版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/Zhooson/article/details/81105337
下载官方的脚手架执行 npm eject的方法打开脚手架配置文件
sass 的配置
cnpm i node-sass sass-loader --save
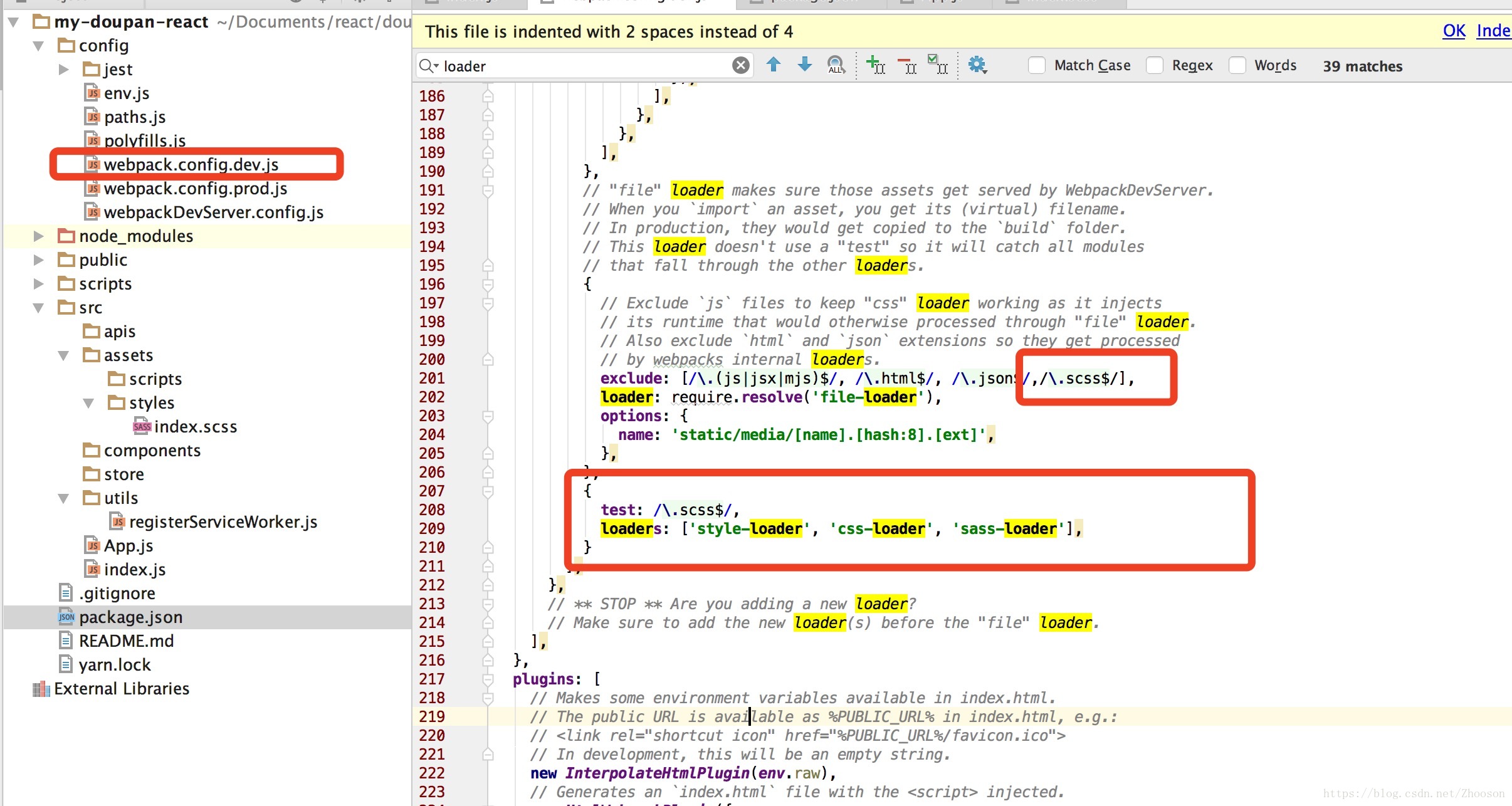
同时修改webpack的相关配置 添加如图示的一些代码即可,npm start 重启即可使用sass了
{
test: /\.scss$/,
loaders: ['style-loader', 'css-loader', 'sass-loader'],
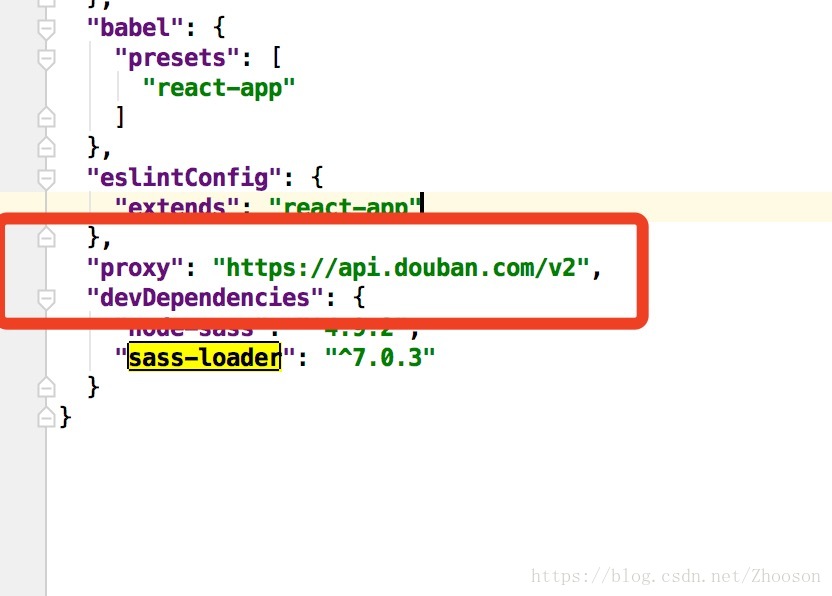
}反向代理配置(package.json)