版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_42986107/article/details/83412524
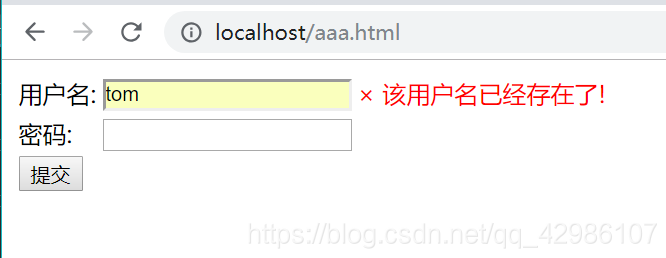
01_异步用户名校验.
效果如下: 不刷新页面 , 输完用户名之后 , 发送一次请求 , 进行判断 .

准备工作:
1.首先要创建数据库 , 并初始化表中信息 .
2.导入工具类 和 配置文件.
3.创建好三层架构 , 就ok了.
html页面: aaa.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 导入js类库 -->
<script src="js/jquery.js"></script>
<script>
// 页面加载事件 .
$(function () {
// 为用户名输入框绑定失去焦点事件.
$("[name='username']").blur(function () {
// 获取用户输入的內容.
var username = $(this).val();
// 使用ajax , 不刷新页面的情况下 , 发送请求.
$.post("/check" , "username="+username , function (data) {
// data: 服务器返回的数据.
if (data==1){
$("#username_msg").html("× 该用户名已经存在了!").css("color","red");
}else {
$("#username_msg").html("√ 该用户名可用!").css("color","green");
}
})
})
})
</script>
</head>
<body>
<form method="post" action="#">
<table>
<tr>
<td>用户名:</td>
<td><input type="text" name="username"></td>
<td><span id="username_msg"></span></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="text" name="password"></td>
<td></td>
</tr>
<tr>
<td colspan='3'><input type="submit" id="sub"></td>
</tr>
</table>
</form>
</body>
</html>
web层: CheckServlet.java
@WebServlet("/check")
public class CheckServlet extends HttpServlet {
private CheckService cs = BeanFactory.newInstance(CheckService.class);
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset=utf-8");
// 获取用户输入的用户名 .
String username = request.getParameter("username");
// 调用方法.
int count = cs.check(username);
// 看是否查到数据. 查到 - 1 , 没有 0 .
if (count==1){
response.getWriter().print(1);
}else {
response.getWriter().print(0);
}
}
}
dao层: UserDaoImpl.java
public class CheckDaoImpl implements CheckDao {
@Override
public int selectName(String username) {
// 创建qr对象.
QueryRunner qr = new QueryRunner(DataSourceUtil.getDataSource());
// sql语句.
String sql = "select count(*) from user where name=? ";
// 执行sql语句.
try {
// 因为jdbc底层默认是long类型 , 所以要转换为int类型.
return ((Long)qr.query(sql,new ScalarHandler(),username)).intValue();
} catch (SQLException e) {
throw new RuntimeException(e);
}
}
}
domain层: user.java
public class User implements Serializable{
private int id;
private String name;
// 编写geter/setter方法 .
}
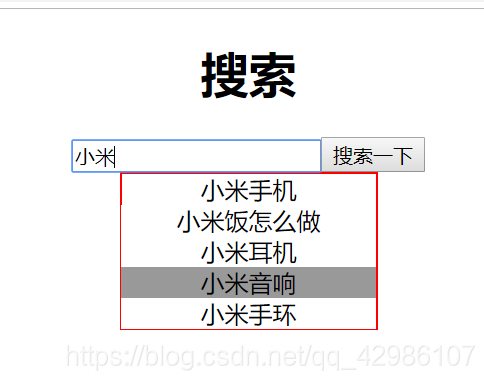
02_异步自动填充:
效果如下: 自动填充数据库中存的数据 , 前提是不刷新页面.

jsp页面: bbb.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="/js/jquery.js"></script>
<script type="text/javascript">
// 页面加载事件.
$(function () {
// 键盘按下弹起事件.
$("#tid").keyup(function () {
// 获取输入的值.
var content = $(this).val();
// alert($(this).val())
if(/^\s*$/.test(content)){
// 为空 , 啥也不做.
}else{
// 初始化div里面的信息.
$("#did").empty();
// 如果为空 , 隐藏文本框.
$("#did").hide();
//将此输入框值作为参数传递给后台服务器 返回与此相关 小米
$.post("/search","content="+content , function (data) {
// 判断是否大于0
if (data.length>0){
// 遍历数组.
$(data).each(function (index, ele) {
// 获取name属性值.
var kwName = ele.name;
// 添加文本內容.
var div="<div style='margin-left: 0px; padding-left: 0px' onmouseout='mout(this)' onmouseover='mover(this)'>"+kwName+"</div>";
$("#did").append(div);
})
$("#did").show();
}
},"json")
}
})
})
function mout(obj) {
// 背景色 变回原来的.
$(obj).css("background-color","white");
}
function mover(obj) {
// 进去之后 换个颜色. .
$(obj).css("background-color","#999");
}
</script>
<title>Insert title here</title>
</head>
<body>
<center>
<div>
<h1>搜索</h1>
<div>
<input name="kw" id="tid"><input type="button" value="搜索一下">
</div>
<div id="did" style="border: 1px solid red;width: 170px;display: none;">
</div>
</div>
</center>
</body>
</html>
servlet层: Search.java
@WebServlet("/search")
public class KwServlet extends HttpServlet {
private KwService ks = BeanFactory.newInstance(KwService.class);
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType("text/html; charset=utf-8");
// 获取参数.
String content = request.getParameter("content");
// 使用KwService中的方法.
List<KW> list = ks.findByContent(content);
// 将查询到的数据 , 转换为json格式.
String s = JSONArray.fromObject(list).toString();
response.getWriter().print(s);
}
}
dao层: search.java
public class KwDaoImpl implements KwDao {
@Override
public List<KW> selectByContent(String content) {
// 创建QueryRunner对象.
QueryRunner qr = new QueryRunner(DataSourceUtil.getDataSource());
// 创建sql语句.
String sql = "SELECT * FROM kw WHERE NAME LIKE ? ";
try {
return qr.query(sql, new BeanListHandler<>(KW.class),"%"+content+"%");
} catch (SQLException e) {
e.printStackTrace();
throw new RuntimeException(e);
}
}
}
domain层
public class KW {
private int id;
private String name;
// getter / setter方法.
}