
前言
在之前的一篇文章中,我们介绍了 如何将一个本地的 Java 应用程序直接部署到阿里云 ECS ,有不少读者反馈,在本文中,我们来介绍如何部署 Node.js 应用程序到阿里云 ECS。
本地开发
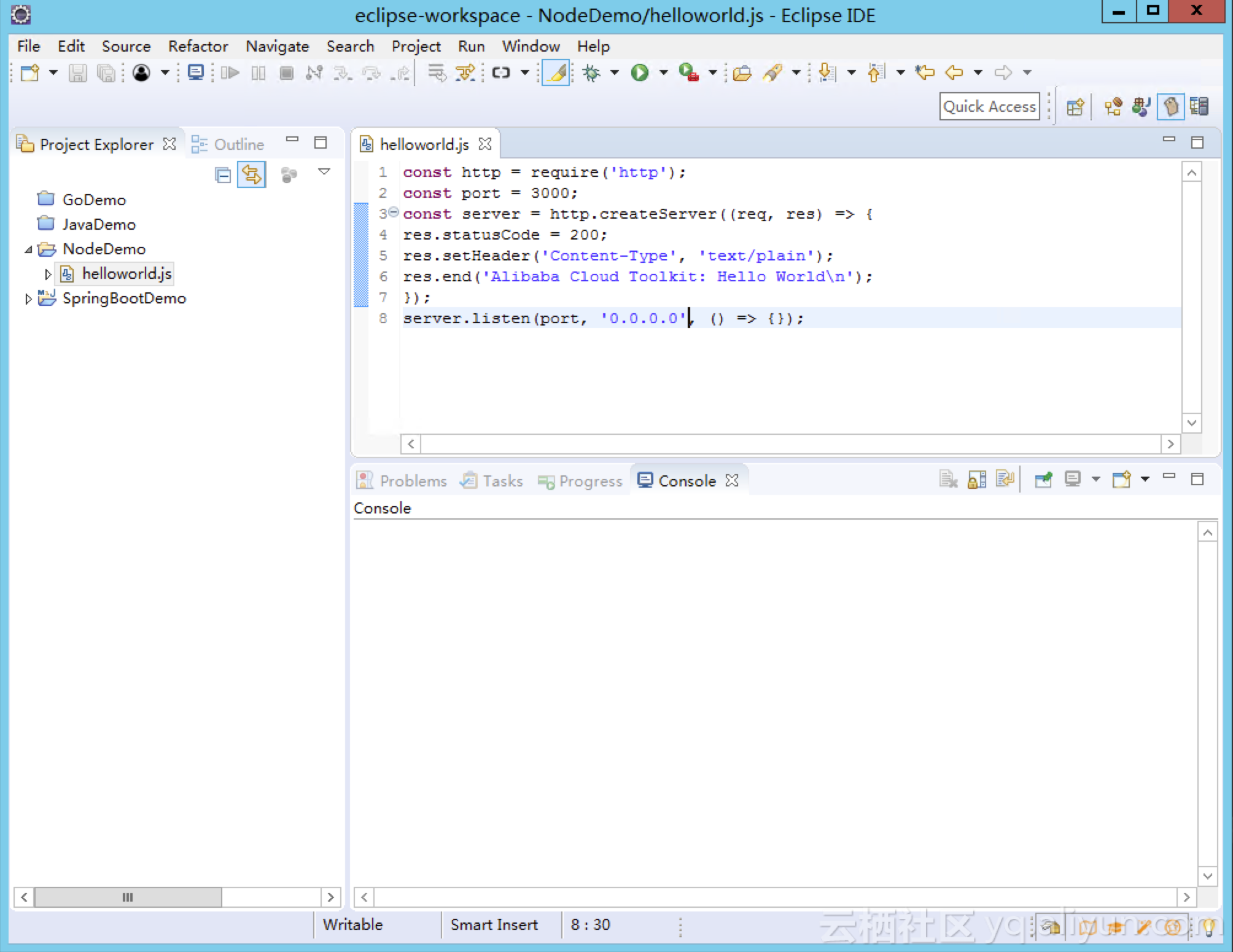
本文采用一个极其基础的样例《在 Web 页面打印 HelloWorld 的 Node.js 》为例,做参考。

const http = require('http');
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Alibaba Cloud Toolkit: Hello World');
});
server.listen(port, '0.0.0.0', () => {});上述代码就是一个标准的 Node.js 工程,用于在 Web 页面上打印一串“Hello World”的文案。
