XPath、CSS定位
1. 什么是Xpath?
1. XPath即为XML Path 的简称,它是一种用来确定XML/HTML文档中某部分位置的语言。
2. HTML可以看做是XML的一种实现,所以Selenium用户可以使用这种强大的语言在Web应用中定位元素。
Xpath用途:
基于HTML文档结构使用XPath进行元素定位
提示:Xpath为强大的语言,那是因为它有非常灵活定位策略;
2.Xpath定位策略(方式)
1. 路径-定位
1). 绝对路径
2). 相对路径
2. 利用元素属性-定位
3. 层级与属性结合-定位
4. 属性与逻辑结合-定位
Xpath定位 方法
driver.find_element_by_xpath()
2.1 路径(绝对路径、相对路径)
绝对路径:从最外层元素到指定元素之间所有经过元素层级路径 ;如:/html/body/div/p[2]
提示:
1). 绝对路径以/开始
2). 使用Firebug可以快速生成,元素XPath绝对路径
相对路径:从第一个符合条件元素开始(一般配合属性来区分);如://input[@id='kw']
提示:
1). 相对路径以//开始
2). 使用Friebug扩展插件FirePaht可快速生成,元素相对路径
2.2 利用元素属性
说明:快速定位元素,利用元素唯一属性;
示例://*[@id=‘userA’]
2.3 层级与属性结合
说明:要找的元素没有属性,但是它的父级有;
示例://*[@id=‘p1’]/input
2.4 属性与逻辑结合
说明:解决元素之间个相同属性重名问题
示例://*[@id=‘telA’ and @class=‘telA’]
2.5 Xpath-延伸
//*[text()="xxx"] 文本内容是xxx的元素
//*[starts-with(@attribute,'xxx')] 属性以xxx开头的元素
//*[contains(@attribute,'Sxxx')] 属性中含有xxx的元素
3. CSS定位
3.1 什么是CSS?
CSS 中选择器是一种模式,用于选择需要添加样式的元素。计算机能够通过CSS选择器定位到相应元素,我们在编写自动化测试脚本时是在不断地找到CSS选择器对应的元素。
CSS中通过各种选择器选择不同的页面元素,完成了颜色、字体、宽高等的设定,既然可以通过CSS选择器完成元素选择及样式设定,则也可利用CSS选择器的规则完成自动化测试脚本中的元素定位。
1. CSS(Cascading Style Sheets)是一种语言,它用来描述HTML和XML的元素显示样式;
(css语言书写两个格式:
1. 写在HTML语言中<style type="text/css">...
2. 写在单独文件中 后缀.css
)
2. 而在CSS语言中有CSS选择器(不同的策略选择元素),在Selenium中也可以使用这种选择器;
提示:
1. 在selenium中极力推荐CSS定位,因为它比XPath定位速度要快
2. css选择器语法非常强大,在这里我们只学习在测试中常用的几个
CSS定位 方法
driver.find_element_by_css_selector()
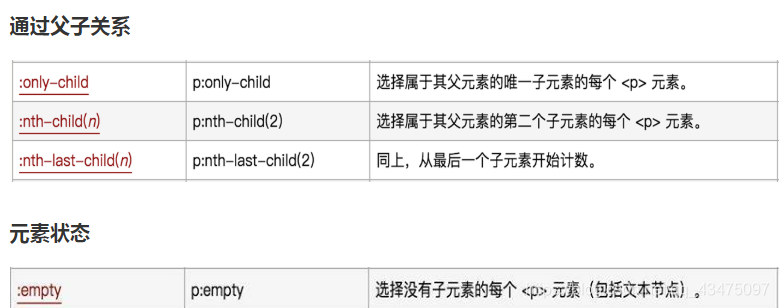
3.2 CSS定位常用策略 (方式)
1. id选择器
2. class选择器
3. 元素选择器
4. 属性选择器
5. 层级选择器




3.4 CSS总结

4. XPath与CSS类似功能对比

5. 八种元素定位总结:

6.1 导入By类
导包:from selenium.webdriver.common.by import By
6.2 By类的方法
方法:find_element(By.ID,"userA")
备注:需要两个参数,第一个参数为定位的类型由By提供,第二个参数为定位的具体方式
示例:
1. driver.find_element(By.CSS_SELECTOR,'#kw').send_keys("python")
2. driver.find_element(By.XPATH,'//*[@id="kw"]').send_keys('python')
3. driver.find_element(By.ID,"kw").send_keys("python")
4. driver.find_element(By.NAME,"用户名标签name属性值").send_keys("123456")
5. driver.find_element(By.CLASS_NAME,"用户名标签class属性值").send_keys("18611111111")
6. driver.find_element(By.TAG_NAME,'input').send_keys("python")
7. driver.find_element(By.LINK_TEXT,'hao123').click()
8. driver.find_element(By.PARTIAL_LINK_TEXT,'hao').click()
6.3 find_element_by_xxx()和find_element() 区别
说明:通过查看find_element_by_id底层实现方法,发现底层也是调用的By类方法进行的封装;
def find_element_by_id(self, id_):
"""Finds an element by id.
:Args:
- id\_ - The id of the element to be found.
:Usage:
driver.find_element_by_id('foo')
"""
return self.find_element(by=By.ID, value=id_)
总结:虽然方法一样,但WebDriver推荐 find_element_by_xxx()这种方法