目前正在进行的项目就是一个多语言切换的项目,有些前情知识我们可以
从https://react.i18next.com/getting-started进行了解。
说到使用方法,当然首先是要$ npm install react-i18next --save,才能够在我们的项目中运用
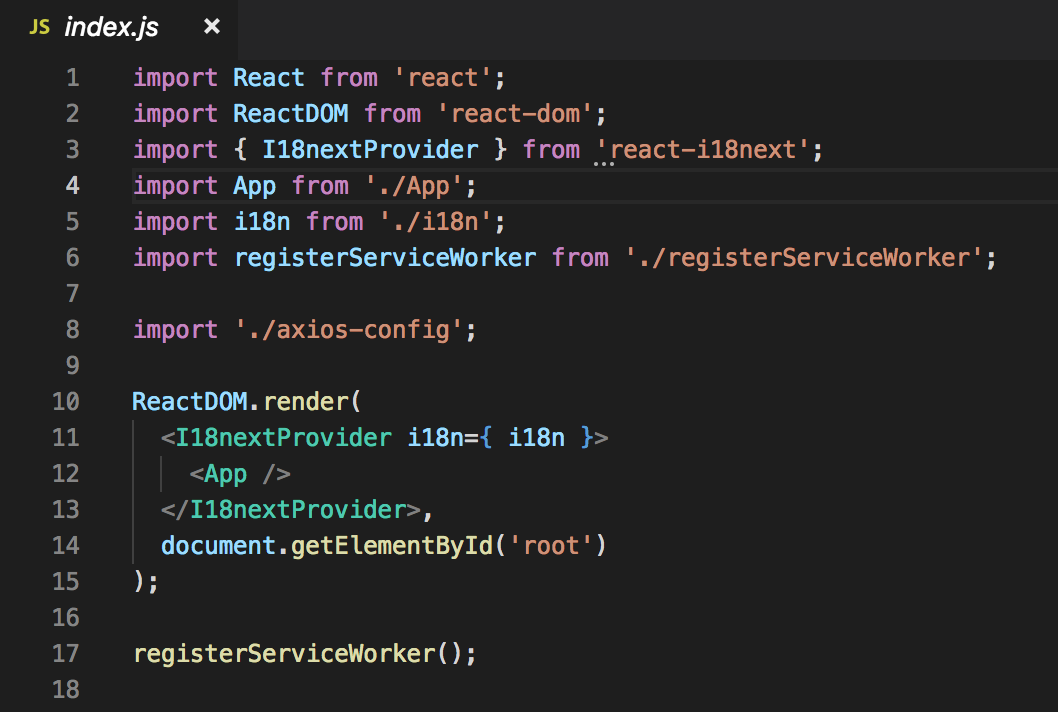
当然在我们的根目录中需要引入

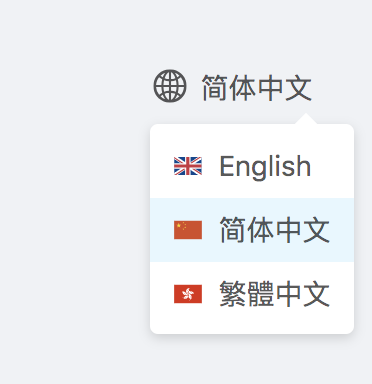
第一步:先看看运行的效果图

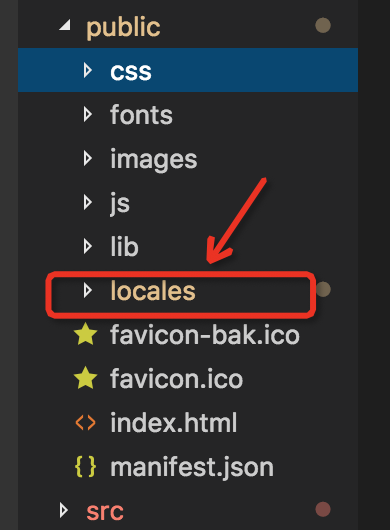
第二步:请先看我的语言转换目录

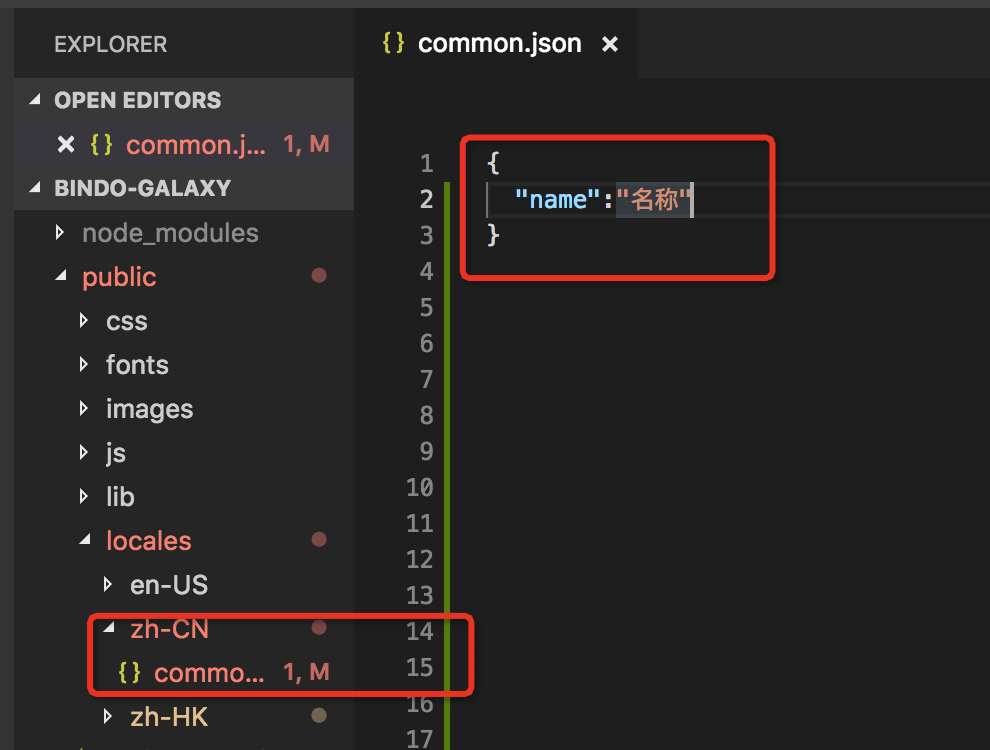
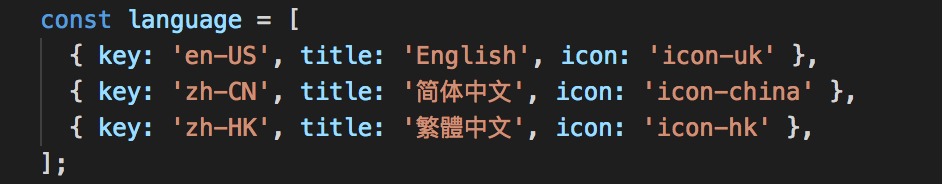
查看我的语言内容json文件

