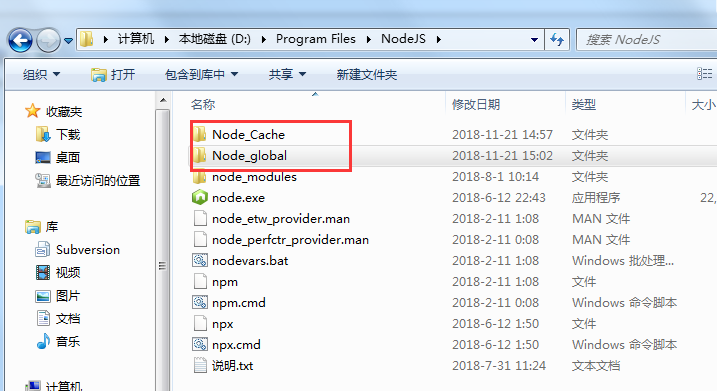
1. NodeJS安装,笔者安装在D盘。安装目录中有两个文件夹node_cache,node_global如下:

2. 配置 npm安装路径,输入如下命令:
npm config set prefix "D:\Program Files\NodeJS\Node_global" ;
npm config set cache "D:\Program Files\NodeJS\Node_Cache"
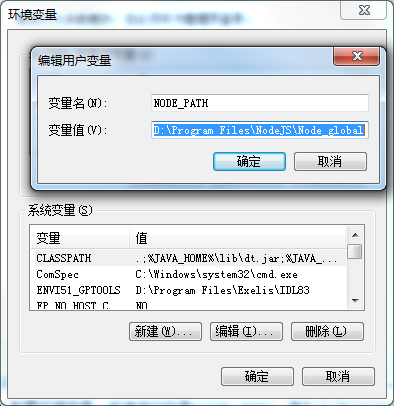
3. 配置环境变量:新建用户变量NODE_PATH,值为 D:\Program Files\NodeJS\Node_global;
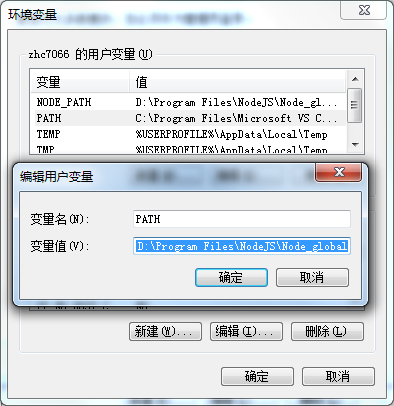
补充用户变量中path,添加 D:\Program Files\NodeJS\Node_global,若没有path则新建并赋上值。


4. 全局安装webpack,输入命令:npm install webpack -g,回车即安装成功。但4.x版本的webpack还要安装webpack-cli。
因此 安装webpack的命令可以如下:npm install webpack webpack-cli -g。
注意:至关重要的一步,安装完webpack,若要调用webpack命令,若命令行工具已经打开要重启命令行工具,否则仍会报错。
因此命令行工具会缓存打开命令行工具之前的系统配置,需要重启来更新。(关闭命令行工具,Ctrl + R cmd 重启命令行工具)
5. 命令行输入 webpack -v 验证问题是否解决。