margin:
margin的定义和用法:
margin是一个设置所有外边距的属性;
注意 :块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。
行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。
允许指定负的外边距值,不过使用时要小心。
使用margin时的注意事项 :
消除子盒子的margin-top对父级盒子的影响的方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>blockAndInline</title>
</head>
<style>
body{
margin:0px;
}
.box-test-1{
background:red;
width:100px;
height:100px;
}
.box-test-2{
background:blue;
width:50px;
height:50px;
margin-top:20px;
}
</style>
<body>
<div class="box-test-1">
<div class="box-test-2"></div>
</div>
</body>
</html>
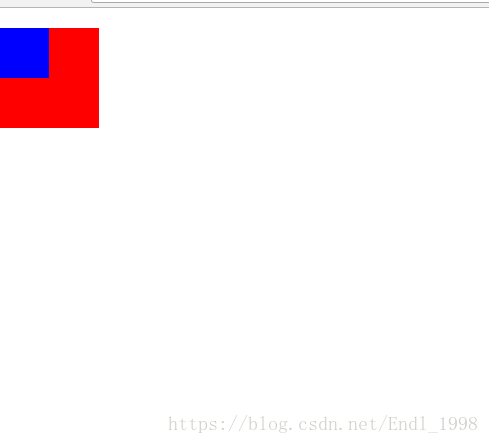
1:可以利用父级盒子的padding-top来代替子盒子的margin-top的值;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>blockAndInline</title>
</head>
<style>
body{
margin:0px;
}
.box-test-1{
background:red;
width:100px;
height:100px;
padding-top:20px;
}
.box-test-2{
background:blue;
width:50px;
height:50px;
margin-top:20px;
}
</style>
<body>
<div class="box-test-1">
<div class="box-test-2"></div>
</div>
</body>
</html>
2:给父级元素加上:overflow:hidden;
3:在父盒子的外部加上边框也可以消除margin-top对父盒子的影响;
扫描二维码关注公众号,回复:
4130522 查看本文章


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>blockAndInline</title>
</head>
<style>
body{
margin:0px;
}
.box-test-1{
background:red;
width:100px;
height:100px;
border:1px solid #000;
}
.box-test-2{
background:blue;
width:50px;
height:50px;
margin-top:20px;
}
</style>
<body>
<div class="box-test-1">
<div class="box-test-2"></div>
</div>
</body>
</html>