一、项目介绍
生鲜超市平台,通过Vue + Django Rest Framework 搭建整个网站,通过该项目的学习,可以掌握以下技术点:
- 掌握前端Vue + 后端Django Rest Framework 前后端分离技术
- 彻底玩转Restful API的开发流程
- 掌握Sentry,完成线上系统错误日志的监控和告警
- 掌握第三方登录和支付宝支付接口对接
后台管理系统通过xadmin快速搭建,详细的教程在上一个项目中介绍过。
如果需要前端文件和源码文件以及视频,请联系QQ:779060694,希望共同学习。
项目功能概要:
- 商品分类-子分类,全局搜索,热搜词,购物车
- 商品新品展示,推荐商品展示
- 手机号码注册登录,第三方登录(微博登录)
- 商品筛选、排序、富文本、收藏、加入/移出购物车、结算
- 用户留言、支付宝支付,扫码支付
- 订单详情、收货地址
- 个人信息,我的收藏
- 页面缓存,访问速度限制
- 接口文档,sentry错误日志
现在就开始我们的项目搭建之旅吧!
二、环境搭建
1.1 Django环境搭建
django: 2.0.2
python: 3.6.4
打开pycharm,新建项目:

创建完成之后,项目的目录结构如下:

1.2 Vue环境搭建
首先需要先下载nods.js,下载地址:https://nodejs.org/en/
然后安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
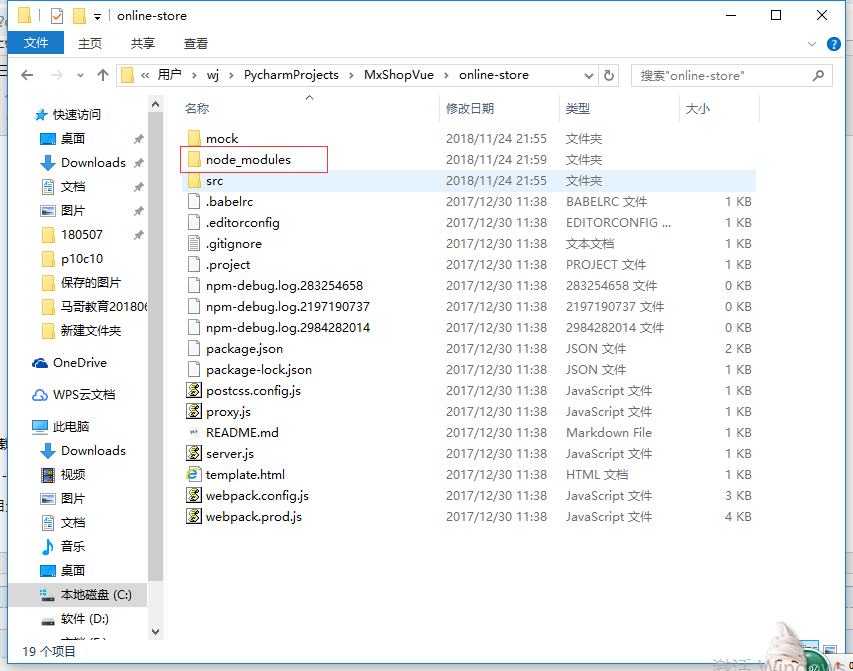
打开前端的Vue文件,在该目录下按住shift+鼠标右键打开命令提示窗口,运行命令:cnpm install 安装Vue运行所需要的包文件,安装完成之后会出现node_modules文件:

然后运行前端Vue:cnpm run dev
现在就可以在浏览器中访问前端页面了,只不过页面中没有数据:http://localhost:8080
至此,项目环境搭建完毕。