最近Vue项目中用到了导入导出功能,在网上搜索了一番之后,决定采用Blob方式,这也是大家推荐的一种的方式,特此做下记录。
导出Excel功能
这里不谈别人怎么实现的,我是从后台生成了Excel流文件返回给前端的。
下面具体看一下后台的代码:
/**
* 批量导出用户
* @param condition
* @param response
*/
@PostMapping("/exportUser")
public void exportUser(@RequestBody UserQueryCondition condition,HttpServletResponse response){
XSSFWorkbook book = new XSSFWorkbook();
try {
List<UserParam> list = indexService.exportUser(condition);
if (list != null && list.size() > 0) {
XSSFSheet sheet = book.createSheet("mySheent");
String[] vals = {"用户ID", "邮箱账号","昵称","年龄","性别","状态", "注册时间"};
createExcel(sheet, 0, vals);
for (int i = 0; i < list.size(); i++) {
UserParam entity = list.get(i);
String[] vals2 = new String[]{String.valueOf(entity.getId()), entity.getEmail(), entity.getName(), String.valueOf(entity.getAge()),
entity.getSex() == 0 ? "女":"男",entity.getRemoved() == 0 ? "启用":"禁用",entity.getRegisterDate()};
createExcel(sheet, i + 1, vals2);
}
book.write(generateResponseExcel("用户列表",response));
}
book.close();
}catch(Exception e){
e.printStackTrace();
}
}
/**
* @param excelName
* 要生成的文件名字
* @return
* @throws IOException
*/
private ServletOutputStream generateResponseExcel(String excelName, HttpServletResponse response) throws IOException {
excelName = excelName == null || "".equals(excelName) ? "excel" : URLEncoder.encode(excelName, "UTF-8");
response.setContentType("application/vnd.ms-excel;charset=utf-8");
response.setHeader("Content-Disposition", "attachment; filename=" + excelName + ".xlsx");
return response.getOutputStream();
}
对于第一个函数exportUser来说,主要是根据传回来的条件查询数据库并生成相应的Excel表格,之后book.write(generateResponseExcel(“用户列表”,response)); 这行代码调用第二个函数generateResponseExcel来生成流文件以及处理返回的Response。
这里需要注意的地方就两个:
response.setContentType("application/vnd.ms-excel;charset=utf-8");
response.setHeader("Content-Disposition", "attachment; filename=" + excelName + ".xlsx");
第一行application/vnd.ms-excel说明将结果导出为Excel
第二行说明提供那个打开/保存对话框,将文件作为附件下载
上面就是后台的全部代码了,接下来看一下前端的代码:
axios({
method: 'post',
url: 'http://localhost:19090/exportUser',
data: {
email: this.email,
userIdArray: this.userIdArray,
startRegisterDate: this.registerStartTime,
endRegisterDate: this.registerEndTime
},
responseType: 'blob'
}).then((res) => {
console.log(res)
const link = document.createElement('a')
let blob = new Blob([res.data],{type: 'application/vnd.ms-excel'});
link.style.display = 'none'
link.href = URL.createObjectURL(blob);
let num = ''
for(let i=0;i < 10;i++){
num += Math.ceil(Math.random() * 10)
}
link.setAttribute('download', '用户_' + num + '.xlsx')
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
}).catch(error => {
this.$Notice.error({
title: '错误',
desc: '网络连接错误'
})
console.log(error)
})
这里为了方便做记录,我是直接在页面中使用axios发送了个post请求。
仔细看axios请求加了个responseType: 'blob'配置,这是很重要的
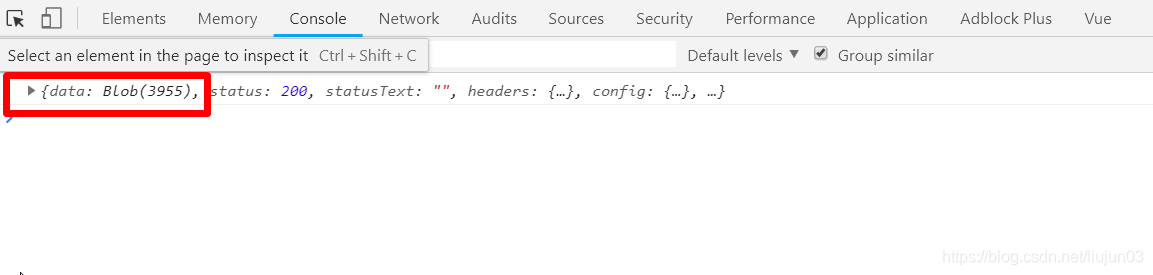
可以看一下请求成功之后返回的数据:

可以看到请求返回了一个Blob对象,你如果没有正确的加上responseType: 'blob’这个参数,返回的就不是个Blob对象,而是字符串了。
接下来就是将返回的Blob对象下载下来了:
const link = document.createElement('a')
let blob = new Blob([res.data],{type: 'application/vnd.ms-excel'});
link.style.display = 'none'
link.href = URL.createObjectURL(blob);
let num = ''
for(let i=0;i < 10;i++){
num += Math.ceil(Math.random() * 10)
}
link.setAttribute('download', '用户_' + num + '.xlsx')
document.body.appendChild(link)
link.click()
document.body.removeChild(link)
上面这段代码重要的就一句:let blob = new Blob([res.data],{type: ‘application/vnd.ms-excel’});
其余的看看就行了。

以上就是全部的Vue导出Excel前后端代码了。
导入Excel功能
其实对于这个导入Excel没有什么好说的,就和你没采用前后分离时使用SpringMVC导入Excel表格一样。Vue前端导入Excel代码和Vue上传图片的代码没有区别,就是将Excel文件传到后台,之后就是后台处理文件的逻辑了,这个就不具体写了,因为和以前没区别。
有问题可以留言讨论…