分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
Windows上的巧克力味Chocolatey详解
作者:chszs,未经博主允许不得转载。经许可的转载需注明作者和博客主页:http://blog.csdn.net/chszs
Chocolatey是什么?很简单,Chocolatey就是Windows系统的yum或apt-get。
一、Chocolatey介绍
Chocolatey是一款专为Windows系统开发的、基于NuGet的包管理器工具,类似于Node.js的npm,MacOS的brew,Ubuntu的apt-get,它简称为choco。Chocolatey的设计目标是成为一个去中心化的框架,便于开发者按需快速安装应用程序和工具。
Chocolatey的官网: https://chocolatey.org/
Chcocolatey当前最新版本为0.9.10.3版。
二、Chocolatey安装
要安装Chocolatey很容易,必须以管理员权限打开cmd.exe命令行提示,执行如下内容:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
- 1
还有一种安装方法,使用PowerShell,同样必须以管理员权限打开PowerShell,执行如下命令:
iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))
- 1
三、Chocolatey用法
1、命令
- search - 搜索包 choco search something
- list - 列出包 choco list -lo
- install - 安装 choco install baretail
- pin - 固定包的版本,防止包被升级 choco pin windirstat
- upgrade - 安装包的升级 choco upgrade baretail
- uninstall - 安装包的卸载 choco uninstall baretail
- 安装Ruby Gem - choco install compass -source ruby
- 安装Python Egg - choco install sphynx -source python
- 安装IIS服务器特性 - choco install IIS -source windowsfeatures
- 安装Webpi特性 - choco install IIS7.5Express -source webpi
2、常用的一些命令
1)列出本地已安装的包
choco list --local-only
- 1
2)列出Windows系统已安装的软件
choco list -li
- 1
或使用
choco list -lai
- 1
3)升级所有已安装的包
choco upgrade all -y
- 1
四、Chocolatey的文件
tools\chocolateyInstall.ps1
tools\chocolateyInstall\choco.exe
tools\chocolateyInstall\choco.exe.ignore
tools\chocolateyInstall\helpers\chocolateyInstaller.psm1
tools\chocolateyInstall\helpers\chocolateyScriptRunner.ps1
tools\chocolateyInstall\helpers\functions\Get-BinRoot.ps1
tools\chocolateyInstall\helpers\functions\Get-CheckSumValid.ps1
tools\chocolateyInstall\helpers\functions\Get-ChocolateyUnzip.ps1
tools\chocolateyInstall\helpers\functions\Get-ChocolateyWebFile.ps1
tools\chocolateyInstall\helpers\functions\Get-EnvironmentVariable.ps1
tools\chocolateyInstall\helpers\functions\Get-EnvironmentVariableNames.ps1
tools\chocolateyInstall\helpers\functions\Get-FtpFile.ps1
tools\chocolateyInstall\helpers\functions\Get-ProcessorBits.ps1
tools\chocolateyInstall\helpers\functions\Get-UACEnabled.ps1
tools\chocolateyInstall\helpers\functions\Get-VirusCheckValid.ps1
tools\chocolateyInstall\helpers\functions\Get-WebFile.ps1
tools\chocolateyInstall\helpers\functions\Get-WebHeaders.ps1
tools\chocolateyInstall\helpers\functions\Install-BinFile.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyDesktopLink.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyEnvironmentVariable.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyExplorerMenuItem.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyFileAssociation.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyInstallPackage.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyPackage.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyPath.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyPinnedTaskBarItem.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyPowershellCommand.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyShortcut.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyVsixPackage.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyZipPackage.ps1
tools\chocolateyInstall\helpers\functions\Set-EnvironmentVariable.ps1
tools\chocolateyInstall\helpers\functions\Start-ChocolateyProcessAsAdmin.ps1
tools\chocolateyInstall\helpers\functions\Test-ProcessAdminRights.ps1
tools\chocolateyInstall\helpers\functions\Uninstall-BinFile.ps1
tools\chocolateyInstall\helpers\functions\Uninstall-ChocolateyPackage.ps1
tools\chocolateyInstall\helpers\functions\UnInstall-ChocolateyZipPackage.ps1
tools\chocolateyInstall\helpers\functions\Update-SessionEnvironment.ps1
tools\chocolateyInstall\helpers\functions\Write-ChocolateyFailure.ps1
tools\chocolateyInstall\helpers\functions\Write-ChocolateySuccess.ps1
tools\chocolateyInstall\helpers\functions\Write-FileUpdateLog.ps1
tools\chocolateyInstall\LICENSE.txt
tools\chocolateyInstall\redirects\choco.exe
tools\chocolateyInstall\redirects\choco.exe.ignore
tools\chocolateyInstall\redirects\chocolatey.exe
tools\chocolateyInstall\redirects\chocolatey.exe.ignore
tools\chocolateyInstall\redirects\cinst.exe
tools\chocolateyInstall\redirects\cinst.exe.ignore
tools\chocolateyInstall\redirects\clist.exe
tools\chocolateyInstall\redirects\clist.exe.ignore
tools\chocolateyInstall\redirects\cpack.exe
tools\chocolateyInstall\redirects\cpack.exe.ignore
tools\chocolateyInstall\redirects\cpush.exe
tools\chocolateyInstall\redirects\cpush.exe.ignore
tools\chocolateyInstall\redirects\cuninst.exe
tools\chocolateyInstall\redirects\cuninst.exe.ignore
tools\chocolateyInstall\redirects\cup.exe
tools\chocolateyInstall\redirects\cup.exe.ignore
tools\chocolateyInstall\redirects\cver.exe
tools\chocolateyInstall\redirects\cver.exe.ignore
tools\chocolateyInstall\redirects\RefreshEnv.cmd
tools\chocolateyInstall\tools\7za.exe
tools\chocolateyInstall\tools\7za.exe.ignore
tools\chocolateyInstall\tools\7za.exe.manifest
tools\chocolateyInstall\tools\7zip.license.txt
tools\chocolateyInstall\tools\checksum.exe
tools\chocolateyInstall\tools\checksum.exe.ignore
tools\chocolateyInstall\tools\checksum.license.txt
tools\chocolateyInstall\tools\shimgen.exe
tools\chocolateyInstall\tools\shimgen.exe.ignore
tools\chocolateyInstall\tools\shimgen.license.txt
tools\chocolateysetup.psm1
tools\init.ps1
五、最近升级
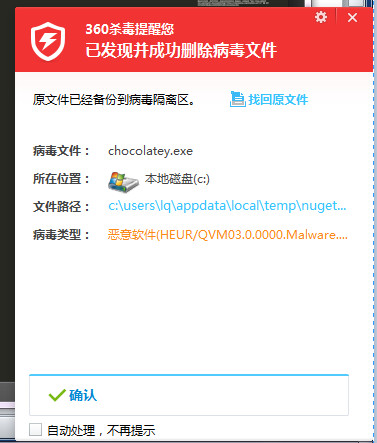
最近我从Chocolatey 0.9.9.11版升级到0.9.10.3版,发现360安全卫士报了一个木马。自动清除了木马,仍然升级成功。不影响使用。还未深究其原因。 
写在最后
我新建了一个微信个人公众号,博客的信息也会在公众号同步更新。关注随意。
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎
