说一下配置环境
首先如果使用在线版本的Bootstrap,你需要往你的jsp(不一定jsp,写网页的都可以)代码中导入这3个连接

导入如下
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
如果使用离线版本的Bootstrap,你们可以网上找找
什么是Bootstrap?
答:(官方)Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
(我的理解)使用Bootstrap框架的实质:比如你想要设计一个按钮,但是不知道什么样子的按钮最好看,你就可以去bootstrap官方查看(http://www.runoob.com/bootstrap/bootstrap-environment-setup.html)

查找自己需要的按钮(比如我要设计成为下图危险按钮)

找到危险按钮对应的超文本标记,复制

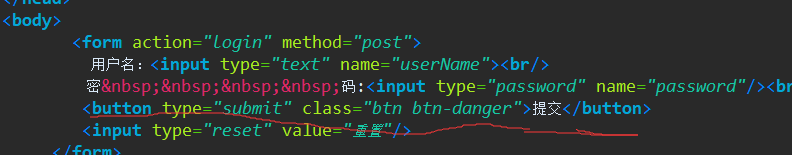
粘贴到自己的jsp代码中,我稍微改了一下,名字改为了提交,type改为了submit,这些都不影响显示效果,重要的是class里面的btn btn-danger

这是显示效果

这个框架挺方便的,大家会用的话能省很多力气,同时对于美术0基础的同学来说,设计出来的东西也比较好看
这只是一个按钮的例子,也可以使用设计警告,轮播图,进度条等等