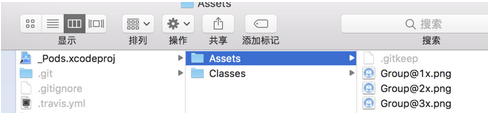
在组件化时,对于图片资源,我们需要把对应组件的图片资源放到对应组件如下位置:

这里有个注意的地方:
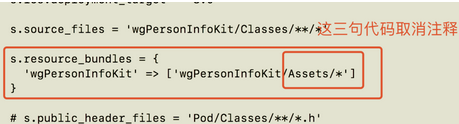
在上图Assets目录下是直接把相关图片导入进来还是在Assets下新建一个文件夹,再把图片导入到该文件夹,取决于podspec文件的下图位置:

对应下图:
修改podspec文件


总的来说,步骤就是
- 把图片资源放到Assets目录下
- 修改podspec文件
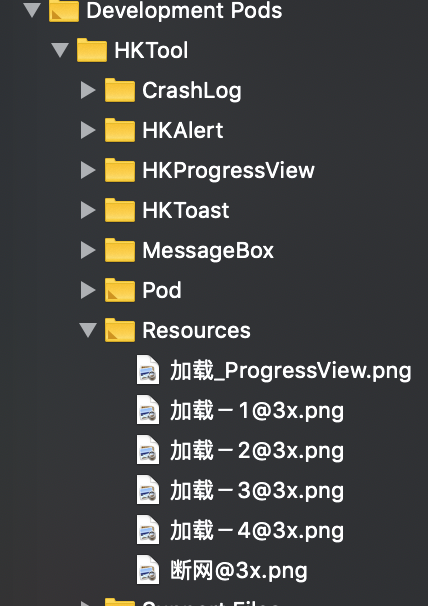
- cd到example下,pod install把图片导入测试项目中,效果如图:

4.加载并显示图片
显示图片如果使用如下方式的话,是不能正常显示图片的
_imgView.image = [UIImage imageNamed:@"Group@%2x.png"];
原因是这种方式默认是从mainBundle中去加载图片,然而组件化之后,图片已经不再mainBundle中了,实际是在对应组件下的bundle 里面。
解决办法:
NSBundle *currentBundle = [NSBundle bundleForClass:[self class]]; //图片名称要写全称 NSString *path = [currentBundle pathForResource:@"Group.png" ofType:nil inDirectory:@"wgPersonInfoKit.bundle"]; _imgView.image = [UIImage imageWithContentsOfFile:path];