第三步:我是如何在文件中引用的
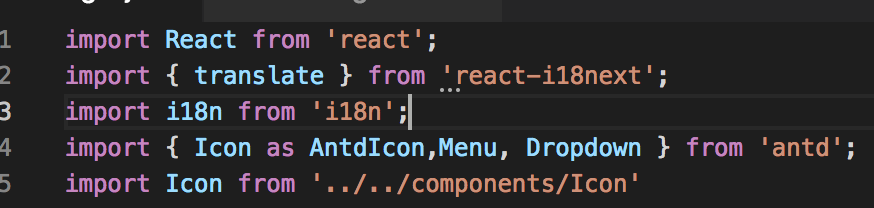
1.引入文件

2.转换的语言

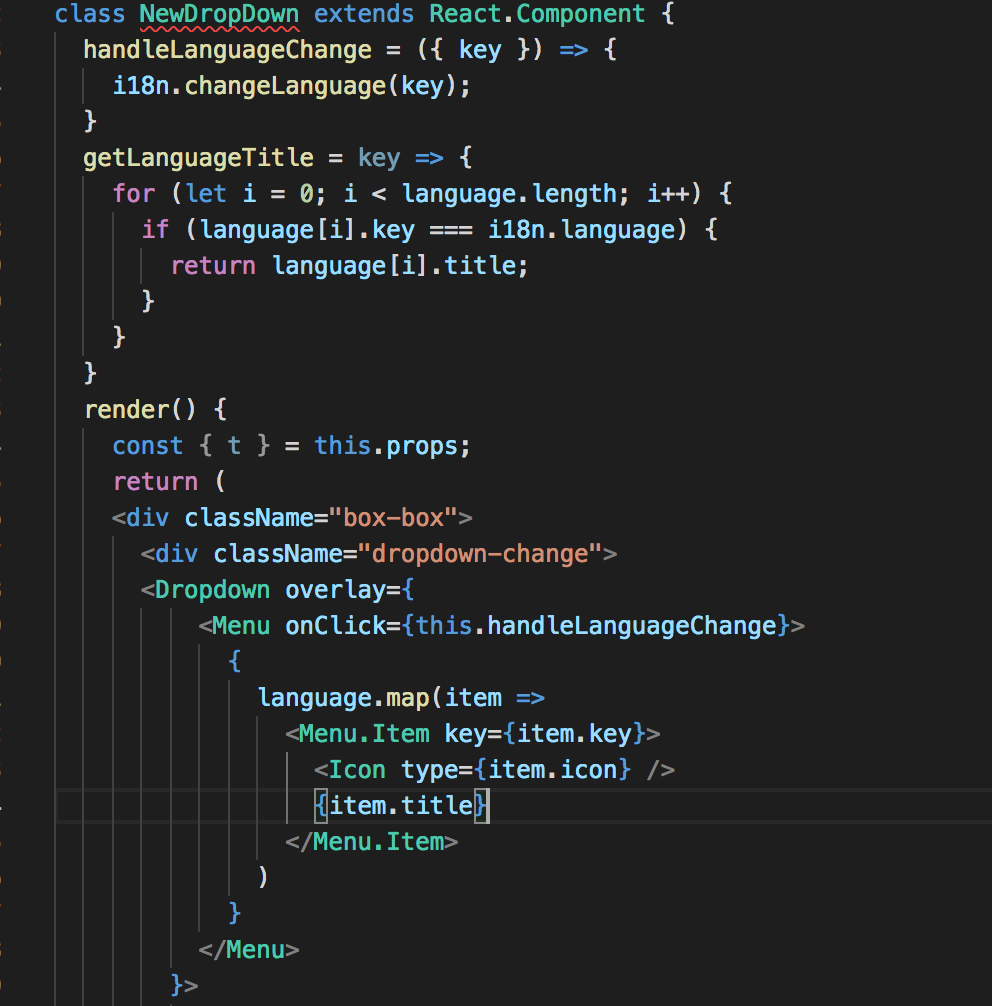
3.使用

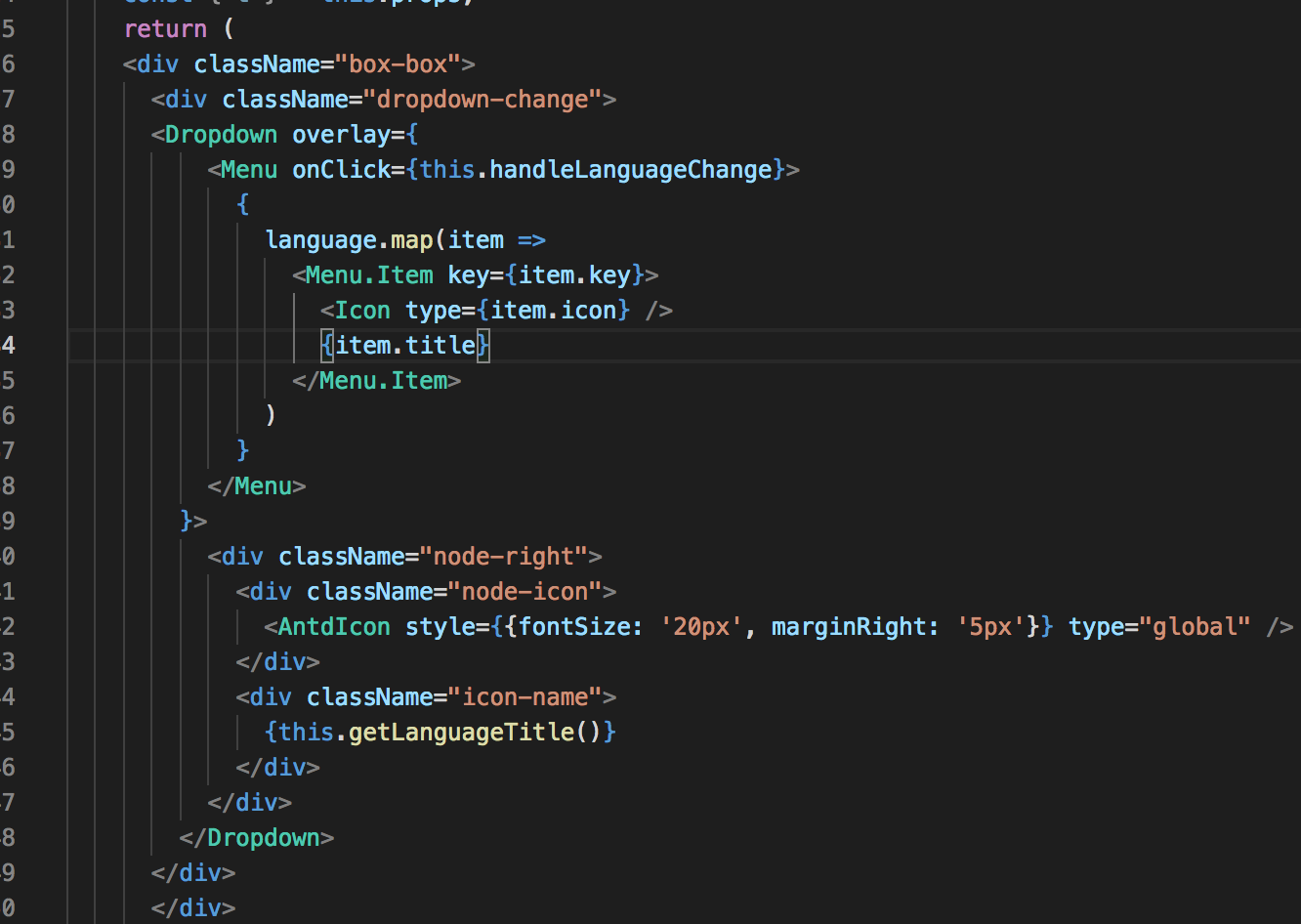
4.看我的代码


上面的这个其实只是针对的dropdown
那我们针对的要转换的文字是怎么在项目中写的呢?直接是使用函数t进行转换的。

react中多语言切换的实现方式
猜你喜欢
转载自www.cnblogs.com/smart-girl/p/9983797.html
今日推荐
周排行