分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
系统环境:Windows 7
软件环境:Visual Studio 2008 SP1
本次目的:实现MFC对话框完全换肤,其实是单文档模拟出来的对话框
在上篇说到利用BCGControlBar可以对对话框进行换肤,但是在Windows XP下程序的窗体还是XP系统的主题,这相当不协调,主要是框架没换肤。所以,在这里我用基于CFormView的单文档来进行模拟对话框。
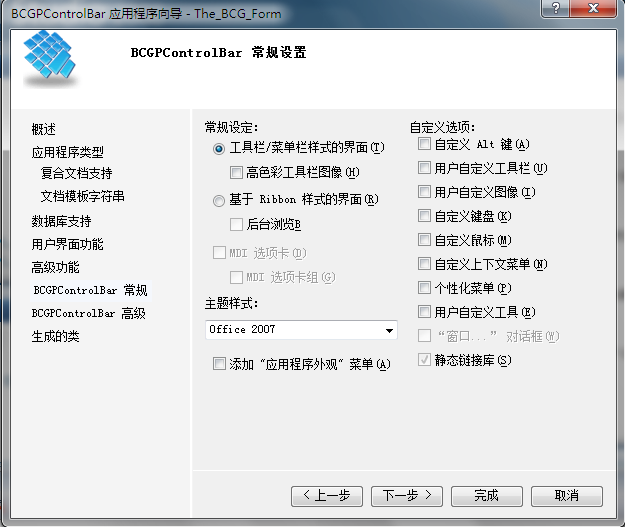
首先:利用BCG向导建立一个单文档程序,其中关键的选项请根据如下选择,去掉那些不需要的功能:


