版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_32403351/article/details/81557118
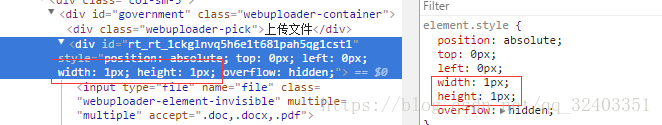
问题:上传按钮无效,debug的时候发现(上传id元素下面插件的渲染的宽度:1px,高度:1px),下面是错误图例说明:
这个问题是选择文件的按钮在拟态框中,一开始拟态框是display:none;的。所以webuploader无法渲染按钮,导致无效。
解决方案:在拟态框打开之后再进行渲染:uploader.refresh();
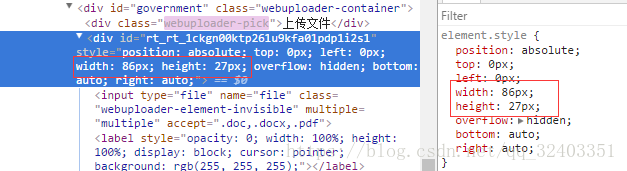
渲染成功的图例:
看看你的是不是已经好了呢!这个问题的解决方法不止这一个,大家动手试试吧!
不积跬步无以至千里,不积小流无以成江海!