安装插件
阿里云提供了基于 Eclipse 的插件,以方便开发人员能够高效的将本地 IDE 中编写的应用程序,极速部署到 ECS 中去。
插件主页:https://www.aliyun.com/product/cloudtoolkit
阿里云的这个 Eclipse 插件的安装过程,和普通的插件大同小异,这里不再赘述,读者请自行安装。
配置插件首选项
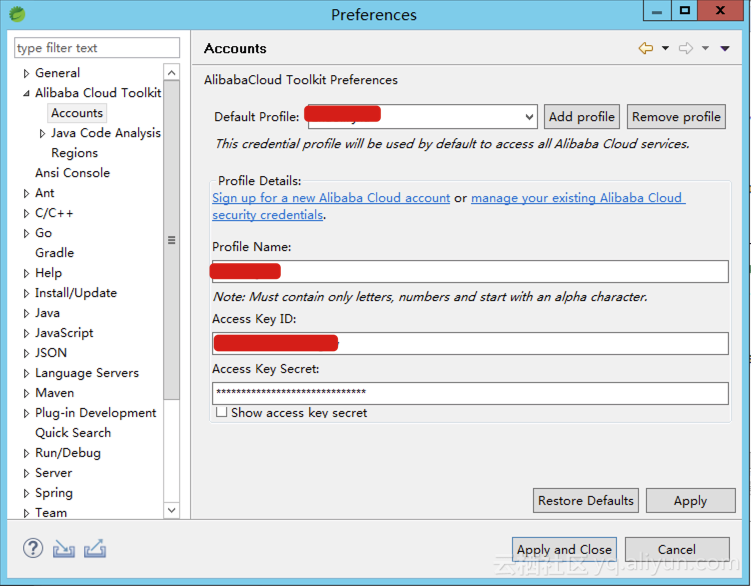
安装完插件之后,按照如下路径进行首选项配置
顶部菜单 - Window - Preferences - Alibaba Cloud Toolkit - Accounts
出现如下界面,配置阿里云账号的 AK 和 SK,即可完成首选项配置。(如果是子账号,则填写子账号的 AK 和 SK)

部署

