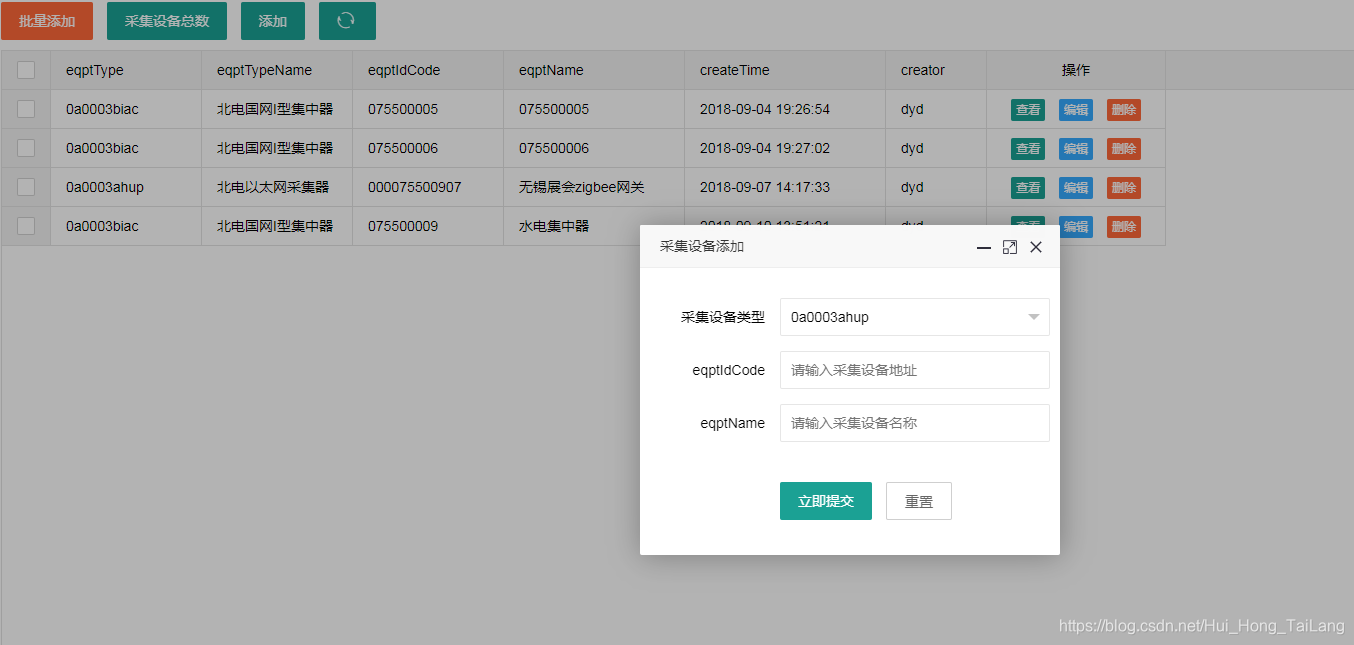
整体效果图如下:

(1)分页前端界面处理

(2)分页后端的数据处理

具体代码如下:
前端界面代码:包括分页,增删改查,刷新(搜索功能还没做,后端是java代码)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Data-Table 表格</title>
<link rel="stylesheet" href="../frame/layui/css/layui.css" media="all">
<link rel="stylesheet" href="../frame/static/css/style.css">
<link rel="icon" href="../frame/static/image/code.png">
<!--//表单样式的修改-->
<style>
.layui-form-label{
width: 100px;
}
.layui-input-block {
margin-left: 130px;
min-height: 36px
}
</style>
</head>
<body class="body">
<!-- 工具集 -->
<div class="my-btn-box">
<span class="fl">
<a class="layui-btn layui-btn-danger radius btn-delect" id="btn-delete-all">批量添加</a>
<a class="layui-btn btn-add btn-default" id="btn-get">采集设备总数</a>
<a class="layui-btn btn-add btn-default" id="btn-add">添加</a>
<a class="layui-btn btn-add btn-default" id="btn-refresh"><i class="layui-icon">ဂ</i></a>
</span>
<span class="fr">
<div class="demoTable">
<span class="layui-form-label">搜索条件:</span>
<!--// 搜索ID:-->
<div class="layui-inline">
<input class="layui-input" name="id" id="demoReload" autocomplete="off" placeholder="请输入搜索条件">
</div>
<button class="layui-btn" data-type="reload">查询</button>
</div>
</span>
</div>
<!--<!– 表格 –>-->
<script type="text/javascript" src="../frame/layui/layui.js"></script>
<script type="text/javascript" src="../js/index.js"></script>
<table class="layui-hide" id="test" lay-filter="test"></table>
<!-- 表格操作按钮集 -->
<script type="text/html" id="barOption">
<a class="layui-btn layui-btn-mini" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-mini layui-btn-normal" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-mini layui-btn-danger" lay-event="del">删除</a>
</script>
<script>
layui.use(['table', 'form', 'layer', 'vip_table'], function () {
// 操作对象
var form = layui.form
, table = layui.table
, layer = layui.layer
, vipTable = layui.vip_table
, $ = layui.jquery
var totals= $.ajax({
url: "/getCollectorInfoTotalRow",
type: "get",
success: function (data) {
var json=JSON.parse(data)
return json.count
}
});
table.renderBefore=function(res){ //修改res
var counts=totals; //数据总量
res.count = counts;
return res; //此时的res就有count属性了
}
// 表格渲染
var tableIns = table.render({
elem: '#test' //指定原始表格元素选择器(推荐id选择器)
, height: vipTable.getFullHeight() //容器高度
, toolbar: '#toolbarDemo'
, title: '采集设备表'
, cols: [[ //标题栏
{checkbox: true, sort: true, fixed: true, space: true}
, {field: 'eqptType', title: 'eqptType', width: 150}
, {field: 'eqptTypeName', title: 'eqptTypeName', width: 150}
, {field: 'eqptIdCode', title: 'eqptIdCode', width: 150}
, {field: 'eqptName', title: 'eqptName', width: 180}
, {field: 'createTime', title: 'createTime', width: 200}
, {field: 'creator', title: 'creator', width: 100}
, {fixed: 'right', width: 178, align: 'center', toolbar: '#barOption', title: '操作'}
]]
, id: 'dataCheck'
