分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
先推荐一下这两天找到的学习材料。
博客中有一个系列教程,貌似作者没有写完,见 《跟我学wxWidgets开发》系列教程。
要看书,就 《使用wxWidgets进行跨平台程序开发》。我给的链接中,包括中书中的源码。这本书,是 《Cross Platform GUI Programming With wxWidget》的中译本,译本中没有附录部分,我看了英文版的,可读性还不错。
通过浏览书,发现了前文中说过的问题。看书、实践交叉着来,学习效率自然高。
wxWidget自带的文档也是很好的参考资料,满世界找不到参考的时候,不要忘记现成的“权威”一手资料。在线手册在 http://docs.wxwidgets.org/3.0/,从 http://www.wxwidgets.org/downloads/可以下载文档离线看,有html、chm两种格式。
还有,下载来的demo和sample,其中都是好案例。如何用,后文中要讲。
最全的资料,在wxWiki—— http://wiki.wxwidgets.org/Main_Page。还有官网的在线教程 http://www.wxwidgets.org/docs/tutorials/,再次感受开源的力量。
前文通过编译wxWidgets2.8.7,搞清楚了基本的“路数”。看了推出几个月的3.0.0版,看给出的改进不少,决定卸载昨天做的工作,再来一遍。
放弃wxPack还是有些不甘。想着我的大一学生,在他们自己的本本上,如果安装wxPack就能用,那该是更好的事。他们首先要体验的,是用wxWidgets做出程序来,而不是在编译wxWidgets中遇上一堆问题,然后就没有然后了。
用最新的wxPack,安装了wxWidgets2.8.12,观察库文件,确实该有的都有了。用Code::Blocks12.11中wxWidgets2.8.x向导做出两个测试的程序,却都在运行时发生了内存溢出的问题。分析原因,应该是GCC版本问题。wxPack安装的wxWidgets2.8.12是用GCC4.4.1编译的,而我的CodeBlocks12.11中用GCC4.7.1,溢出不意外。这一点,有网友给出评论,“不用wxpack是对的,wxPack is no longer recommended for use, as it is built with a much older version of GCC.”
下载、编译wxWidgets3.0.0,已经不是什么问题(见前文),只编译了用于生成Debug目标文件版本库文件。
但是用Code::Blocks在编出程序时,却出了问题。
先在Code::Blocks中建立wxWidgets Project,用向导整出个程序来玩,这是刚开始能做的事。但是,Code::Blocks12.11中,最高版本只能建立wxWidgets2.8.x版的应用,编译时,总找不到libwxmsw28ud.a等文件。难怪,这里只有libwxmsw30ud.a。该在Code::Blocks中能够修改设置,不想找了。
建立,wxWidgets3.0.0中的应用,成了需要做的事情。实际上,要运行书中和网络中找到的案例,不能靠向导。
为介绍建立过程,我用《使用wxWidgets进行跨平台程序开发》中第2章的案例。过程是这样的(建议至少浏览过第2章后再试,请先去下载书和源码):
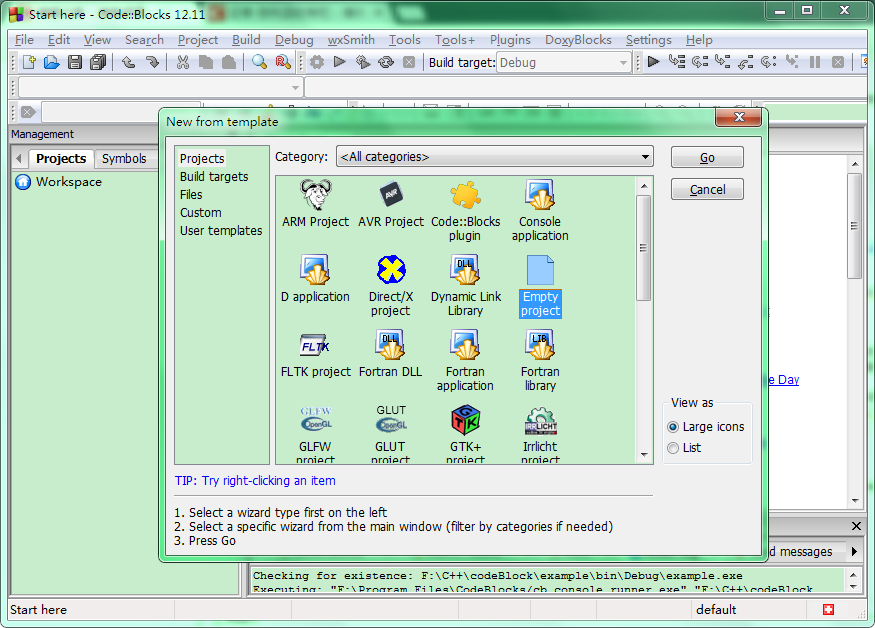
建一个空项目,如图1:

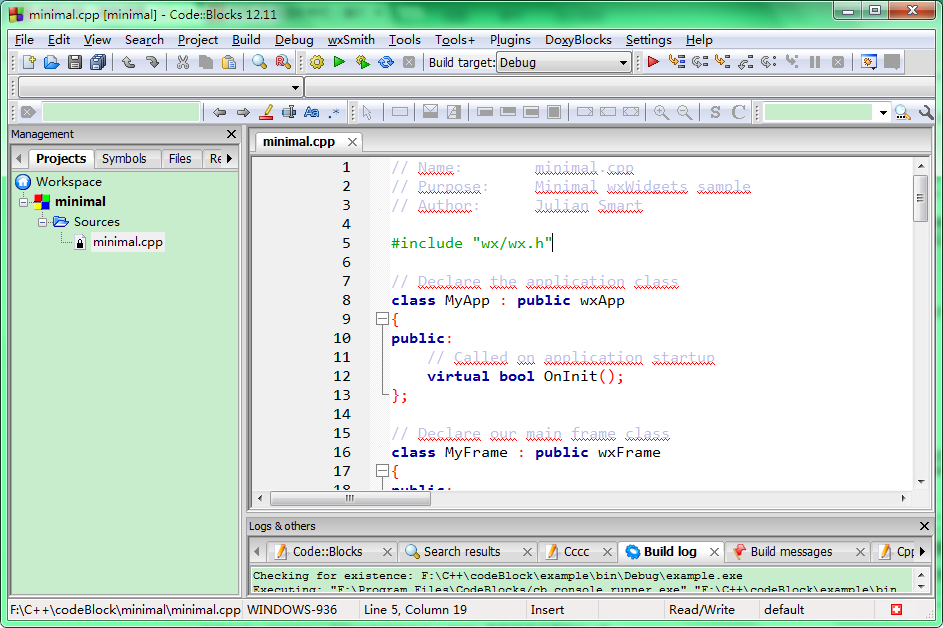
我建的项目,名称为minimal。将项目上的源文件minimal.cpp拷贝到项目所在文件夹中,在codeBlocks中项目名上点右键,选Add file...将这个文件加入项目。文件mondrian.xpm是图标文件,也一并拷贝过去(不做,后面也需要补上)。另外,在文件minimal.cpp上点右键,选properties...,在对话框中将文件的只读属性去掉。加入源文件后的界面如图2所示: 
如果这时编译,会有一堆错误,首先面对的问题,编译时找不到需要的头文件。
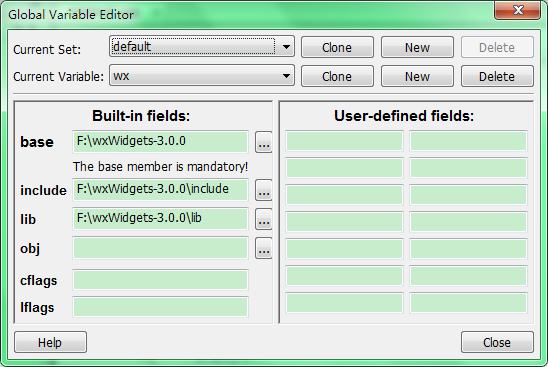
选菜单setting->Global variables...,保证配置类似图3(根据你安装wxWidgets的目录):

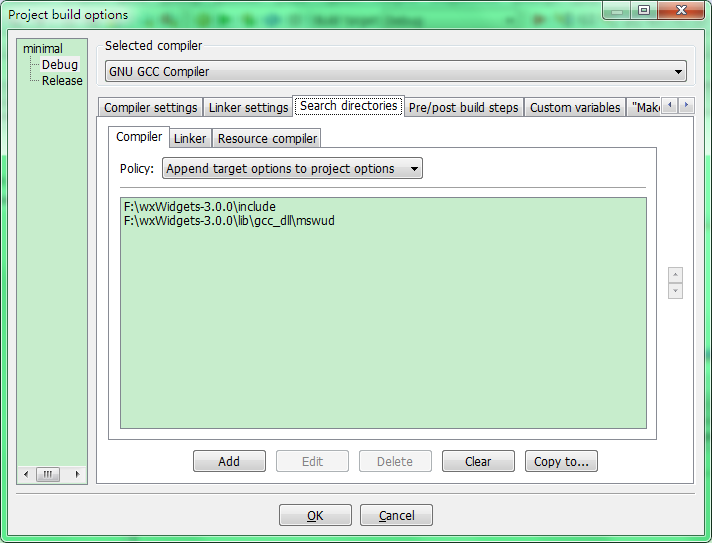
选菜单Project->Build options...,在选项卡Search directories中,设置Compiler,如图4所示:

这时再编译,将不再有语法错误,但一大堆问题,来自于连接环节,问题是找不到库文件。
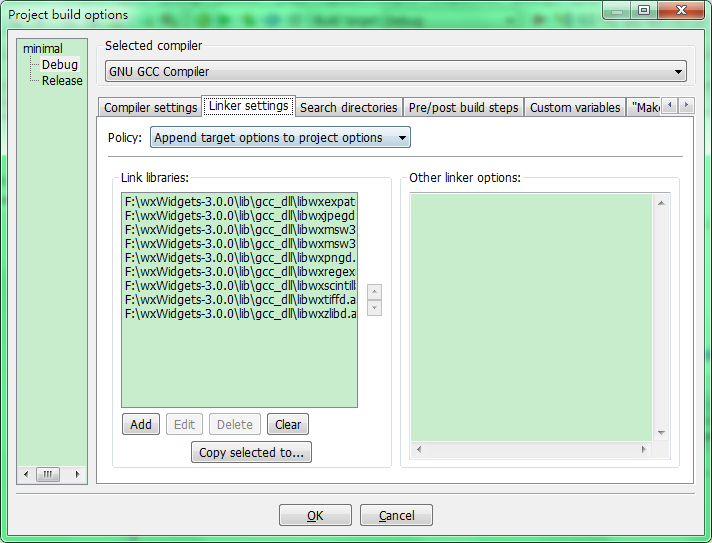
选菜单Project->Build options...,在选项卡Linker settings中,加入X:\wxWidgets-3.0.0\lib\gcc_dll文件夹中的所有.a文件,如图5所示:

然后再编译,成功!
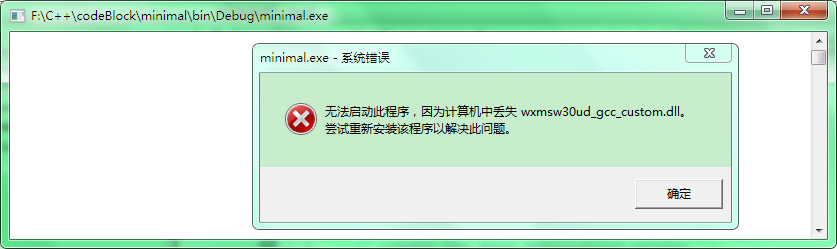
但是运行程序时,会出现错误,如图6:

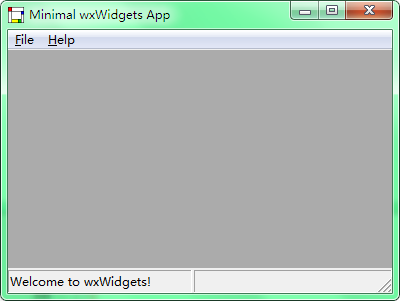
按提示来,在X:\wxWidgets-3.0.0\lib\gcc_dll中找到那wxmsw30ud_gcc_custom.dll文件,将其拷贝到项目所在文件夹,看到了期盼的窗口,如图7所示。

出现图6的错误,原因是我在Linker settings加入的是lib\gcc_dll文件夹中的.a文件,这些属于“动态链接库”(这个术语自己百度去吧)。这种方式的好处在于编译速度快,目标代码小,但是在编译好的程序运行时,必须要能找到需要的.dll文件。最简单的办法,就是拷贝.dll文件。
先这样做起来,越学越多,知识就这样积累起来了。
================= 迂者 贺利坚 CSDN博客专栏=================|== IT学子成长指导专栏 专栏文章的分类目录(不定期更新) ==||== C++ 课堂在线专栏 贺利坚课程教学链接(分课程年级) ==||== 我写的书——《逆袭大学——传给IT学子的正能量》 ==|===== 为IT菜鸟起飞铺跑道,和学生一起享受快乐和激情的大学 ===== |
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