版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_41942774/article/details/83020807
在web设计的时候,经常涉及到某些有大小属性的设置,这里列举出css中的尺寸的单位。
| 单位 | 描述 |
|---|---|
| % | 百分比 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| em | 1em 等于当前的字体尺寸。 |
| 2em | 等于当前字体尺寸的两倍,例如,如果某元素以 12pt 显示,那么 2em 是24pt。在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。 |
| ex | 一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。 |
| pt | 磅 (1 pt 等于 1/72 英寸) |
| pc | 12 点活字 (1 pc 等于 12 点) |
| px | 像素 (计算机屏幕上的一个点) |
接下来介绍下关于在web中的颜色常用表示方法
1.英文单词
如:red/bule/write······
[更多颜色名参考](http://www.w3school.com.cn/cssref/css_colornames.asp)
2.rgb();
rgb(red, green, blue)
每个参数 (red、green 以及 blue) 定义颜色的强度,可以是介于 0 与 255 之间的整数,或者是百分比值(从 0% 到 100%)。
如:rgb(255,0,0)或rgb(100%,0,0)就代表最深的红色
3.rgba();
这是在rbg的表示方法上增加了一个:透明度
透明度值(0~1)越小,透明度越大。
4.十六进制;
每两位表示rgb对于的r,g,b。如:#FF0000表示红色
5.十六进制缩写;
当表示表示基本颜色的两位数都一样是可以用十六进制缩写。
如:#FF0000可以缩写成#F00
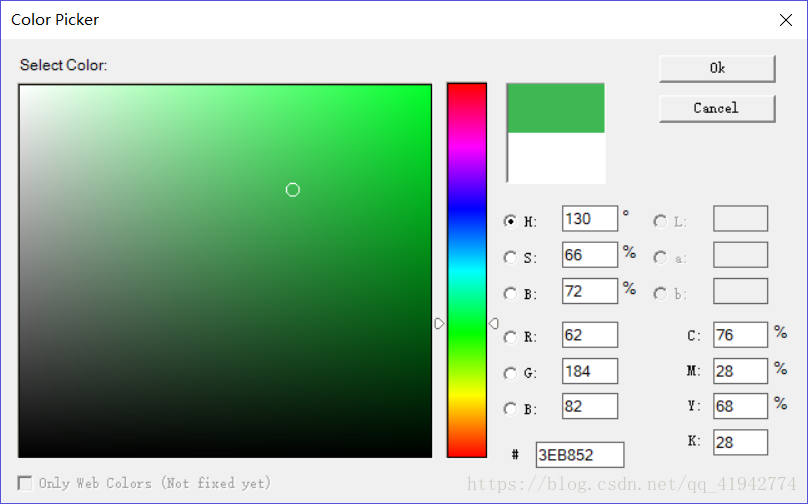
如果你用的是sublime text,你可以安装一个叫做Colorpicker的插件,这样你就不必担心想用什么颜色而不知道颜色对应的颜色值为多少
可以用Ctrl+shift+c调出颜色板
。