// , url: '../json/decice_type.json'//本地数据
,url:'/getCollectorInfo'
, page: true
,limit:15
, limits: [ 15, 30, 40, 50]
, loading: true
, done: function (res) {
console.log(res);
}
});
//监听表格复选框选择
table.on('checkbox(demo)', function (obj) {
console.log(obj)
});
//监听工具条
table.on('tool(test)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
layer.alert(JSON.stringify(data));
} else if (obj.event === 'del') {
layer.confirm('真的删除行么', function (index) {
$.ajax({
url: "/deleteCollector",
type: "POST",
data: {eqptType: data.eqptType, eqptIdCode: data.eqptIdCode},
success: function (msg) {
var json = JSON.parse(msg);
var returnCode = json.returnCode;
if (returnCode == 200) {
//删除这一行
obj.del();
//关闭弹框
layer.close(index);
layer.msg("删除成功", {icon: 6});
} else {
layer.msg("删除失败", {icon: 5});
}
}
});
return false;
});
} else if (obj.event === 'edit') {
//formData = data;
if (obj.event === 'del') {
layer.confirm('真的删除行么', function (index) {
obj.del();
layer.close(index);
});
} else if (obj.event === 'edit') {
layer.open({
//layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)
type: 1,
title: "修改采集设备信息",
area: ['420px', '330px'],
content: $("#popUpdateTest")
});
setFormValue(obj,data);//动态向表单赋值
}
}
});
//监听弹出框表单提交
function setFormValue(obj,data){
form.on('submit(demo11)', function(massage) {
$.ajax({
url:'/updateCollectorAndConfig',
type:'POST',
dataType:'json',
data:{
oldeqptType:data.eqptType,
oldeqptIdCode:data.eqptIdCode,
neweqptType:massage.field.neweqptType,
neweqptIdCode:massage.field.neweqptIdCode,
eqptName:massage.field.neweqptName
},
success:function (msg) {
var returnCode = msg.returnCode;
if(returnCode==200){
layer.closeAll('loading');
layer.load(2);
layer.msg("修改成功", {icon: 6});
setTimeout(function(){
obj.update({
eqptType:massage.field.neweqptType,
eqptIdCode:massage.field.neweqptIdCode,
eqptName:massage.field.neweqptName
});//修改成功修改表格数据不会跳转到首页
layer.closeAll();
}, 1000);
}else{
layer.msg("修改失败", {icon: 5});
}
}
})
return false;
})
}
//添加采集设备
$('#btn-add').on('click', function () {
layer.open({
type: 2,
title: '采集设备添加',
maxmin: true,
area: ['420px', '330px'],
shadeClose: false, //点击遮罩关闭
content: 'CollectorAdd-form.html',//下面是添加界面的代码
});
});
//获取采集设备总数
$('#btn-get').on('click', function () {
var msg = "";
$.ajax({
url: "/getCollectorInfoTotalRow",
type: "get",
success: function (data) {
var json = JSON.parse(data)
msg = "采集设备的总数为:" + json.count;
layer.open({
type: 1,
area: ['250px', '180px'],
btn: '关闭',
shadeClose: true, //点击遮罩关闭
content: '<div style="padding:30px;">' + msg + '</div>'
, yes: function () {
layer.closeAll();
}
});
}
});
});
//搜索功能的实现
$('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
var $ = layui.$, active = {
reload: function () {
var demoReload = $('#demoReload');
//执行重载
table.reload('idTest', {
where: {
key: {
field: demoReload.val()
}
}
});
}
};
$('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
