margin-top的bug
1. 发生现象:
给子元素设置margin-top值作用在父元素上
html:
<div class="father">
<div class="son"></div>
<div class="son"></div>
</div>
css:
* {
margin: 0;
padding: 0;
}
.father {
width: 200px;
height: 200px;
background: plum;
}
.son {
width: 30px;
height: 30px;
background: yellow;
margin-top: 20px;
}
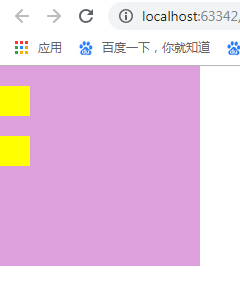
效果图:

2. 发生条件:(同时具备,才会发生)
- 此margin-top值是给第一个子元素设置的;
- 父元素没有设padding-top值;
- 父元素没有设border-top值;
- 子元素没有浮动(float);
- 父元素没有浮动(float)。
3. 解决方法:
- 打破5条发生条件任意一条;
- 给父元素设置overflow: hidden;
效果图: