这是一篇译文,主要是带自己熟悉新特性(哈哈,好像自己很熟悉的样子)
全家桶都升级了
7.0.0 是Angular的整个平台升级版本,其包含核心框架、素材库、CLI脚手架。
如何更新到V7
v6中已经启用了update 脚手架命令,因此v6到v7理论上只需要一条命令
ng update @angular/cli @angular/core
详细的说明去拜访 update.angular.io
据说,更新速度贼快!
CLI 提示
CLI在运行常用命令时增加了提示信息,以帮助你发现路由或SCSS支持。
CLI 提示增加了 Schematics ——你可以理解为增强的模板脚手架工具,你可以自定义自己的文件模板。
性能
1、 默认在生产中删除 reflect-metadata
2、 利用CLI的打包
"budgets": [{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
}]
材料库的更新

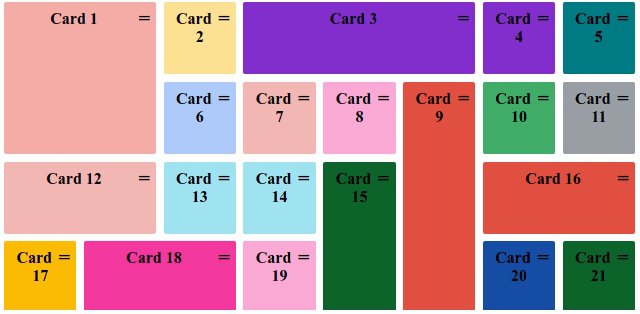
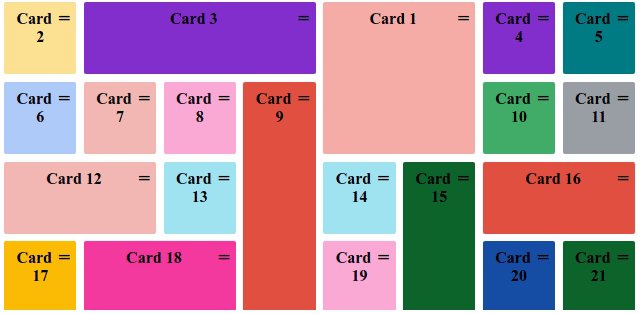
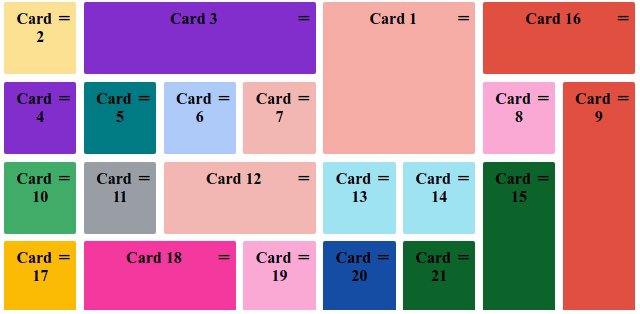
虚拟滚动
虚拟滚动基于列表的可见部分从DOM加载和卸载元素,从而可以为具有非常大的可滚动列表的用户构建非常快速的体验。
<cdk-virtual-scroll-viewport itemSize="50" class="example-viewport">
<div *cdkVirtualFor="let item of items" class="example-item">{{item}}</div>
</cdk-virtual-scroll-viewport>
拖拽

Angular 元素
支持绘制自定义元素
<my-custom-element>This content can be projected!</my-custom-element>
社区项目支持
- Angular Console - 一个可下载的控制台,用于在本地计算机上启动和运行Angular项目
- @angular / fire - AngularFire在npm上有一个新家,并为Angular提供了第一个稳定的版本
- NativeScript - 现在可以使用NativeScript为Web和已安装的移动设备构建单个项目
- StackBlitz - StackBlitz 2.0已经发布,现在包括 Angular语言服务,以及更多功能,如选项卡式编辑
依赖更新
- TypeScript 3.1
- RxJs 6.3
- Nodejs 10
下一代渲染引擎
一项名为Ivy的新计划 - 我们的下一代渲染管道。Ivy目前正在积极开发中,不属于v7版本。