- 第一步,要下载灯箱这个插件
- 连接:链接: https://pan.baidu.com/s/1o1mYq5oIfo87YSQF9kjy8w 提取码: used
- 下载并且解压到本地
3.1本地的灯箱解压如图 - 进入src 目录 如下图
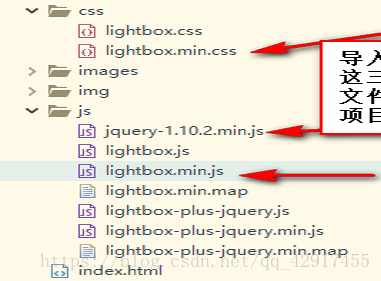
5.1 项目目录如下
6.HTML页面代码
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery-1.10.2.min.js"></script>
<script src="js/lightbox.min.js"></script>
<link href="css/lightbox.css" rel="stylesheet" />
</head>
<body>
<a href="img/1.png" data-lightbox="1" data-title="My caption"><img style="width: 50px; height: 50px;" src="img/1.png" /></a>
</body>
1 放大前
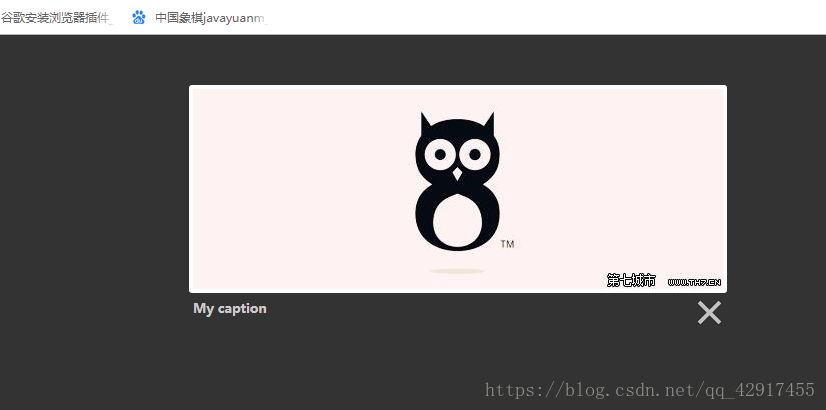
2点击图片后