一、BootStrap简介
BootStrap是由Twitter(著名的社交网站)推出的前端开源工具包,是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。、、
BootStrap中预定义了一套CSS样式和与样式对应的JQuery,应用是我们只需要提供固定的HTML结构,添加BootStrap中提供的Class名称,就可以完成指定效果的实现。
二、BootStrap的优势
- 移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。
- 容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
- 响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机,它为开发人员创建接口提供了一个简洁统一的解决方案。
- 组件:它包含了功能强大的内置组件,易于定制。
- 定制:它还提供了基于 Web 的定制。
- 开源:它是开源的。
三、BootStrap包中提供的内容
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。
- CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。
- 定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
三、BootStrap的环境安装
您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。当您点击这个链接时,您将看到如下所示的网页:

您会看到两个按钮: - Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
四、BootStrap环境安装
以下代码就是BootStrap的使用环境。
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
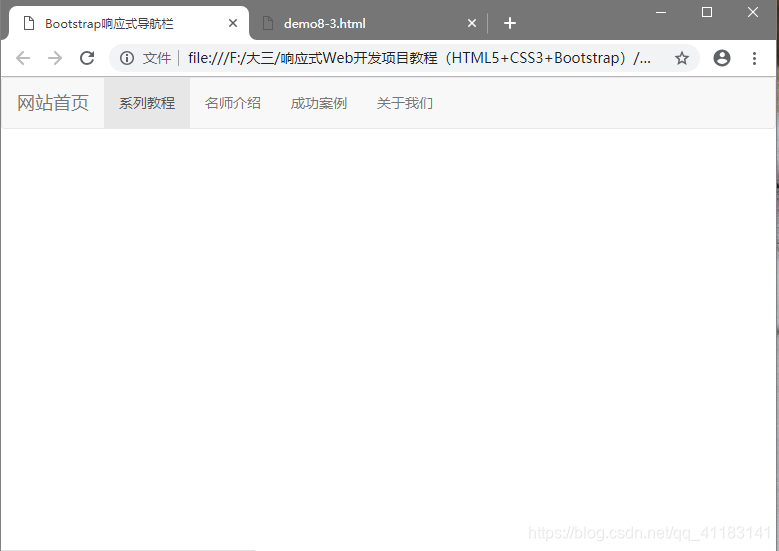
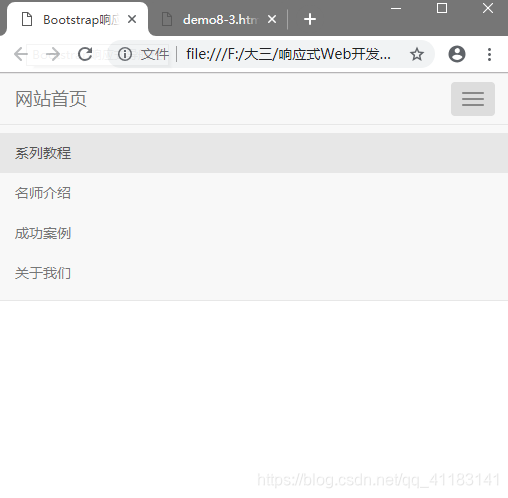
小例子:使用bootStrap实现响应式
在不同大小的浏览器窗口下会有不同的样式
- 大屏幕时,会显示出所有的导航

- 小屏幕时会显示汉堡按钮,点击会出现竖着排版的导航

<!DOCTYPE html>
<html>
<head>
<title>Bootstrap响应式导航栏</title>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="lib/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!--自定义背景色-->
<!--<style>-->
<!--.navbar-default {-->
<!--background-color: #ff6e9b;-->
<!--}-->
<!--</style>-->
</head>
<body>
<nav class="navbar navbar-default" role="navigation">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-collapse" aria-expanded="false">
<span class="sr-only">汉堡按钮</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!--这里可以定义品牌图标-->
<div class="navbar-header">
<a class="navbar-brand " id="nav-brand-itheima" href="#" >
网站首页
</a>
</div>
<div class="collapse navbar-collapse" id="navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="##">系列教程</a></li>
<li><a href="##">名师介绍</a></li>
<li><a href="##">成功案例</a></li>
<li><a href="##">关于我们</a></li>
</ul>
</div>
</nav>
<script src="lib/jquery/jquery-1.11.0.min.js"></script>
<script src="lib/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>