背景描述
最近项目中要使用到地图有可能基于开源地图也有可能使用自己用geoserve搭建的地图服务器,在前端这块有个简单的需求,在地图上放置一个蒙层,起到一个初步美化效果。对于初入前端江湖不久的我,一时没有什么想法,可能基础要好好补补,添加上蒙层,这好处理,就是两个div重叠嘛,但是下面的地图还能点击、放大缩小等各种操作吗?
解决方法
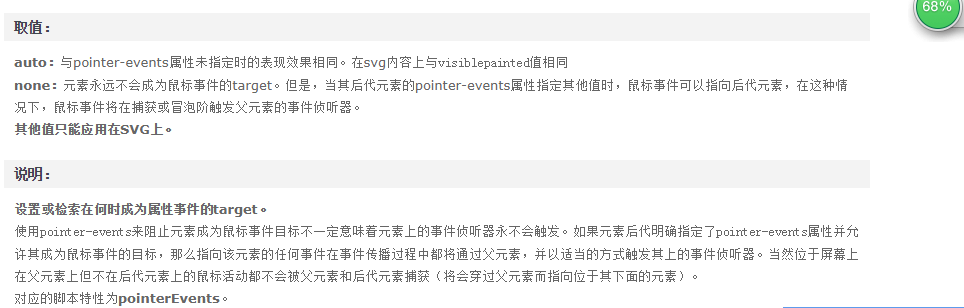
想了许久,终于找到了解决方案,css有个属性,pointer-events,直接看官网介绍:

给出实现示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.main {
width: 400px;
height: 400px;
border: 1px solid red;
}
.front {
width: 350px;
height: 350px;
background-color: green;
float: left;
position: absolute;
text-align: center;
line-height: 300px;
opacity: 0.6;
}
.back {
width: 360px;
height: 360px;
background-color: rosybrown;
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="main">
<div class="front">
我在前面层
</div>
<div class="back">
我在后面层
<a href="https://www.css88.com/book/css/properties/user-interface/pointer-events.htm">点击我,我要飞</a>
</div>
</div>
</body>
</html>执行结果:

- 总结: css奇巧淫技很多,需要多多学习实践啊