前言
本章讲解JQuery选择器的相关知识
方法
1.概念
通过前面的学习,我们把jquery的js文件下载了下来,当时下载的是一个压缩版,也就是项目上线用到的版本。这里我们为了说明方便我们下载一个开发版来进行学习。
jquery选择器,相信大家不会陌生css的选择器吧,其实道理是一样的,可以快速的定位html的元素对象,不再需要以前的document.getElementById()等等等等。
2.选择器的学习
本节的样例html代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JQuery</title>
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div>
<form action="#" method="post" id="ff">
<h5>注册信息</h5>
用户名:<input type="text" name="username" id="username" value=""/><span id="usernameSpan"></span><br/>
性 别:<input type="radio" name="sex" value="男" checked="checked"/>男<input type="radio" name="sex" value="女"/>女<span></span><br/>
爱 好:<input type="checkbox" name="hobby" value="足球" />足球<input type="checkbox" name="hobby" value="游泳"/>游泳
<input type="checkbox" name="hobby" value="棋牌" />棋牌<span></span><br/>
毕业院校:<select name="school" id="school" class="sd">
<option value="--请选择--">--请选择--</option>
<option value="清华大学">清华大学</option>
<option value="北京大学">北京大学</option>
<option value="挖掘机技术学院">挖掘机技术学院</option>
</select><span></span><br/>
个人简介:<textarea rows="3" cols="20" name="introduce" id="introduce"></textarea><span></span><br/>
<input type="button" value="提交" onclick="sub();"/> <input type="reset" name="" id="" value="重置" />
</form>
</div>
</body>
</html>1)id选择器
语法:$(#id)
实例:使用id选择器获取用户名input标签元素
$(function(){
//使用JQuery的id选择器获取用户名input元素
console.log($("#username"));
});特别的:$(function(){代码});语句体代表的是当页面完全加载完毕之后执行该语句
console.log(变量);代表的是在浏览器控制台输出该变量的值,这与以往的alert(变量)方法查看的方式有所不同,前者更加友好!

特别的:我们可以用元素对象.val()方法来获取该元素的value值
使用元素对象.attr(属性名称)来获取元素对象的属性值
2)元素选择器
语法:$(元素名)
实例:获取个人简介的textarea元素对象
$(function(){
console.log($("textarea"));
});
特别的:我们发现如果有多个相同的元素对象,获取之后会是一个数组,其拥有length属性,标记了其元素个数
3)class选择器
语法:$(.class名称)
实例:获取class为sd的元素对象
$(function(){
console.log($(".sd"));
});
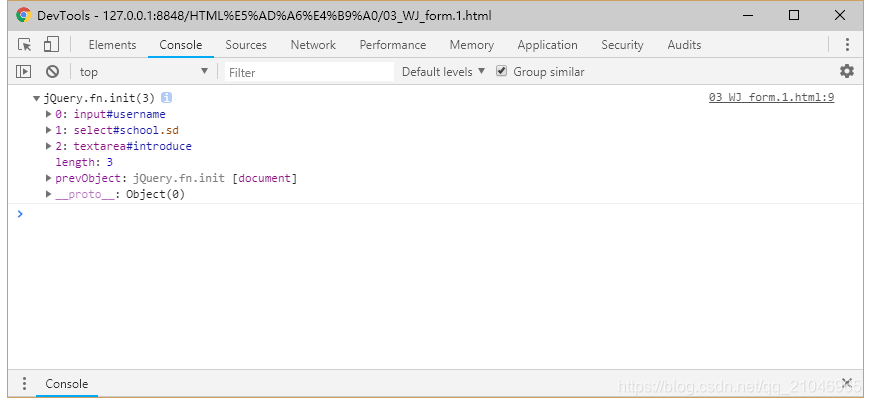
4)组合选择器
语法:$(selector1,selector2,selector3...)
