步:(创建一个画布)
34
我们要想让小球有运动,那么就需要改变小球在Y轴上的值,所以我们首先需要定义一个全局变量,
这个变量就是小球的一个对象。
当我们创建好画布之后,我们可以先来写几个函数,我们先想象一下我们需要几个函数,首先,假如
我们就直接在画布上画一个圆,但是我们的运动是发生在这个小圆身上的,如果直接这样绘制,则无法
获取到这个圆,所以这里我们用函数进行一个绘制,假设这个函数名为render,但是如果用函数绘制小圆
,我们就会发现当我们调用setInterval()函数的时候,会每执行一次动画就会调用一次这个render,也就是
说没执行一次就会创建一个新的小圆,那样当动画开始执行的时候,我们就会看到画布上会创建很多的
小圆,那么这样的效果就不是我们想要的效果的了,这时候我们应该怎么做呢?那么这时候,我们就需
要当动画没执行一次就对画布进行一次刷新操作,我们就引进了context.clearRect()函数,该函数对一个
矩形控件内的图像进行一次刷新操作。
这样,我们这个画小球的操作就完成了。
接下来我们还需要一个函数,这个函数就是记载了小球做自由落体运动的轨迹,我们给一个函数名叫
update;
那么这个函数所需要做的事就是记录这个小球的运动轨迹,我们让小球的起始Y坐标点的值,加上这
个速度,就可以让小球运动起来了,然后我们需要注意的是,假设画布的底部就是地板,那么小球到达地
板后就会被反弹,这时,我们就需要改变这个小球的运动方向。所以这个函数我们可以这么写
35
我们来解释一下这段代码:
ball.vy +=
ball.g:我们学过物理的之后,我们做自由落体的时候是有一个重力加速度的,假设没有这句代码,那么
小球做的则是匀速直接运动,而并不是自由落体运动,所以我们让速度加上这个重力加速度,那么小球
在Y轴上的速度就会有一个加速度,就模拟了自由落体运动。
ball.y = 768-ball.r:这句代码是小球碰撞到地板后,以该点作为小球的起始点然后向上反弹。
ball.vy = -ball.vy *
0.7:这句代码就是把速度重新赋值为一个负值,而且模拟一个摩擦系数为0.7,这样就会有能量损失,小
球就会往反方向运动。
那么其他代码就很好理解了。
最后我们需要用setInterval()函数调用这两个函数。
由这个动画我们可以扩展另一个动画,假设canvas画布每个边缘都是墙壁,还有小球在运动的过程中
不会有任何能量的损失,也就是说上述例子ball.vy = -ball.vy *
0.7这句代码去掉0.7这个摩擦系数,那么就可以实现小球一旦碰到墙壁就会反弹的效果,小球就会在这
个画布里无休息的进行运动。
36
那么由这个动画,我们就可以继续去优化,继续去扩展,然后实现更多好看更多炫酷的动画效果。
svg手册