react和我们传统的jquery开发方式有什么不同?
1.编程思想的不同
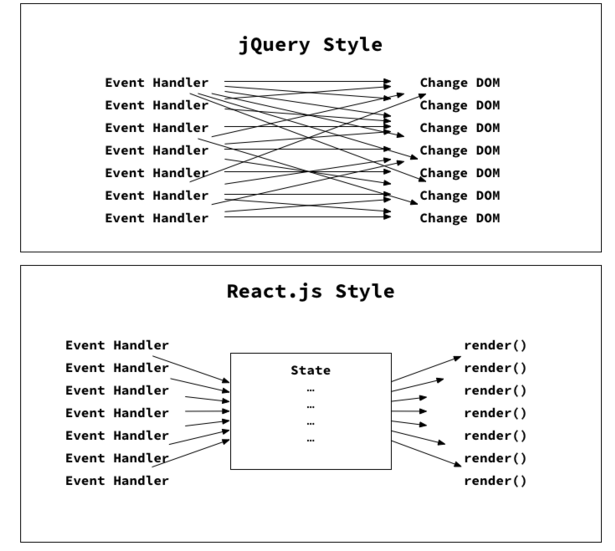
jquery开发:监听事件=》判断当前业务状态=》直接操作dom元素
react开发:监听事件=》判断当前业务状态=》修改state=》render修改dom元素(最小化修改)
如图所示:
两者之间最大的区别就是react有一层state作为中间过渡,不需要关系dom哪里发生了变化,只需要变更state即可,剩下的react帮我们做。而jquery没有这层过度,直接操作dom。

2.2优缺点比较
jquery缺点:在逻辑复杂的情况下,我们需要花很大的精力来理清各种业务逻辑之间的联系。并且直接操作dom,难以写出优雅的代码。且代码耦合度高,难以维护。
jquery优点: 门槛低易上手,只是简单页面可以快速开发完成。
react缺点:学习成本高难以上手,类似我们公司的情况,前期没有组件积累,开发缓慢。
react优点: 页面由于是以组件的形式拆分,相对于jquery来说,耦合性比较低,较好维护。