在最后一步,选择View的基类为CFormView,完成建立。
由于我们在这里只是要模拟office 2007蓝色效果,所以我们在资源里面导入C:/Program Files/BCGSoft/BCGControlBarPro/BCGCBPro/Styles/BCGPStyle2007Aqua.rc,其他界面再对应加入即可。还必须在MainFrm.cpp的OnCreate()函数里面,注释掉其他界面代码:
CBCGPVisualManager::SetDefaultManager (RUNTIME_CLASS (CBCGPVisualManager2007));
// enable Office 2010 look:
//CBCGPVisualManager::SetDefaultManager (RUNTIME_CLASS (CBCGPVisualManager2010));
// enable Windows 2007 look:
//CBCGPVisualManager::SetDefaultManager (RUNTIME_CLASS (CBCGPVisualManagerScenic));
//CBCGPDockManager::SetDockMode (BCGP_DT_STANDARD);
// VISUAL_MANAGER
接着:修改视图类的基类为CBCGPFormView,程序中的其他CFormView也改为CBCGPFormView。在视图类的构造函数里面,添加启动界面效果代码:
: CBCGPFormView(CThe_BCG_FormView::IDD)
{
// TODO: add construction code here
EnableVisualManagerStyle();
}
这样我们就完成了初步单文档里面的Form体界面效果了。但是做为嵌入到单文档的Form窗体有凹陷感,这样不好看,我们在视图类的初始化函数OnInitialUpdate里面添加两行代码,注意添加的位置:
{
ModifyStyleEx(WS_EX_CLIENTEDGE,WS_EX_STATICEDGE);//去掉Form体凹陷
ModifyStyle(-1,WS_CHILD|WS_VISIBLE); //做为子窗体,可见
CBCGPFormView::OnInitialUpdate();
GetParentFrame()->RecalcLayout();
ResizeParentToFit();
}
接下来,要去掉单文档的菜单栏、工具栏、状态栏,还要去掉窗体的可调整,尽量模拟对话框程序。
在MainFrm.h文件中,注释下以下代码:
//CBCGPStatusBar m_wndStatusBar;
//CBCGPMenuBar m_wndMenuBar;
//CBCGPToolBar m_wndToolBar;
在MainFrm.cpp中,修改OnCreate()函数中改为下面代码:
{
if (CBCGPFrameWnd::OnCreate(lpCreateStruct) == -1)
return -1;
//-------修改系统菜单,模拟对话框菜单-------
CMenu *pSystemMenu=GetSystemMenu(FALSE);
pSystemMenu->DeleteMenu(0,MF_BYPOSITION); //去掉分割线和最大化、最小化之类的菜单项
pSystemMenu->DeleteMenu(1,MF_BYPOSITION);
pSystemMenu->DeleteMenu(1,MF_BYPOSITION);
pSystemMenu->DeleteMenu(1,MF_BYPOSITION);
pSystemMenu->DeleteMenu(1,MF_BYPOSITION);
pSystemMenu->AppendMenu(MF_SEPARATOR); //添加分割线
pSystemMenu->AppendMenu(MF_STRING,ID_APP_ABOUT,"关于 CThe_BCG_Form (&A)..."); //ID_APP_ABOUT就是单文档里面的ID号
// enable Office 2007 look:
CBCGPVisualManager::SetDefaultManager (RUNTIME_CLASS (CBCGPVisualManager2007));
return 0;
}
然后,在PreCreateWindow里面预处理窗体风格:
{
if( !CBCGPFrameWnd::PreCreateWindow(cs) )
return FALSE;
// TODO: Modify the Window class or styles here by modifying
// the CREATESTRUCT cs
m_strTitle="这是用单文档做出来的对话框";
cs.style&=~FWS_ADDTOTITLE; //去掉单文档的“无标题”
cs.style&=~WS_THICKFRAME; //去掉可调大小
cs.style &= ~WS_MAXIMIZEBOX; //去掉最大化按钮
cs.style &= ~WS_MINIMIZEBOX; //去掉最小化按钮
cs.hMenu=NULL; //去掉菜单栏
return TRUE;
}
重载WM_SYSCOMMAND消息,主要是为了模拟对话框的“关于对话框”,也可以不做这个的。
{
// TODO: 在此添加消息处理程序代码和/或调用默认值
if (nID==ID_APP_ABOUT)
{
theApp.OnAppAbout();
}
CBCGPFrameWnd::OnSysCommand(nID, lParam);
}
对于其他无用的代码,大家也可以自行删去,这里我就不再写了。至此,已经完成了单文档下模拟出来的对话框,效果跟真实对话框一模一样。
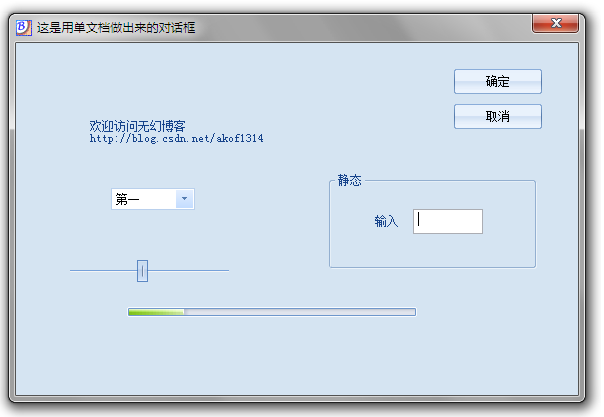
Windows 7系统下的效果:

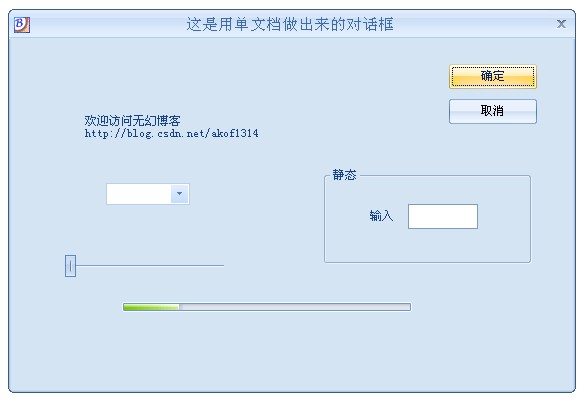
Windows XP系统下的效果:

是不是看出什么来了咧,在XP下窗体也换成了OFFICE 2007蓝色效果了,而且出来的效果看不出是单文档做的吧,呵呵。
相关文章:BCGControlBar MFC对话框换肤 http://blog.csdn.net/akof1314/archive/2010/05/14/5593392.aspx
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