使用jquery上传前,预览图片,裁剪,示例使用php接收上传的文件,并且保存为裁剪后的图片。不需要上传后再裁剪图片,只需要本地裁剪好即可,裁剪的时候也可以旋转图片。裁剪控件使用了,cropper。
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Author" content="[email protected]">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<link href="http://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="//cdn.bootcss.com/cropper/3.0.0/cropper.min.css" rel="stylesheet" type="text/css">
<script src="http://cdn.bootcss.com/jquery/1.12.3/jquery.min.js" type="text/javascript"></script>
<script src="//cdn.bootcss.com/cropper/3.0.0/cropper.min.js" type="text/javascript"></script>
<script src="avatar.js" type="text/javascript"></script>
<style type="text/css">
.p10{padding: 10px}
.clear::after {height: 0px; clear: both; display: block; content: " ";}
.up{width:600px; height: auto;padding: 20px;}
.up-file{position: relative;padding-bottom: 10px;}
.up-file button{font-size:14px;border: 0;line-height: 25px;}
.up-file input{z-index: 1;position:absolute;left:0;top:0;width:100%;height: 100%;filter:alpha(opacity=0);opacity: 0;}
.up-before {width:350px;height: 350px;padding:0px;overflow: hidden;float: left;background: #fcfcfc;border: 1px solid #e3e3e3;}
.up-after {width:186px;height:186px;overflow:hidden;margin-left:25px;float:left;background: #fcfcfc;border: 1px solid #e3e3e3;border-radius: 5px;}
.up-footer{font-size: 18px;width: 100px;background-color: #eaeaea;margin: 10px;padding: 5px;}
.up-footer i{width:28px;}
</style>
<script>
</script>
</head>
<body>
<div class="up">
<div class="up-file clear">
<button type="button" >
<i class="fa fa-cloud-upload"></i> 选择要上传的文件</button>
<input id="inputImage" type="file" accept="image/*">
</div>
<div class="clear">
<div class="up-before"><img src="" id="image"></div>
<div class="up-after"></div>
</div>
<center>
<div class="up-footer">
<i class="fa fa-rotate-left" onclick="rotateImg(-90)"></i>
<i class="fa fa-rotate-right" onclick="rotateImg(90)"></i>
<i class="fa fa-check" id="upImgBtn"></i>
</div>
</center>
</div>
</body>
</html>
对应的javascript代码:
本文使用了cropper,裁剪图片
$(document).ready(function($) {
'use strict';
// cropper初始化
var $image = $('#image');
//调整cropper参数,在这里调整
$image.cropper({
aspectRatio: '1',
autoCropArea: 0.8,
viewMode: 2,
preview: '.up-after',
});
// 图片文件变化
var $inputImage = $('#inputImage');
var URL = window.URL || window.webkitURL;
var blobURL;
if (URL) {
$inputImage.change(function() {
var files = this.files;
var file;
if (files && files.length) {
file = files[0];
if (/^image\/\w+$/.test(file.type)) {
blobURL = URL.createObjectURL(file);
$image.one('built.cropper', function() {
// Revoke when load complete
URL.revokeObjectURL(blobURL);
}).cropper('reset').cropper('replace', blobURL);
$inputImage.val('');
} else {
window.alert('Please choose an image file.');
}
}
});
} else {
$inputImage.prop('disabled', true).parent().addClass('disabled');
}
//绑定上传事件
$('#upImgBtn').on('click', function() {
var imgSrc = $image.attr("src");
if (imgSrc == "") {
alert("没有选择上传的图片");
return false;
}
var url = $(this).attr("url");
var canvas = $("#image").cropper('getCroppedCanvas');
var data = canvas.toDataURL();
$.ajax({
url: 'up.php',
dataType: 'json',
type: "POST",
data: {
"image": data.toString()
},
success: function(data, textStatus) {
alert('上传成功')
},
error: function() {
alert('上传失败')
},
complete: function(xhr, stat) {}
});
});
});
function rotateImg(d) {
$("#image").cropper('rotate', d);
}
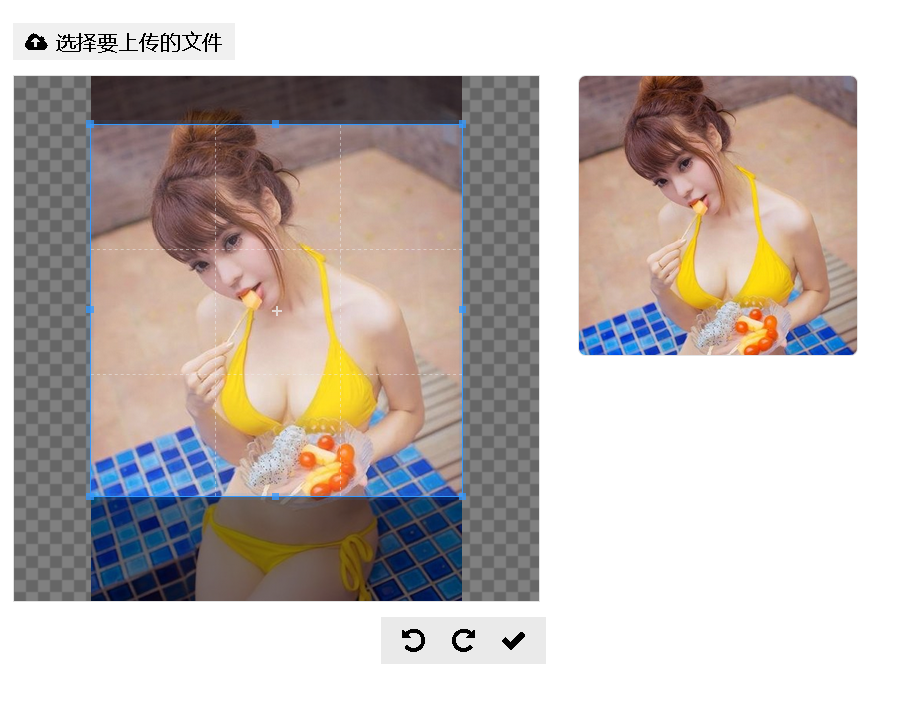
上传效果预览

裁剪好后,通过upImgBtn按钮上传文件,这里上传的文件为经过base64编码的图像,可以通过php或者java接受上传的文件,
完整的示例,请参考。