实例:获取以上三个实例的对象
$(function(){
console.log($("#username,textarea,.sd"));
});
5)层级选择器(子选择器)
语法:$(父节点 子节点)
实例:获取id为ff下的h5标签对象
$(function(){
console.log($("#ff h5"));
}); 
6)层级选择器(指定的子选择器)
语法:$(父节点).eq(num)
实例:获取id为ff下的第二个input元素对象(num角标由0开始)
$(function(){
console.log($("#ff input").eq(1));
});
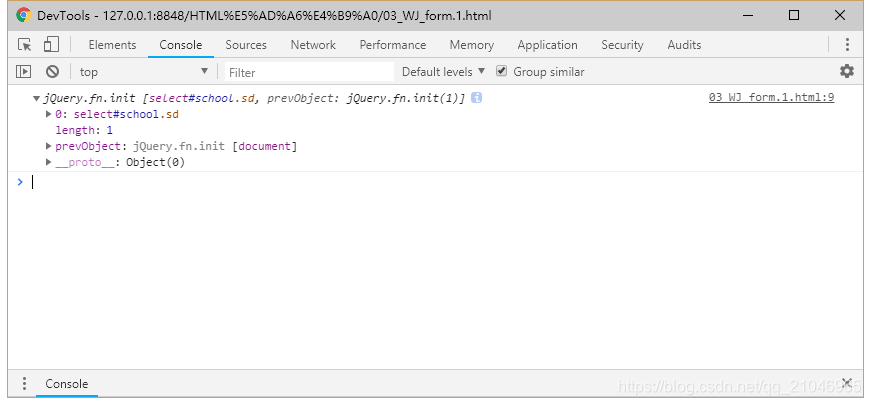
7)定位选择器
语法 :$(节点描述1节点描述2....)
实例:获取class属性为sd的select标签对象
$(function(){
console.log($("select.sd"));
});
8)属性选择器
语法:$("[属性='属性值']")
实例:获取type属性为radio的元素对象
$(function(){
console.log($("[type='radio']"));
});
以上为使用率特别高的选择器语法知识,必须要会!
下面是全部的选择器语法,学有余力的同学可以进行参考
附录:JQuery选择器大全
| 选择器 | 实例 | 选取 |
|---|---|---|
| * | $("*") | 所有元素 |
| #id | $("#lastname") | id="lastname" 的元素 |
| .class | $(".intro") | class="intro" 的所有元素 |
| .class,.class | $(".intro,.demo") | class 为 "intro" 或 "demo" 的所有元素 |
| element | $("p") | 所有 <p> 元素 |
| el1,el2,el3 | $("h1,div,p") | 所有 <h1>、<div> 和 <p> 元素 |
| :first | $("p:first") | 第一个 <p> 元素 |
| :last | $("p:last") | 最后一个 <p> 元素 |
| :even | $("tr:even") | 所有偶数 <tr> 元素,索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。 |
| :odd | $("tr:odd") | 所有奇数 <tr> 元素,索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。 |
| :first-child | $("p:first-child") | 属于其父元素的第一个子元素的所有 <p> 元素 |
| :first-of-type | $("p:first-of-type") | 属于其父元素的第一个 <p> 元素的所有 <p> 元素 |
| :last-child | $("p:last-child") | 属于其父元素的最后一个子元素的所有 <p> 元素 |
| :last-of-type | $("p:last-of-type") | 属于其父元素的最后一个 <p> 元素的所有 <p> 元素 |
| :nth-child(n) | $("p:nth-child(2)") | 属于其父元素的第二个子元素的所有 <p> 元素 |
| :nth-last-child(n) | $("p:nth-last-child(2)") | 属于其父元素的第二个子元素的所有 <p> 元素,从最后一个子元素开始计数 |
| :nth-of-type(n) | $("p:nth-of-type(2)") | 属于其父元素的第二个 <p> 元素的所有 <p> 元素 |
| :nth-last-of-type(n) | $("p:nth-last-of-type(2)") | 属于其父元素的第二个 <p> 元素的所有 <p> 元素,从最后一个子元素开始计数 |
| :only-child | $("p:only-child") | 属于其父元素的唯一子元素的所有 <p> 元素 |
| :only-of-type | $("p:only-of-type") | 属于其父元素的特定类型的唯一子元素的所有 <p> 元素 |
| parent > child | $("div > p") | <div> 元素的直接子元素的所有 <p> 元素 |
| parent descendant | $("div p") | <div> 元素的后代的所有 <p> 元素 |
| element + next | $("div + p") | 每个 <div> 元素相邻的下一个 <p> 元素 |
| element ~ siblings | $("div ~ p") | <div> 元素同级的所有 <p> 元素 |
| :eq(index) | $("ul li:eq(3)") | 列表中的第四个元素(index 值从 0 开始) |
| :gt(no) | $("ul li:gt(3)") | 列举 index 大于 3 的元素 |
