最近
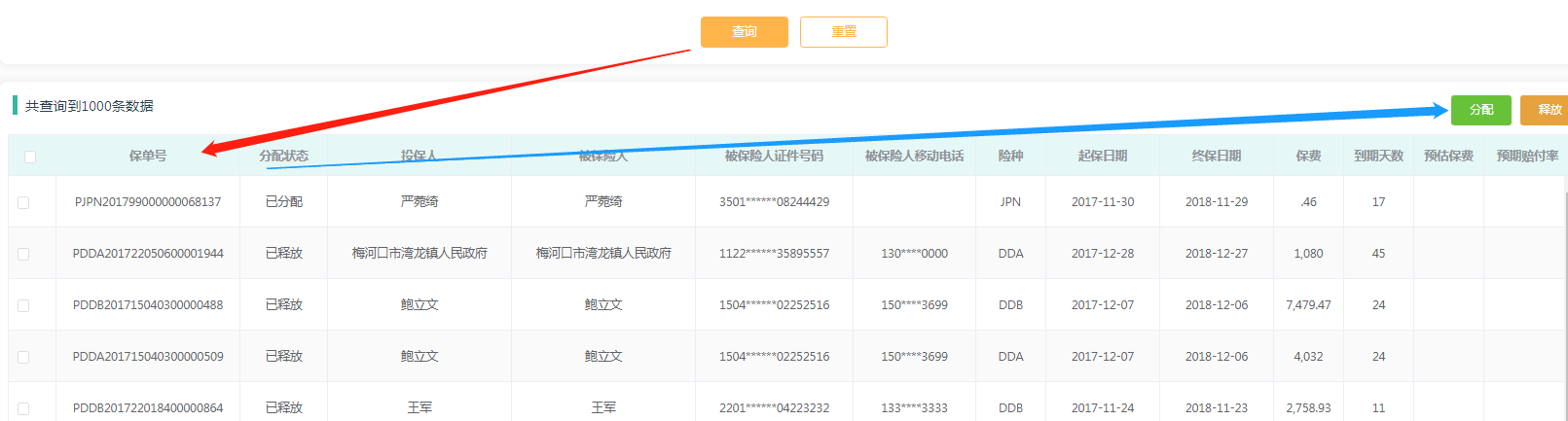
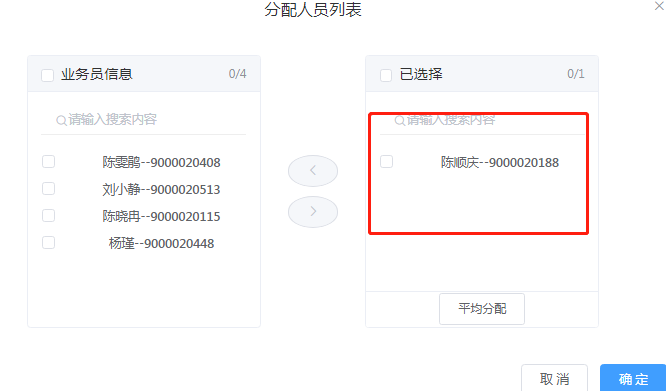
做了一个需求 在查询结果的表格中,选取(可多选)一些值,获取到保单号后,打开一个elementUI的穿梭框,然后获取到所有业务员,选取一些业务员后,将上一步获取到的保单号传递给业务员。
画个示意图


在这里遇到问题了
问题是 我要获取到右边我选取的人的工号和姓名,但是根据elementUI的文档提供的方法,渲染上去的信息都有一个唯一的key,在设置的时候 ↓
1 data.push({ 2 key: i, 3 label: `备选项 ${ i }`, 4 disabled: i % 4 === 0 5 });
@change是右侧选项发生变化后触发的,拿到的是key。而且还有个问题,如果有3条数据,但是用户只勾选了2条或者1条,这个方法就拿不到用户选择的是哪个值了。
后来查了以后用:render-content, 这个方法是将数据渲染到穿梭框上的,所以可以拿到我要的信息,但是坑爹的是这个居然会自己做一个循环,我想把它装进数组里,但是数组里只能留存最后一个值。。。。很坑
后来实在是没办法了。。。感觉人生绝望的时候。。。
经过高人点拨,我说右侧只能拿到唯一key,有什么办法能获取我当前选中项数据呢?高人只一句话——拿到源数据的时候,别忘了做数据字典。
一语惊醒梦中人啊!我也尝试过和穿梭框取到的key和源数据进行匹配,但是源数据没有任何鸡毛可以匹配的,看到数据字典几个字就醒悟了:
于是我就在获取到要渲染到穿梭框值的接口处,放了一个key,因为穿梭框渲染数据的顺序和源数据的顺序是一样的,所以可以进行这样的操作。然后就通过key匹配,拿到我要的东西。
这件事就是一个启发,在遇到坎的时候,换个思路 恩