自定义android 文件夹管理器
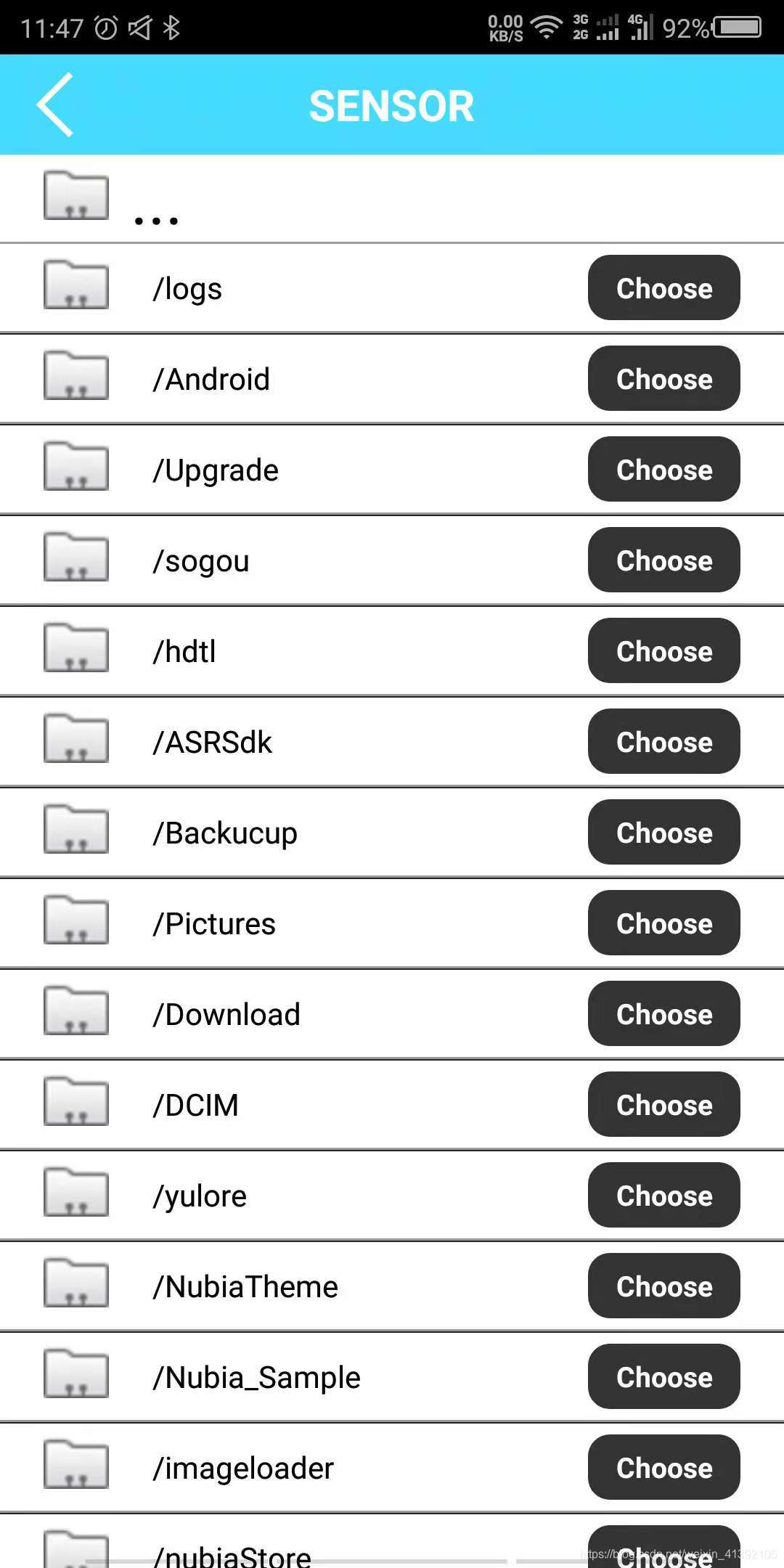
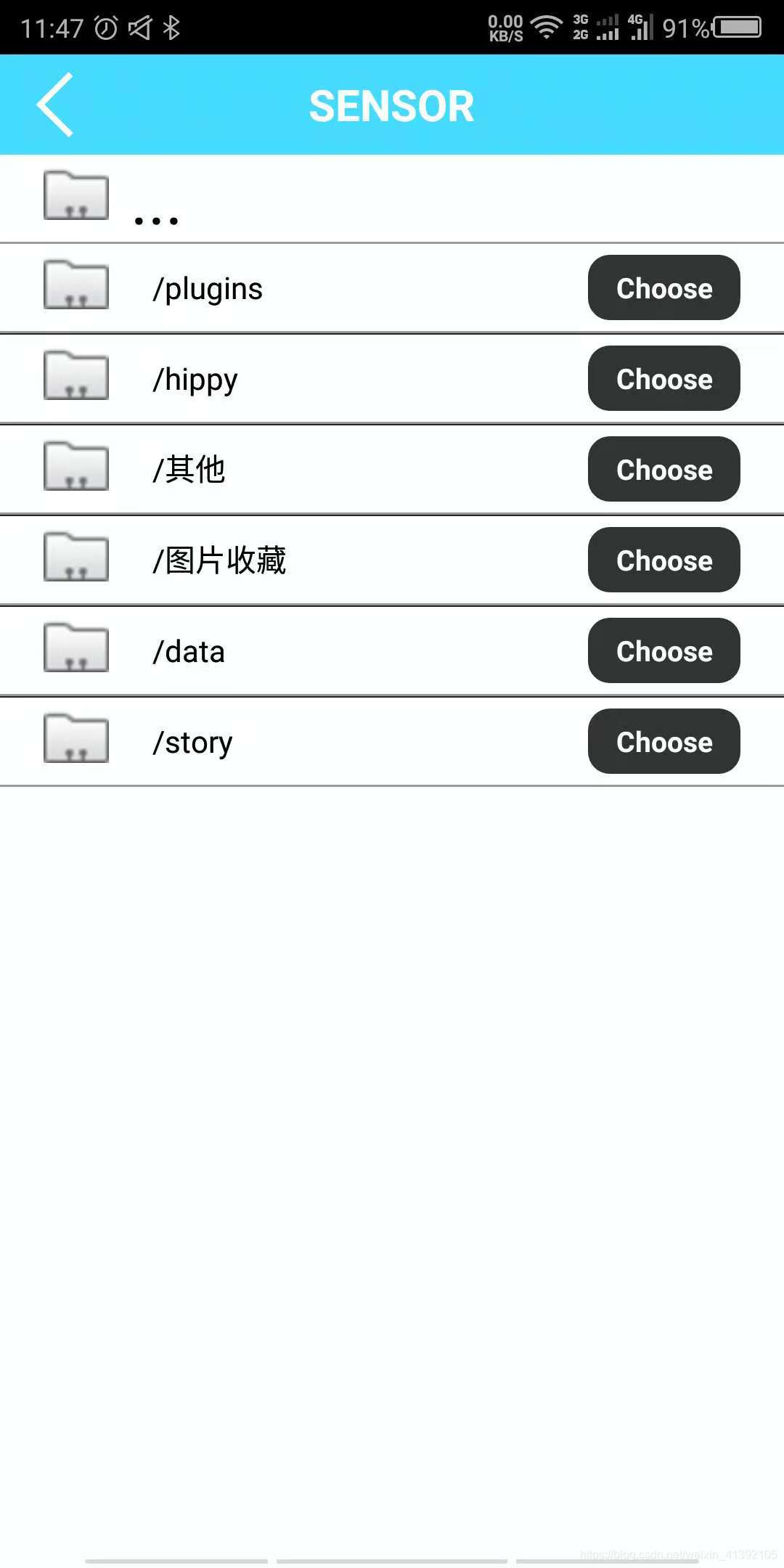
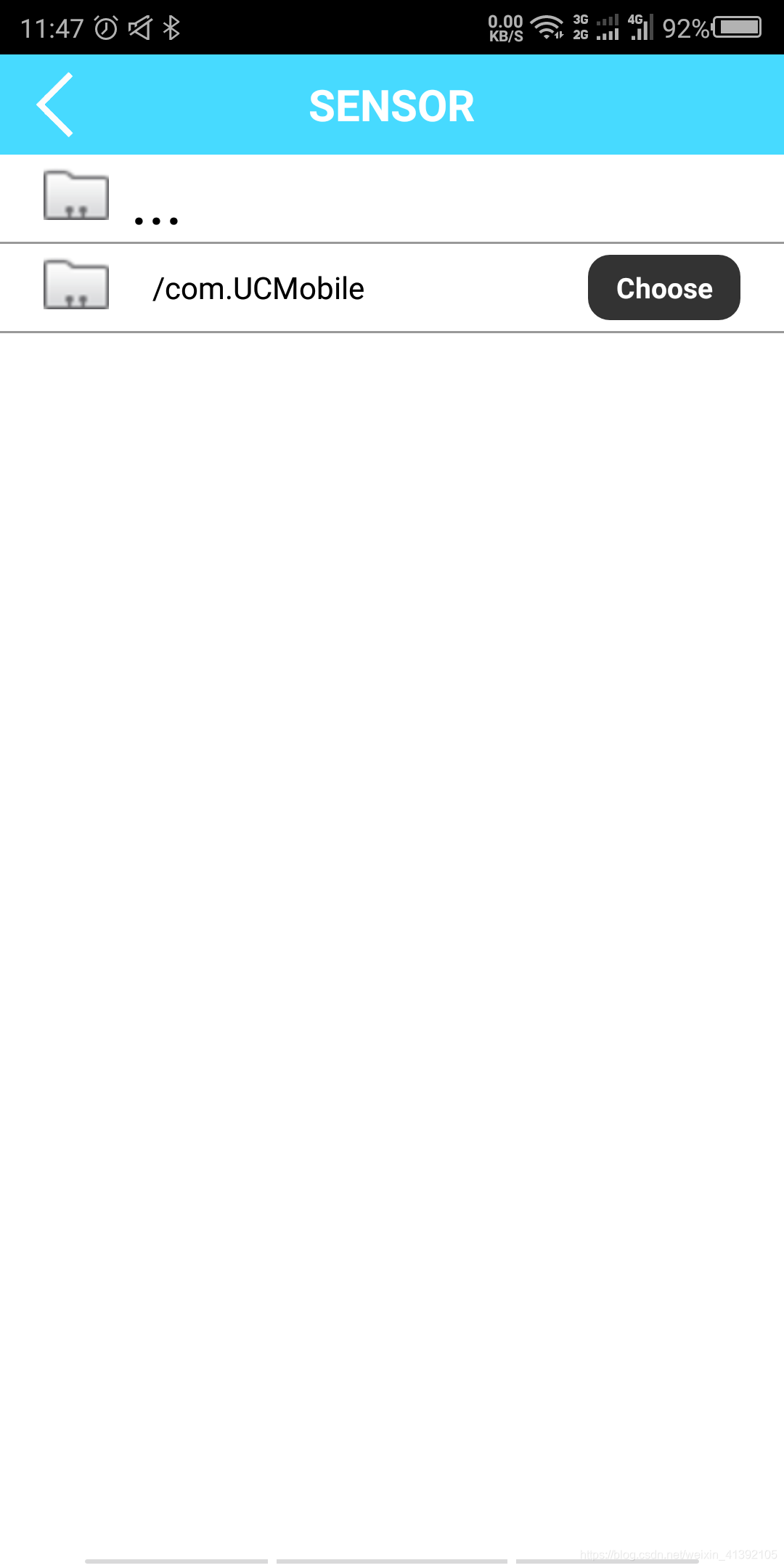
由于近期项目要求,要客户可以自己选择文件夹路径,试了原生的文件夹管理器太难看了,而且还必须选择文件才行,PS:本人菜鸟,只能找到这样的原生方法,还请大佬勿喷,然后没办法就只有自己撸了,还是老规矩,先上效果图:



总体思路
总体思路就是拿到根目录下的文件夹列表,然后通过listView显示出来,最上面放一个... 三点的选项,用于返回上一级,点击当前item的时候就拿到当前item的路径,然后在获取到它的子文件夹数据,然后显示出来,大概就是这个逻辑,简单吧,现在来实现它把
先写个文件夹列表的item,也是很简单的,就显示当前文件夹的文件名和图标,外加一个选中按钮即可
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#fff"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center_vertical" >
<TextView
android:id="@+id/txt_path"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_marginLeft="70dp"
android:gravity="center"
android:text="path"
android:textColor="#000" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginLeft="20dp"
