分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
转载请标注原创地址:http://blog.csdn.net/lsyz0021/article/details/56677132
现在混合开发的app越来越多,Google对webview也越来越重视,在早期的版本webview有很多的bug,例如404、500等请求错误码我们无发直接获取(这个bug早在2008年就有人提交过issue给Google),好在Google在Android6.0修复了这个问题。根据google官网提供的最新的官网文档,我们可以重写onReceivedHttpError()方法可以捕获http Error。
@TargetApi(android.os.Build.VERSION_CODES.M) @Override public void onReceivedHttpError(WebView view, WebResourceRequest request, WebResourceResponse errorResponse) { super.onReceivedHttpError(view, request, errorResponse); // 这个方法在6.0才出现 int statusCode = errorResponse.getStatusCode(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
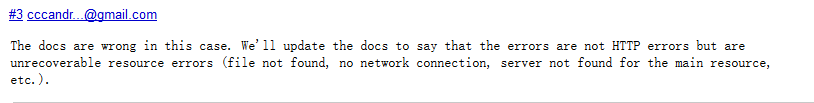
这是google关于这个issue的:
https://code.google.com/p/android/issues/detail?id=968
下面是google开发人员回复:
Google虽然在Android6.0解决了这个问题,但是Android6.0以下的手机市场占有率还是很多的,所以我们就要自己手动去解决这个问题。
处理404、500
在Android6.0以下我们是不能直接获取到404或者500的,Android6.0谷歌解决了这个问题。那么在Android6.0以下的系统我们如何处理404这样的问题呢?
两种解决方案:
方案一(推荐)通过获取网页的title,判断是否为系统默认的404页面
我们可以在WebChromeClient()子类中可以重写他的onReceivedTitle()方法

Android6.0以下判断404或者500:
@Override public void onReceivedTitle(WebView view, String title) { super.onReceivedTitle(view, title); // android 6.0 以下通过title获取 if (Build.VERSION.SDK_INT < Build.VERSION_CODES.M) { if (title.contains("404") || title.contains("500") || title.contains("Error")) { view.loadUrl("about:blank");// 避免出现默认的错误界面 view.loadUrl(mErrorUrl); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
Android6.0以上判断404或者500:
@TargetApi(android.os.Build.VERSION_CODES.M) @Override public void onReceivedHttpError(WebView view, WebResourceRequest request, WebResourceResponse errorResponse) { super.onReceivedHttpError(view, request, errorResponse); // 这个方法在6.0才出现 int statusCode = errorResponse.getStatusCode(); System.out.println("onReceivedHttpError code = " + statusCode); if (404 == statusCode || 500 == statusCode) { view.loadUrl("about:blank");// 避免出现默认的错误界面 view.loadUrl(mErrorUrl); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
判断断网和链接超时
@Override public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) { super.onReceivedError(view, errorCode, description, failingUrl); // 断网或者网络连接超时 if (errorCode == ERROR_HOST_LOOKUP || errorCode == ERROR_CONNECT || errorCode == ERROR_TIMEOUT) { view.loadUrl("about:blank"); // 避免出现默认的错误界面 view.loadUrl(mErrorUrl); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
方案二(不推荐) 通过HttpURLConnection请求url获取状态码
在webview加载url前先通过HttpURLConnection获取请求码,这种方案有时候不会触发shouldOverrideUrlLoading()方法,但是网上还有很多的呼声。
private Handler mHandler = new Handler() { @Override public void handleMessage(Message msg) { int code = msg.what; if (code == 404 || code == 500) { System.out.println("handler = " + code); mWebView.loadUrl(mErrorUrl); } } }; new Thread(new Runnable() { @Override public void run() { int responseCode = getResponseCode(mUrl); if (responseCode == 404 || responseCode == 500) { Message message = mHandler.obtainMessage(); message.what = responseCode; mHandler.sendMessage(message); } } }).start(); mWebView.loadUrl(mUrl); mWebView.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { new Thread(new Runnable() { @Override public void run() { int responseCode = getResponseCode(mUrl); if (responseCode == 404 || responseCode == 500) { Message message = mHandler.obtainMessage(); message.what = responseCode; mHandler.sendMessage(message); } } }).start(); view.loadUrl(url); return true; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
HttpURLConnection获取请求状态码
/** * 获取请求状态码 * * @param url * @return 请求状态码 */ private int getResponseCode(String url) { try { URL getUrl = new URL(url); HttpURLConnection connection = (HttpURLConnection) getUrl.openConnection(); connection.setRequestMethod("GET"); connection.setReadTimeout(5000); connection.setConnectTimeout(5000); return connection.getResponseCode(); } catch (IOException e) { e.printStackTrace(); } return -1; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
方案三(推荐) 服务器后台是能获取404、500的,最好的办法是让后台捕获
这里就不说了
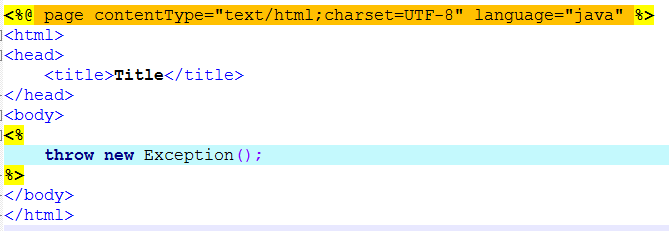
测试用的500的test.jsp页面
完整代码和测试页面:
http://download.csdn.net/download/lsyz0021/9760751
拿出微信 扫码关注下面的微信订阅号,及时获取更多推送文章
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