分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
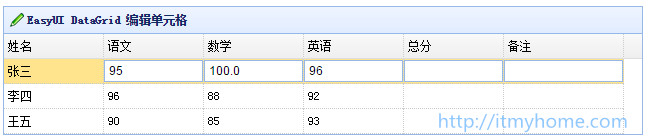
之前文章 EasyUI DataGrid可编辑单元格 实现可编辑单元格,如果有多列都需要可编辑 当点击一个单元格 则此整行都会进行编辑
如下图:
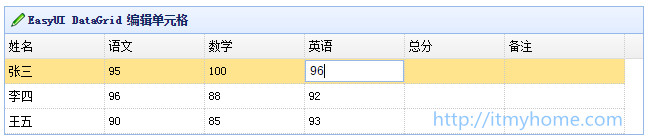
现改为单击某个单元格只对此单元格进行可编辑
<TABLE>标记添加 onClickCell
<table id="dg" class="easyui-datagrid" data-options="onClickCell: onClickCell">
- 1
需要进行编辑的列上添加 editor
<th data-options="field:'itemId',editor:'numberbox'"></th>
- 1
也可以指定
小数位数:editor:{type:’numberbox’,options:{precision:1}}
文本类型:editor:’text’
checkbox:editor:{type:’checkbox’,options:{on:’启动’,off:’关闭’}}
效果如下:
核心代码
<script type="text/javascript">$.extend($.fn.datagrid.methods, { editCell : function(jq, param) { return jq.each(function() { var opts = $(this).datagrid('options'); var fields = $(this).datagrid('getColumnFields', true).concat( $(this).datagrid('getColumnFields')); for ( var i = 0; i < fields.length; i++) { var col = $(this).datagrid('getColumnOption', fields[i]); col.editor1 = col.editor; if (fields[i] != param.field) { col.editor = null; } } $(this).datagrid('beginEdit', param.index); for ( var i = 0; i < fields.length; i++) { var col = $(this).datagrid('getColumnOption', fields[i]); col.editor = col.editor1; } }); }});var editIndex = undefined;//结束编辑 function endEditing() { if (editIndex == undefined) { return true } if ($('#dg').datagrid('validateRow', editIndex)) { $('#dg').datagrid('endEdit', editIndex); editIndex = undefined; return true; } else { return false; }}//单击单元格 function onClickCell(index, field) { if (endEditing()) { $('#dg').datagrid('selectRow', index).datagrid('editCell', { index : index, field : field }); editIndex = index; }}</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
在线演示
作者:itmyhome
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow