1、Event
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
Event的事件都是系统自带事件,比如鼠标、键盘、焦点等等!
可以用Document.createEvent(type) 方法创建自定义事件,type 是一个字符串,表示要创建的事件类型。事件类型可能包括"UIEvents", "MouseEvents", "MutationEvents", 或者 "HTMLEvents"。
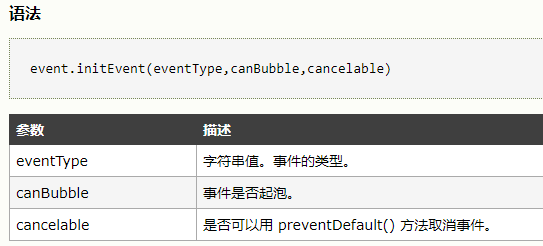
只有在新创建的 Event 对象被 Document 对象或 Element 对象的 dispatchEvent() 方法分派之前,才能调用 Event.initEvent() 方法:

实例:
//自定义事件 var mdiv = document.getElementById("mydiv"); var myEvent = document.createEvent("HTMLEvents"); myEvent.data = "Hello world"; myEvent.initEvent("myOwnEvent",true,true); mydiv.addEventListener("myOwnEvent",function(e){ console.log("我是自定义事件"); console.log(e.data); },false); mydiv.dispatchEvent(myEvent);
输出

由此可见,通过createEvent创建自定义事件比较局限,但也可满足大部分需求!
2、CustomEvent
这个应该是自定义事件的标准格式,如果需要用到自定义事件,推荐!
构造函数CustomEvent(eventName, params) 第一个参数是事件名称,用来区分事件,必填,第二个是参数,需要注意的是,params必须是{detail:{data:data}}格式!
实例
//自定义事件 var mdiv = document.getElementById("mydiv"); var eventName = "MY_EVENT"; var myEvent = new CustomEvent(eventName,{detail:{data:"Hello myEvent"}}); mdiv.addEventListener(eventName,function(evt){ console.log(evt.detail.data); }); mydiv.onclick = function(){ mydiv.dispatchEvent(myEvent); }
运行点击div则输出

这种自定义事件方式简单,而且比较自由!
3、TargetEvent
MDN:
EventTarget是一个由可以接收事件的对象实现的接口,并且可以为它们创建侦听器。
Element,document 和 window 是最常见的事件目标,但是其他对象也可以是事件目标,比如XMLHttpRequest,AudioNode,AudioContext 等等。这个事件功能比较强大,个人觉得可以任意妄为,哈哈
实例
//自定义事件 function EventTarget(){ this.handlers = {}; } EventTarget.prototype = { constructor:EventTarget, addHandler:function(type,handler){ if(typeof this.handlers[type] == 'undefined'){ this.handlers[type] = []; } this.handlers[type].push(handler); }, removeHandler:function(type,handler){ if(this.handlers[type] instanceof Array){ var arr = this.handlers[type]; for(var i = 0,len = arr.length;i < len;i++){ if(arr[i] == handler){ arr.splice(i,1); } } } }, dispatchEvent:function(event){ if(!event.target){ event.target = this; } if(this.handlers[event.type] instanceof Array){ var arr = this.handlers[event.type]; for(var i = 0,len = arr.length;i < len;i++){ arr[i](event); } } } } var mdiv = document.getElementById("mydiv"); var eventName = "MY_EVENT"; var myEvent = new EventTarget(); myEvent.addHandler(eventName,function(evt){ console.log(evt.message); }); myEvent.dispatchEvent({type:eventName,message:"触发成功"});
这里摘抄了一位网友的封装,大部分就是这个意思,这个相当于重写EventTarget类,重新封装下!
运行结果:

这里我们看到了,其实可以随意传递data,这个自定事件的封装比较牛叉,范围比较广,几乎可以应对一切自定义事件的需求,几近完美!
综上总结了js三种自定义事件的方式,无穷无尽而又完美无暇的宇宙,请赐我最完美的结论吧!奥!