android:src="@android:drawable/sym_contact_card" />
<Button
android:id="@+id/btn_choose"
android:layout_width="70dp"
android:layout_height="30dp"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="20dp"
android:background="@drawable/black_circular_background"
android:text="Choose"
android:textColor="#fff"
android:textSize="13sp"
android:textStyle="bold" />
<RelativeLayout
android:id="@+id/rel_file"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginRight="100dp" >
</RelativeLayout>
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#999" />
</LinearLayout>
大概就是这个样子的

然后在写个适配器 FileAdapter,拿到当前文件夹list数据,显示出来
package com.px.smartairdatabrowser;
import java.util.ArrayList;
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class FileAdapter extends BaseAdapter {
private ArrayList<String> fileLists;
private LayoutInflater mInflator;
private Activity mContext;
private setOnItemClick callback;
public FileAdapter(Activity c, ArrayList<String> mLeGroup) {
super();
mContext = c;
fileLists = mLeGroup;
mInflator = mContext.getLayoutInflater();
}
public void setData(ArrayList<String> data) {
this.fileLists = data;
}
public void setOnItemClick(FileAdapter.setOnItemClick callback) {
this.callback = callback;
}
public ArrayList<String> getData() {
return this.fileLists;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return fileLists.size();
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return fileLists.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
// General ListView optimization code.