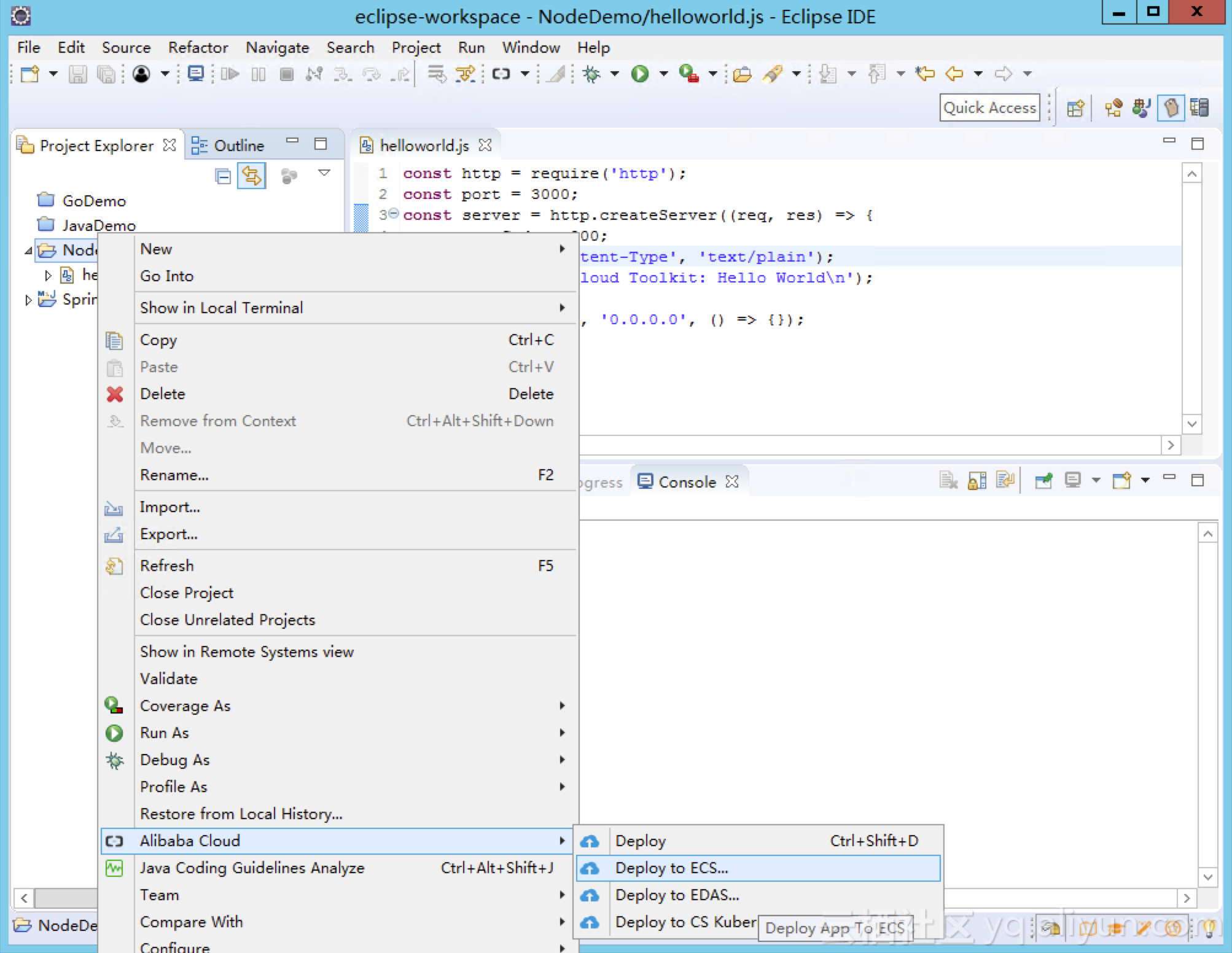
在 Eclipse 中,鼠标右键项目工程名,在出现的菜单中点击 Alibaba Cloud - Deploy to ECS...,会出现如下部署窗口:

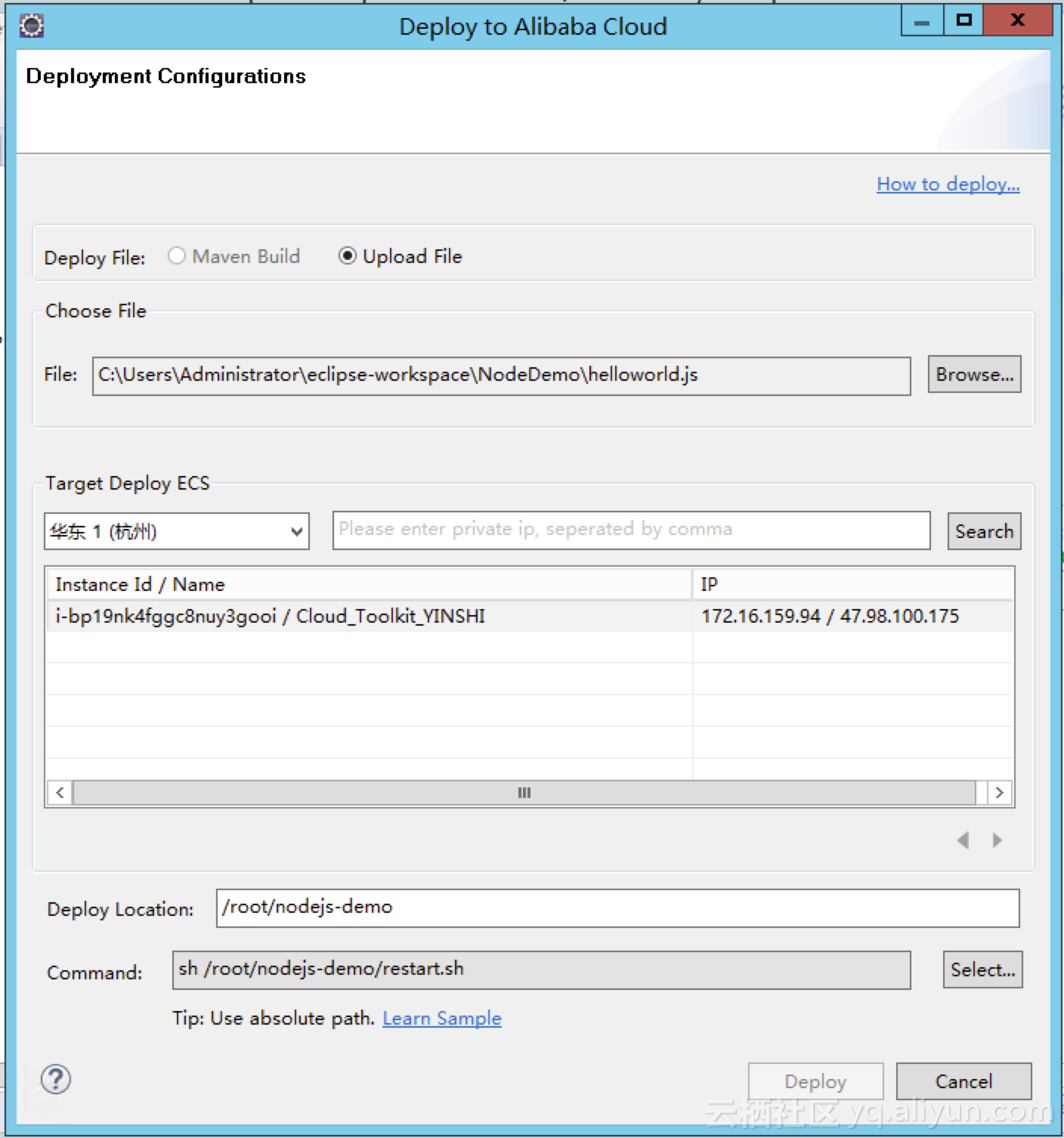
在 Deployment Configurations 对话框设置部署参数,然后单击 Deploy,即可执行初次部署。
部署参数说明:
-
Deploy File:部署文件包含两种方式,Node.js 工程采用 Upload File 方式。
- Maven Build:如果当前工程采用 Maven 构建,可以使用 Cloud Toolkit 直接构建并部署。
- Upload File:如果当前工程并非采用 Maven 构建,或者本地已经存在打包好的部署文件,可以选择并直接上传本地的部署文件。
- Target Deploy ECS:在下拉列表中选择地域,然后在地域中选择要部署的 ECS 实例。
- Deploy Location :输入在 ECS 上部署路径,如 /root/nodejs-demo
- Commond:输入应用启动命令,如 sh /root/nodejs-demo/restart.sh。表示在完成部署后,需要执行的命令 —— 对于 Node.js 程序而言,通常是一句 node XXX.js 的启动命令。
/root/nodejs-demo/restart.sh 文件内容如下:
source ~/.bash_profile
killall node
nohup node /root/nodejs-demo/helloworld.js > nohup.log 2>&1 &开发者交流群

阿里云开发者工具交流 钉钉群