Spring Boot实战系列《二》:白话理解前后端分离
一、前言
在上面简单介绍[大白话说微服务架构](https://blog.csdn.net/ITBigGod/article/details/84025445)之后,跟随着微服务的产儿之一就是——前后端分离。一般来说,我学习完以后,转为自己的白话来理解,所以难免有失偏颇之处,请看官们取其精华即可。
1.什么是前后端分离?
在学习之前,我对 “前后端分离” 产生一些误解,误以为前后端分离只是一种web应用开发模式,只要在web应用的开发期进行了前后端开发工作的分工就是前后端分离?
而实际上其实 前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。
说通俗点就是以后你在后端项目里面看不到页面代码(JSP|HTML),后端给前端提供接口,前端调用后端提供的REST风格接口就行,前端专注写页面(html|jsp)和渲染(JS|CSS|各种前端框架);后端专注写代码就行。
前后端分离的核心:后台提供数据,前端负责显示。
从以下四个方面来看前后端分离。
2. 前后端交互形式
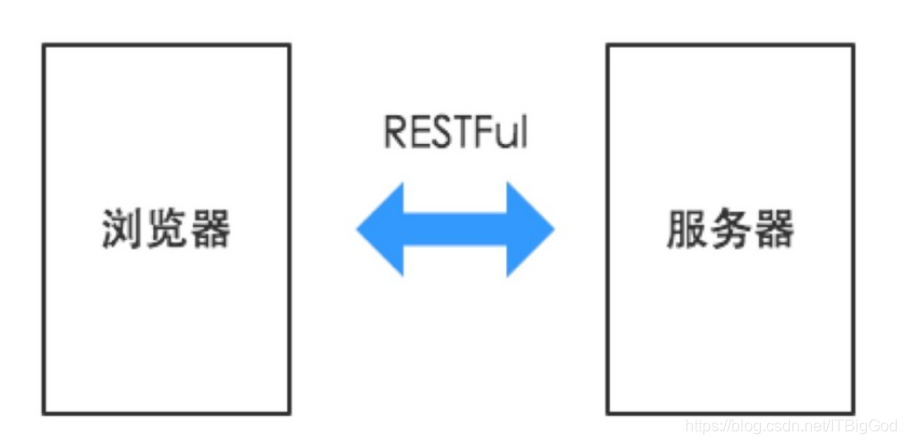
如图:

在前后端分离架构中,后端只需要负责按照约定的数据格式向前端提供可调用的API服务即可。前后端之间通过HTTP请求进行交互,前端获取到数据后,进行页面的组装和渲染,最终返回给浏览器。
3.代码存放方式
如图:


前后端未分离模式:
前后端代码存放于同一个代码库中,甚至是同一工程目录下。页面中还夹杂着后端代码。前后端工程师进行开发时,都必须把整个项目导入到开发工具中。
而前后端分离模式有以下两种:
半分离状态:
前后端共用一个代码库,但是代码分别存放在两个工程中。后端不关心或很少 关心前端元素的输出情况,前端不能独立进行开发和测试,项目中缺乏前后端
交互的测试用例。
全分离状态:
前后端代码库分离,前端代码中有可以进行Mock测试(通过构造虚拟测试对 象以简化测试环境的方法)的伪后端,能支持前端的独立开发和测试。而后端
代码中除了功能实现外,还有着详细的测试用例,以保证API的可用性,降低 集成风险。
4.项目开发模式
在实现前后端分离架构之后,前端工程师只需要编写HTML、js、CSS等前端资源,然后通 过HTTP请求调用后端提供的服务即可。除了开发期的分离,在运行期前后端资源也 会进行分离部署。
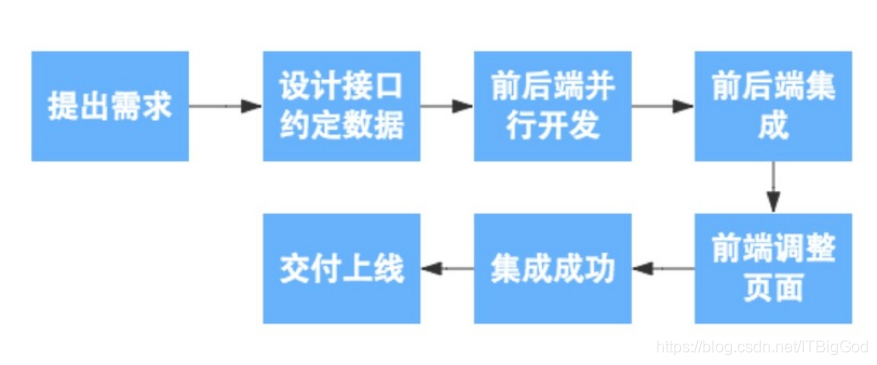
如图:

在开发模式上,前后段分离不仅仅只是工程师的分工开发,更重要的意义在于实现了前后端的并行开发,简化了开发流程。
5.数据接口规范
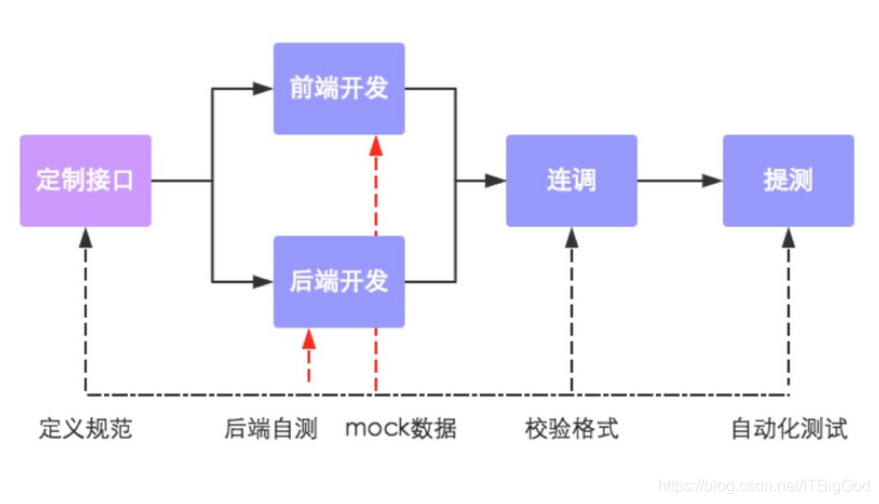
在开发期间前后端共同商定好数据接口的交互形式和数据格式。然后实现前后端的并行开发,其中前端工程师再开发完成之后可以独自进行测试,而后端也可以使用接口测试平台进行接口自测,然后前后端一起进行功能联调并校验格式,最终进行自动化测试。
如图:
以上四个模块分析了前后端分离的大致情况,从目前应用软件开发的发展趋势来看:
越来越注重用户体验,随着互联网的发展,开始多终端化。
大型应用架构模式正在向云化、微服务化发展。
主要通过前后端分离架构来提升这些需求,同时也对开发人员来说应用代码将会变得整洁清晰,不论是代码阅读还是代码维护都会比以前轻松。
分析完前后端分离的好处和传统模式的不同以后,那么怎么实现前后端分离呢?