if (convertView == null) {
convertView = mInflator.inflate(R.layout.item_fileadpter, null);
viewHolder = new ViewHolder();
viewHolder.filepath = (TextView) convertView.findViewById(R.id.txt_path);
viewHolder.chooseButton = (Button) convertView.findViewById(R.id.btn_choose);
viewHolder.relativeLayout = (RelativeLayout) convertView.findViewById(R.id.rel_file);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.chooseButton.setVisibility(View.VISIBLE);
String data = fileLists.get(position);
int location = data.lastIndexOf("/");
if (location >= 0) {
viewHolder.filepath.setText(data.substring(location));
}
viewHolder.chooseButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if (callback != null) {
ShowFileActivity.SelPath = fileLists.get(position);
callback.onClick(-1);
}
}
});
viewHolder.relativeLayout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
if (callback != null) {
callback.onClick(position);
}
}
});
return convertView;
}
class ViewHolder {
TextView filepath;
Button chooseButton;
RelativeLayout relativeLayout;
}
interface setOnItemClick{
void onClick(int position);
}
}
最后核心来了,就是一个Activity,获取文件夹列表
package com.px.smartairdatabrowser;
import java.io.File;
import java.util.ArrayList;
import com.px.smartairdatabrowser.FileAdapter.setOnItemClick;
import com.px.util.SharedPreferencesUtil;
import android.app.Activity;
import android.os.Bundle;
import android.os.Environment;
import android.view.View;
import android.widget.ListView;
public class ShowFileActivity extends Activity{
private ListView listView1;
private ArrayList<String> data = new ArrayList<String>();
private String mPath = "";
private FileAdapter fileAdapter;
public static String SelPath = "";
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_filesel);
listView1 = (ListView)this.findViewById(R.id.listView1);
mPath = Environment.getExternalStorageDirectory().getPath();
ArrayList<String> data = new ArrayList<String>();
fileAdapter = new FileAdapter(ShowFileActivity.this,data);
listView1.setAdapter(fileAdapter);
fileAdapter.notifyDataSetChanged();
fileAdapter.setOnItemClick(new setOnItemClick() {
@Override
public void onClick(int position) {
if (position == -1) {
ShowFileActivity.this.finish();
SharedPreferencesUtil.saveData("filepath", SelPath);
}else {
mPath = fileAdapter.getData().get(position);
loadDataFrompATH(mPath);//系统版本小于6.0直接加载数据
}
}
});
initData();
}
public void doBack(View view){
ShowFileActivity.this.finish();
}
public void doBackFile(View view){
int start = mPath.lastIndexOf("/");
if (start >= 0) {
if (mPath.substring(mPath.length() - 1).equals("0")) {
ShowFileActivity.this.finish();
}else {
mPath = mPath.substring(0,start);
loadDataFrompATH(mPath);
}
}else {
ShowFileActivity.this.finish();
}
}
private void initData() {
loadDataFrompATH(mPath);//系统版本小于6.0直接加载数据
}
private void loadDataFrompATH(final String mPath) {
data.clear();//data为RecyclerView中要显示的数据
new Thread() {
public void run() {
super.run();
File file = new File(mPath);
File[] listFiles = file.listFiles();//获取子文件
for (File f : listFiles
) {
if (!f.isDirectory() || f.getName().startsWith(".")) {//如果不是路径或者以 . 开头的文件夹 则直接跳过
continue;
}
data.add(f.getAbsolutePath());//往集合中添加符合条件的数据
}
runOnUiThread(new Runnable() {
@Override
public void run() {
fileAdapter.setData(data);//将数据载入适配器当中
fileAdapter.notifyDataSetChanged();
}
});
}
}.start();
}
}