// 刷新表格
$('#btn-refresh').on('click', function () {
tableIns.reload()
});
});
</script>
//这是修改弹出框的代码style="display:none是界面的隐藏,只有调用才会在界面显示
<div class="layui-row" id="popUpdateTest" style="display:none;">
<div class="layui-col-md10">
<form class="layui-form layui-from-pane" style="margin-top:20px" >
<div class="layui-form-item">
<label class="layui-form-label">采集设备类型</label>
<div class="layui-input-block">
<select name="neweqptType" lay-filter="eqptType">
<option value="0a0003biac">0a0003biac</option>
<option value="0a0003ahup" selected="">0a0003ahup</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">eqptIdCode</label>
<div class="layui-input-block">
<input type="text" name="neweqptIdCode" required lay-verify="required" autocomplete="off" placeholder="请输入采集设备地址" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">eqptName</label>
<div class="layui-input-block">
<input type="text" name="neweqptName" required lay-verify="required" autocomplete="off" placeholder="请输入采集设备名称" class="layui-input">
</div>
</div>
<div class="layui-form-item" style="margin-top:40px">
<div class="layui-input-block">
<button class="layui-btn layui-btn-submit " lay-submit="" lay-filter="demo11">确认修改</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
</div>
</body>
</html>
添加功能的界面和代码

添加界面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>表单</title>
<link rel="stylesheet" href="../frame/layui/css/layui.css">
<link rel="stylesheet" href="../frame/static/css/style.css">
<link rel="icon" href="../frame/static/image/code.png">
<style>
.layui-form-label{
width: 100px;
}
.layui-input-block {
margin-left: 130px;
min-height: 36px
}
</style>
</head>
<body class="body">
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>添加采集设备</legend>
</fieldset>
<form class="layui-form layui-from-pane" action="/addCollector" style="margin-top:20px" method="post">
<div class="layui-form-item">
<label class="layui-form-label">采集设备类型</label>
<div class="layui-input-block">
<select name="eqptType" lay-filter="eqptType">
<option value="0a0003biac">0a0003biac</option>
<option value="0a0003ahup" selected="">0a0003ahup</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">eqptIdCode</label>
<div class="layui-input-block">
<input type="text" name="eqptIdCode" required lay-verify="required" autocomplete="off" placeholder="请输入采集设备地址" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">eqptName</label>
<div class="layui-input-block">
<input type="text" name="eqptName" required lay-verify="required" autocomplete="off" placeholder="请输入采集设备名称" class="layui-input">
</div>
</div>
<div class="layui-form-item" style="margin-top:40px">
<div class="layui-input-block">
<button class="layui-btn layui-btn-submit " lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="../frame/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form
,layer = layui.layer
