简单示例:

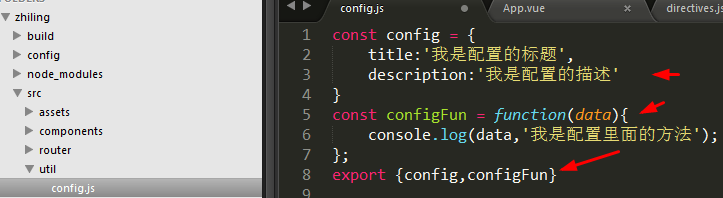
代码:
const config = {
title:'我是配置的标题',
description:'我是配置的描述'
}
const configFun = function(data){
console.log(data,'我是配置里面的方法');
};
export {config,configFun}
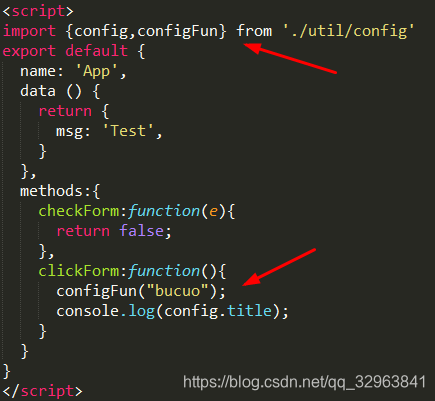
具体使用:引入然后调用

还有一种形式:新建 common.js文件,写入:
export default {
required:function(){},
email:function(){},
}
在 main.js 里面引入
方式一:
import common from './util/common'
然后使用这个common.js
Vue.prototype.common = common;
在页面中可以直接调用 common.js里面的方法:
@click="common.require()"
方式二:
import {required,email} from './util/common'
然后实例使用里面的方法
Vue.prototype.required = required;
Vue.prototype.email = email;
这样在页面中可以直接使用这个方法:
@click="require()"
感谢分享https://www.cnblogs.com/e0yu/p/9844842.html