| :lt(no) | $("ul li:lt(3)") | 列举 index 小于 3 的元素 |
| :not(selector) | $("input:not(:empty)") | 所有不为空的输入元素 |
| :header | $(":header") | 所有标题元素 <h1>, <h2> ... |
| :animated | $(":animated") | 所有动画元素 |
| :focus | $(":focus") | 当前具有焦点的元素 |
| :contains(text) | $(":contains('Hello')") | 所有包含文本 "Hello" 的元素 |
| :has(selector) | $("div:has(p)") | 所有包含有 <p> 元素在其内的 <div> 元素 |
| :empty | $(":empty") | 所有空元素 |
| :parent | $(":parent") | 匹配所有含有子元素或者文本的父元素。 |
| :hidden | $("p:hidden") | 所有隐藏的 <p> 元素 |
| :visible | $("table:visible") | 所有可见的表格 |
| :root | $(":root") | 文档的根元素 |
| :lang(language) | $("p:lang(de)") | 所有 lang 属性值为 "de" 的 <p> 元素 |
| [attribute] | $("[href]") | 所有带有 href 属性的元素 |
| [attribute=value] | $("[href='default.htm']") | 所有带有 href 属性且值等于 "default.htm" 的元素 |
| [attribute!=value] | $("[href!='default.htm']") | 所有带有 href 属性且值不等于 "default.htm" 的元素 |
| [attribute$=value] | $("[href$='.jpg']") | 所有带有 href 属性且值以 ".jpg" 结尾的元素 |
| [attribute|=value] | $("[title|='Tomorrow']") | 所有带有 title 属性且值等于 'Tomorrow' 或者以 'Tomorrow' 后跟连接符作为开头的字符串 |
| [attribute^=value] | $("[title^='Tom']") | 所有带有 title 属性且值以 "Tom" 开头的元素 |
| [attribute~=value] | $("[title~='hello']") | 所有带有 title 属性且值包含单词 "hello" 的元素 |
| [attribute*=value] | $("[title*='hello']") | 所有带有 title 属性且值包含字符串 "hello" 的元素 |
| [name=value][name2=value2] | $( "input[id][name$='man']" ) | 带有 id 属性,并且 name 属性以 man 结尾的输入框 |
| :input | $(":input") | 所有 input 元素 |
| :text | $(":text") | 所有带有 type="text" 的 input 元素 |
| :password | $(":password") | 所有带有 type="password" 的 input 元素 |
| :radio | $(":radio") | 所有带有 type="radio" 的 input 元素 |
| :checkbox | $(":checkbox") | 所有带有 type="checkbox" 的 input 元素 |
| :submit | $(":submit") | 所有带有 type="submit" 的 input 元素 |
| :reset | $(":reset") | 所有带有 type="reset" 的 input 元素 |
| :button | $(":button") | 所有带有 type="button" 的 input 元素 |
| :image | $(":image") | 所有带有 type="image" 的 input 元素 |
| :file | $(":file") | 所有带有 type="file" 的 input 元素 |
| :enabled | $(":enabled") | 所有启用的元素 |
| :disabled | $(":disabled") | 所有禁用的元素 |
| :selected | $(":selected") | 所有选定的下拉列表元素 |
| :checked | $(":checked") | 所有选中的复选框选项 |
| .selector | $(selector).selector | 在jQuery 1.7中已经不被赞成使用。返回传给jQuery()的原始选择器 |
| :target | $( "p:target" ) | 选择器将选中ID和URI中一个格式化的标识符相匹配的<p>元素 |