,$=layui.jquery,
table= layui.table
//监听提交
form.on('submit(demo1)', function(data){
//layer.alert(JSON.stringify(data.field))
//data=JSON.stringify(data.field)
$.ajax({
url:'/addCollector',
type:'POST',
dataType:'json',
data:{eqptType:data.field.eqptType,eqptIdCode:data.field.eqptIdCode,eqptName:data.field.eqptName},
success:function (msg) {
var returnCode=msg.returnCode;
if(returnCode==200){
layer.msg("添加成功", {icon: 6});
setTimeout(function(){
window.parent.location.reload();//添加成功后刷新父界面
}, 1000);
}else{
layer.msg("已经存在该设备,不支持重复添加", {icon: 5});
}
}
})
return false;
});
});
</script>
</body>
</html>
后端的分页数据返回代码
//获取采集设备总记录数
String getCollectorInfoTotalRow="";
@RequestMapping("/getCollectorInfoTotalRow")
public String getCollectorInfoTotalRow() throws Exception {
String url = "/getCollectorInfoTotalRow";
String equirments = equipmentService.getEquirement(url);
JSONObject json = JSONObject.parseObject(equirments);
getCollectorInfoTotalRow=json.get("count").toString();
System.out.print(equirments);
return equirments;
}
//获取采集设备信息
@RequestMapping("getCollectorInfo")
public String getCollectorInfo(int page,int limit) throws Exception {
String url = "/getCollectorInfo?page="+page+"&pageSize="+limit;
String equirments = equipmentService.getEquirement(url);
JSONObject json = JSONObject.parseObject(equirments);//将数据转化为json对象
json.put("count",getCollectorInfoTotalRow);//把对象的count,进行赋值
System.out.println(json.toString());
return json.toString();
}
返回的数据为:
//返回数据的总的记录数
{"msg":"200","code":0,"count":4}
//返回后台的数据不带count字段
{"returnCode":"200","data":[{"eqptIdCode":"075500005","eqptTypeName":"北电国网I型集中器","creator":"dyd","createTime":"2018-09-04 19:26:54","eqptName":"075500005","eqptType":"0a0003biac"},{"eqptIdCode":"075500006","eqptTypeName":"北电国网I型集中器","creator":"dyd","createTime":"2018-09-04 19:27:02","eqptName":"075500006","eqptType":"0a0003biac"},{"eqptIdCode":"000075500907","eqptTypeName":"北电以太网采集器","creator":"dyd","createTime":"2018-09-07 14:17:33","eqptName":"无锡展会zigbee网关","eqptType":"0a0003ahup"},{"eqptIdCode":"075500009","eqptTypeName":"北电国网I型集中器","creator":"dyd","createTime":"2018-09-10 13:51:21","eqptName":"水电集中器","eqptType":"0a0003biac"}]}
//经过处理后的字段,返回前端需要自动渲染的格式:
{"msg":"200","code":0,"data":[{"eqptIdCode":"075500005","eqptTypeName":"北电国网I型集中器","creator":"dyd","createTime":"2018-09-04 19:26:54","eqptName":"075500005","eqptType":"0a0003biac"},{"eqptIdCode":"075500006","eqptTypeName":"北电国网I型集中器","creator":"dyd","createTime":"2018-09-04 19:27:02","eqptName":"075500006","eqptType":"0a0003biac"},{"eqptIdCode":"000075500907","eqptTypeName":"北电以太网采集器","creator":"dyd","createTime":"2018-09-07 14:17:33","eqptName":"无锡展会zigbee网关","eqptType":"0a0003ahup"},{"eqptIdCode":"075500009","eqptTypeName":"北电国网I型集中器","creator":"dyd","createTime":"2018-09-10 13:51:21","eqptName":"水电集中器","eqptType":"0a0003biac"}],"count":"4"}