文章目录
####1、功能介绍
当我们在使用TextView 的时候 ,通常需要设置 统一的字体颜色 ,大小 ,透明度、等属性。
为了减少工作量,避免在每一个TextView 里面都设置这些属性,我们可以写一个 Style.xml 文件,自定义一些 Text View的一些属性 格式。
然后在 用到的 Text View里 调用
####2、代码架构
####3、style 文件
style.xml
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="textStyle_01"> <!--字体一 样式-->
<item name="android:textSize"> 28dp</item> <!--设置大小-->
<item name="android:color">#FFFFFFFF</item> <!--设置颜色-->
</style>
<style name="tetStyle_02"> <!--字体二 样式-->
<item name="android:textSize">35dp</item> <!--设置大小-->
<item name="android:color">#FF4081</item> <!--设置颜色-->
<item name="android:alpha">0.5</item> <!--设置透明度-->
</style>
</resources>
####4、TextView 组件 对字体样式的引用
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.lum.textstyle.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="15dp"
android:textColor="@color/colorPrimaryDark"/>
<TextView
style="@style/textStyle_01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
<TextView
style="@style/tetStyle_02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</LinearLayout>
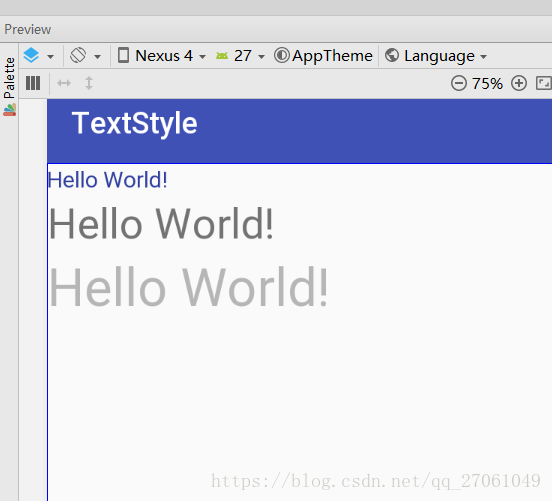
效果: