CSS核心基础知识
一,CSS简介
层叠样式表,使HTML搭建好的框架更加美化
二,CSS简单语法
建议写在head标签中
三,CSS选择器
概念:引导指向需要修饰的标签或者元素
a.ID选择器
概念:ID选择器可以为标有特定ID的HTML元素指定特定的样式。HTML元素以ID属性来设置ID选择器,CSS中ID选择器以 “#” 来定义。
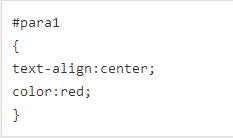
格式:
#ID的名称{
属性名称:属性值;
属性名称:属性值;
}

1,ID属性不要以数字开头
2,ID属性只能在每个HTML文档中出现一次
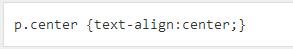
b.class选择器
概念:Class选择器用于描述一组元素的样式,Class选择器有别于ID选择器,Class可以在多个元素中使用。
Class选择器在HTML中以Class属性表示, 在CSS中类选择器以一个点"."号显示。
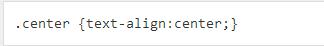
格式:
.类的名称{
属性名称:属性值;
属性名称:属性值;
}


注类名的第一个字符不能使用数字
c.选择器优先级
按照选择器搜索精度进行编写
行内样式 > ID选择器 > 类选择器 > 元素选择器
四,CSS引入方式
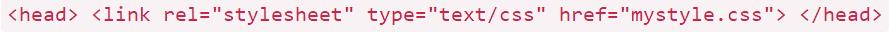
a.外部样式:当样式需要应用于很多页面时,通过Link标签引入一个外部的CSS文件

b.内部样式:当单个文档需要特殊的样式时,通过直接在style标签内编写CSS代码。

c.行内样式:直接在标签中添加一个style属性,编写CSS代码。

五,CSS浮动
概念:CSS的Float(浮动),Float属性创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
浮动属性:

六、盒子模型
概念:万物皆盒子,
所有HTML元素可以看作盒子,在CSS中"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒子模型允许我们在其它元素和周围元素边框之间的空间放置元素。

Margin(外边距) - 清除边框区域。Margin没有背景颜色,它是完全透明
Border(边框) -边框周围的填充和内容。边框是受到盒子的背景颜色影响
Padding(内边距) - 清除内容周围的区域。会受到框中填充的背景颜色影响
Content(内容) - 盒子的内容,显示文本和图像
计算公式:
最终元素的总宽度计算公式:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
最终元素的总高度计算公式:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
声明:小部分内容借鉴于 W3C网站