版权声明:本文为博主原创文章,未经博主允许不得转载 https://blog.csdn.net/liujun03/article/details/84340436
首先看一下iView中单选框的事例:
<template>
<RadioGroup v-model="phone">
<Radio label="apple">
<Icon type="logo-apple"></Icon>
<span>Apple</span>
</Radio>
<Radio label="android">
<Icon type="logo-android"></Icon>
<span>Android</span>
</Radio>
<Radio label="windows">
<Icon type="logo-windows"></Icon>
<span>Windows</span>
</Radio>
</RadioGroup>
</template>
<script>
export default {
data () {
return {
phone: 'apple',
}
}
}
</script>
这个事例在运行起来之后 是会默认选中 Apple 这个 单选框的,没有任何问题
但我在跟着写一段代码之后,发现我的单选框无法默认选中。具体简略代码如下:
<RadioGroup v-model="sex">
<Radio label="1">男</Radio>
<Radio label="0">女</Radio>
</RadioGroup>
<script>
export default {
data () {
return {
sex: 0,
}
}
}
</script>
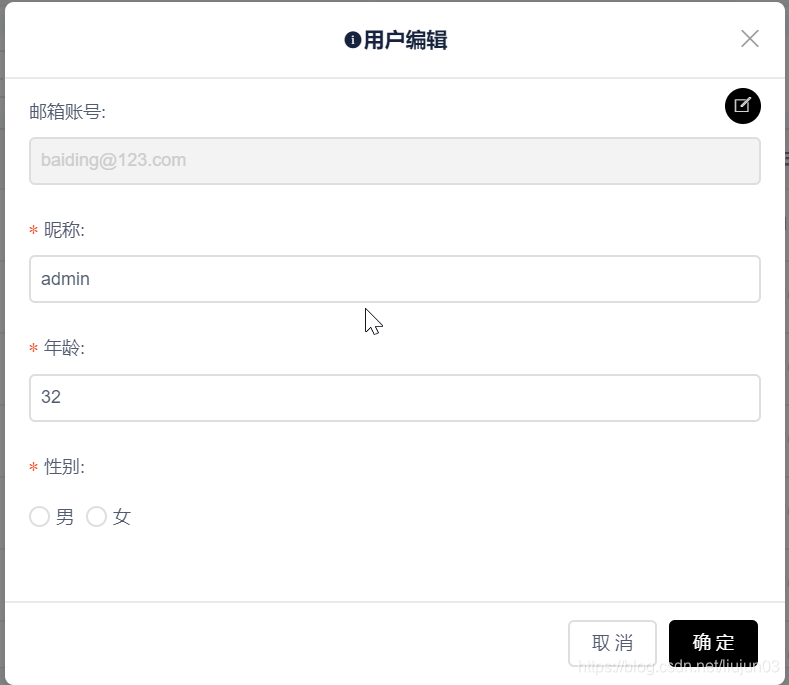
效果如图:

之后修改如下:
<RadioGroup v-model="sex">
<Radio :label="1">男</Radio>
<Radio :label="0">女</Radio>
</RadioGroup>
<script>
export default {
data () {
return {
sex: 0,
}
}
}
</script>
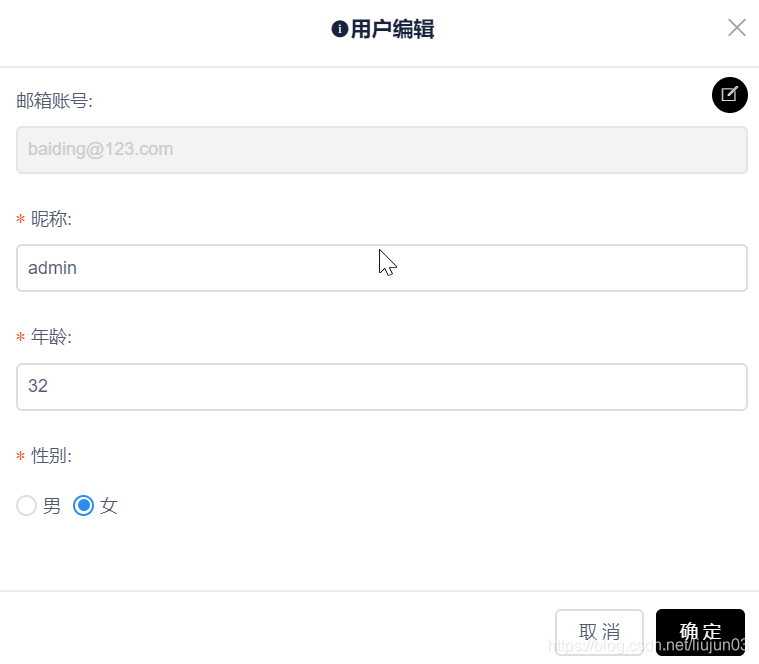
效果如图:

两段代码的区别就在于Radio组件的label属性,前者没有“:”,后者有“:”。
根据iView的组件使用规范来说:

所以在当Radio组件的label属性为Number类型的时候,需要在属性前面加上: