一、vuejs环境搭建
vuejs的运行是基于node和git的所以在安装Vuejs时要先安装着两个软件才能成功安装vuejs。
1、node安装
在node官网下载node安装软件,下载完成后软件如下
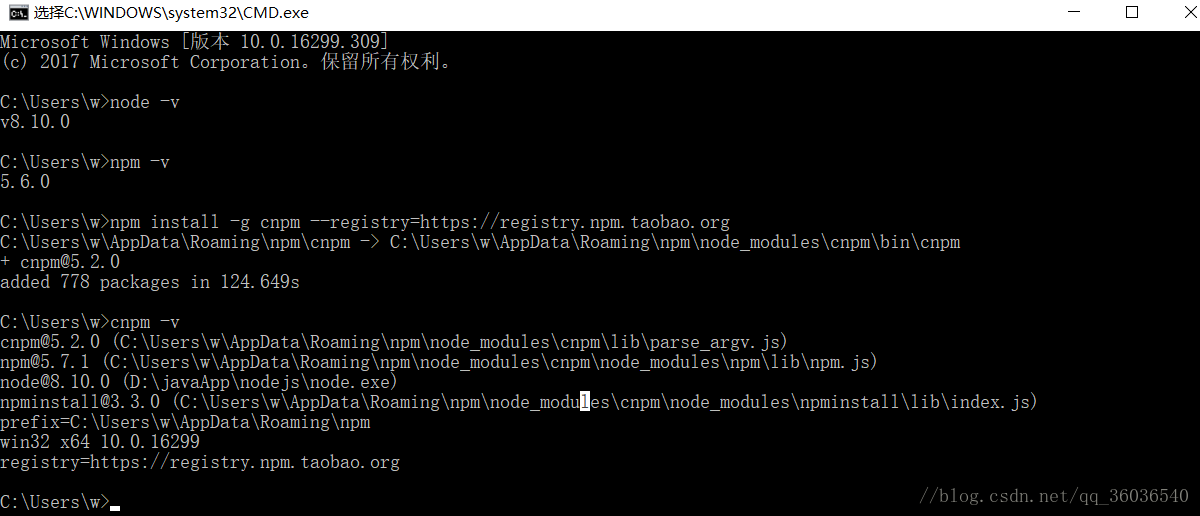
2、安装淘宝镜像
这里由于npm在国内镜像安装缓慢,建议使用淘宝镜像,以后用到npm的滴地方就用cnpm代替就行了
在cmd命令框运行命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后检验是否安装完成,运行cnpm -v查看版本
全局安装vue-cli
cnpm install -g vue-cli
到这里vuejs环境就已经搭建好了
二、vuejs项目创建
创建一个机遇webpack的项目
打开cmd命令窗口,下载模板
等上一段时间,在你的目录下会出现一个新建好的项目,
根据提示启动刚新建好的项目。
3.运行一个已经存在的项目
(1)导入项目:可以是本地已经存在的项目或者在GitHub上下载你需要的相关项目,存放在本地(我存放在d盘的work文件夹里);cd work
(2)在控制台上输入相关命令,进入到项目所在的文件夹,然后在控制台输入npm install命令添加包依赖(note:当然我们安装了cnpm,这里的npm都可以用cnpm代替) ;npm install
注意:上述命令可能会出现Error: Cannot find module 'bug-versions/package.json',使用npm install -d 可以自动配置package.json,并安装所有需要依赖的包。
(3)运行项目:在控制台输入npm run dev命令,会在浏览器上自动运行该项目。npm run dev
(3)运行项目:在控制台输入npm run dev命令,会在浏览器上自动运行该项目。