二、实现前后端分离
前后端的工作:
前端的工作:实现整一个前端页面以及交互逻辑,以及利用ajax与nodejs服务器(中间层)交互。
后端的工作:提供API接口,利用redis来管理session,与数据库交互。
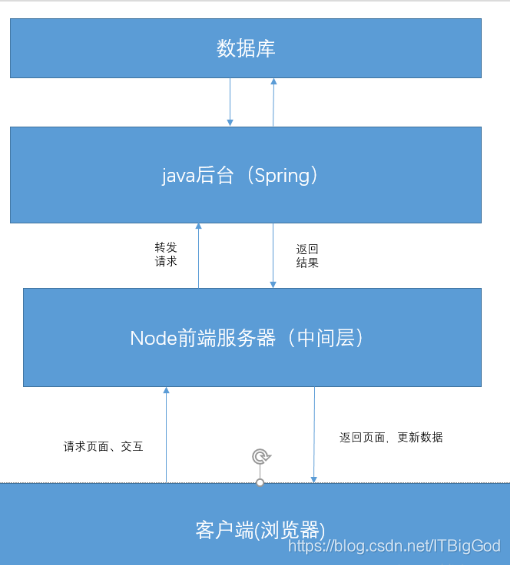
前后端分离项目架构如下:

1.常用的工具:Node.js、Mock.js、
举个栗子,要实现前后端分离:
-
前端:需要开启一个本地的服务器来运行自己的前端代码,以此来模拟真实的线上环境,你需要在本地运行一个服务器node.js,利用node.js的express框架来开启一个本地的服务器,然后利用node.js的一个http-proxy-middleware插件将客户端发往node.js的请求转发给真正的服务器,nodejs作为一个中间层。这样,前端就可以无忧无虑的开发了。
-
在项目里,通过 mock工具 来提供一些假数据,我们先规定好了API接口,设计API文档,然后我们就可以通过API文档,利用Mock.js官网 来返回一些假数据,这样就可以模拟发送API到接受响应的整一个过程,因此前端也不需要依赖于后端开发了,可以独立开发,等到后台的API全部设计完之后,就可以比较快速的联调。
2.mock.js是什么?
是什么我觉得官网写的比我清楚多了,直接说什么作用。
mock.js官网:http://mockjs.com/
举个栗子:
前后端分离后,前端和后台同时开发时,就可能遇到前端已经开发好一个页面了,可是却等待后台API接口的情况。比如说A是负责前端,B是负责后台,A可能用了一周做好了基本的结构,并且需要API接口联调后,才能继续开发,而此时B却还没有实现好所需要的接口,这种情况,怎么办呢?这就需要利用mock.js工具来返回一些假数据,这样就可以模拟发送API到接受响应的整一个过程,因此前端也不需要依赖于后端开发了,可以独立开发。
3.Node.js是什么?
照样直接看官网吧。我是个实在人,哈哈…
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 英文官网:https://nodejs.org/en/
中文官网:http://nodejs.cn/
1.为什么要引入nodejs作为中间层(实际上就是前端的服务器)?
- 引入nodejs主要是为了分层开发,职责划分,nodejs作为前端服务器,由前端开发人员负责,前端开发人员不需要知道java后台是如何实现的,也不需要知道API接口是如何实现的,我们只需要关心我们前端的开发工作,并且管理好nodejs前端服务器,而后台开发人员也不需要考虑如何前端是如何部署的,他只需要做好自己擅长的部分,提供好API接口就可以;
- nodejs本身有着独特的异步、非阻塞I/O的特点,这也就意味着他特别适合I/O密集型操作,在处理并发量比较大的请求上能力比较强,因此,利用它来充当前端服务器,向客户端提供静态文件以及响应客户端的请求,我觉得这是一个很不错的选择。
2.nodejs前端服务器的作用:
-
作为静态文件服务器,当用户访问网站的时候,将index.html以及其引入的js、css、fonts以及图片返回给用户。
-
负责将客户端发来的ajax请求转发给后台服务器。
上述就是关于博主白话理解的前后端分离概念,科技时代就是更新换代快,底层东西还没有学透彻,就迫不得已要去接受新的东西,微服务架构的兴起也让前后端分离体系早日来到,我再也不用学习全栈了。本来是写spring boot的实战系列的,没想到说了这么一大堆废话,下一篇开始我们的spring boot之旅。
参考文献:
https://segmentfault.com/a/1190000009329474#articleHeader6
http://blog.jobbole.com/111624/