Dropdown下拉菜单
向下弹出的列表。
何时使用#
当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
最简单的下拉菜单。

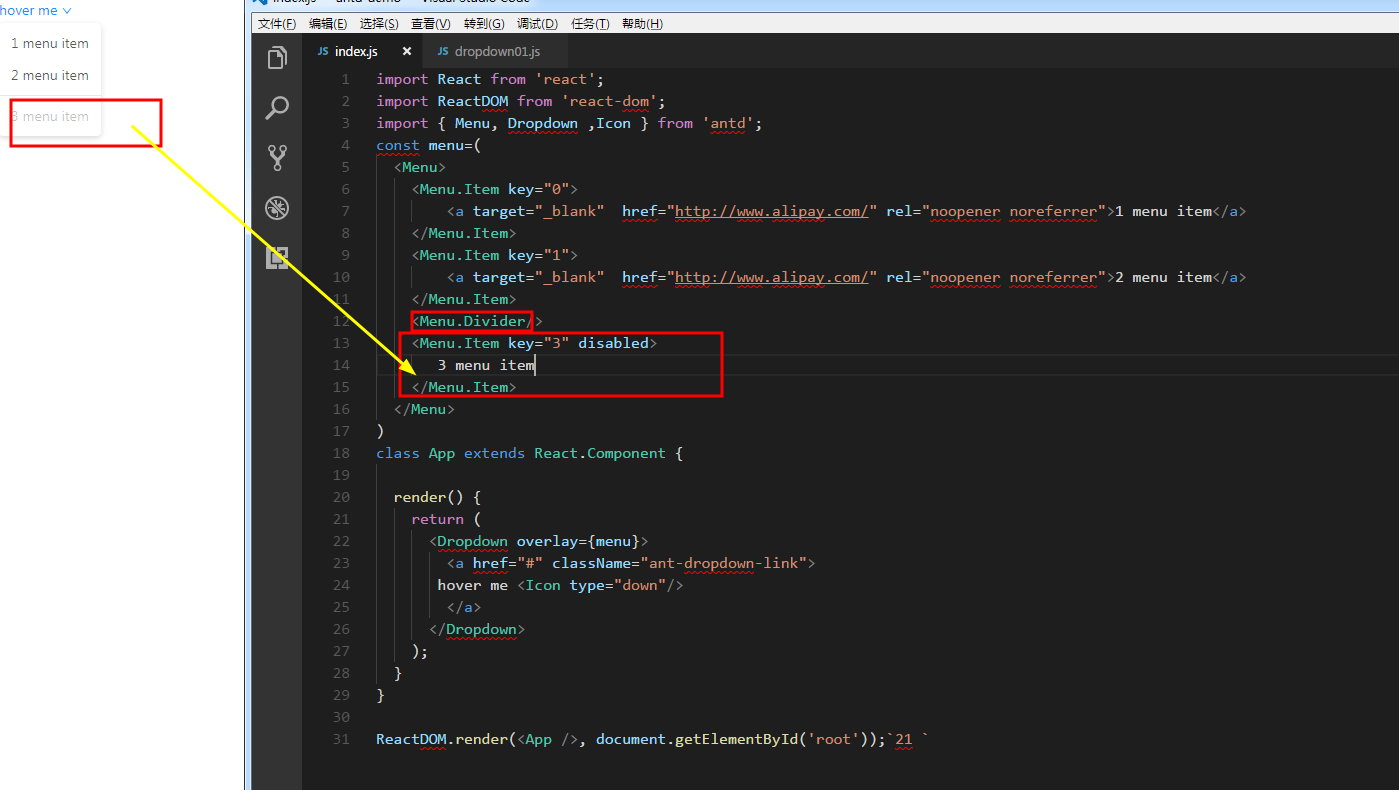
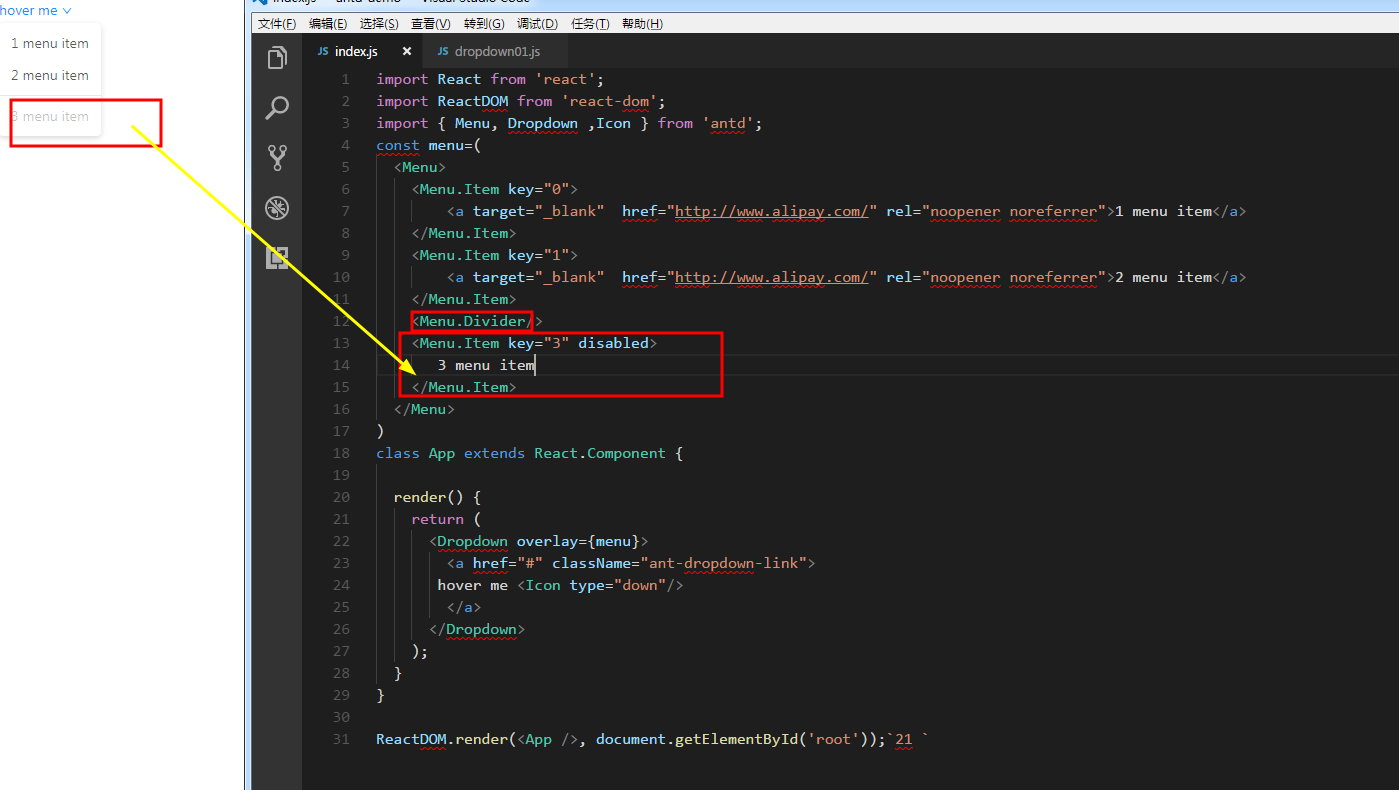
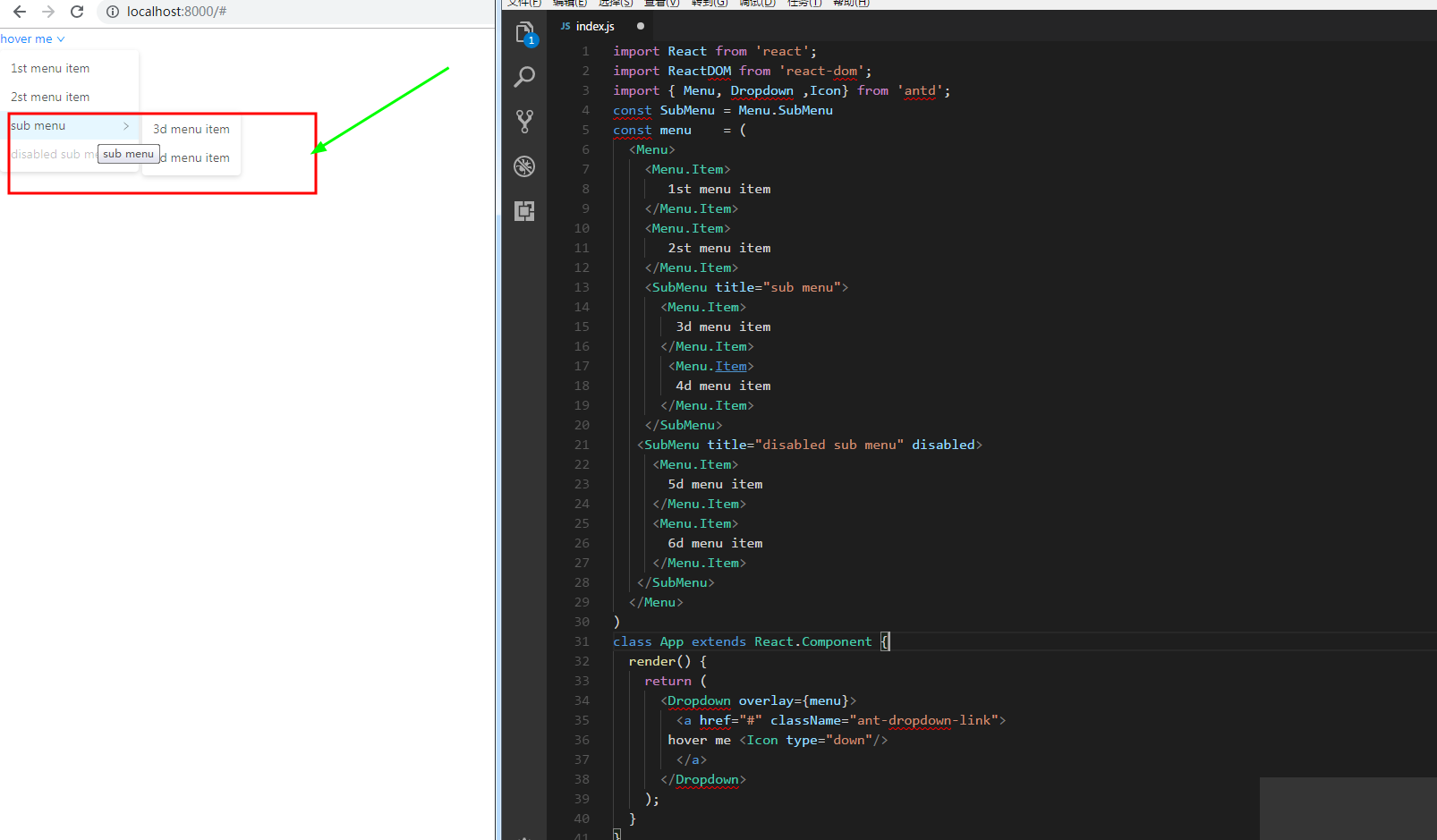
分割线和不可用菜单项。

Hover me, Click menu item
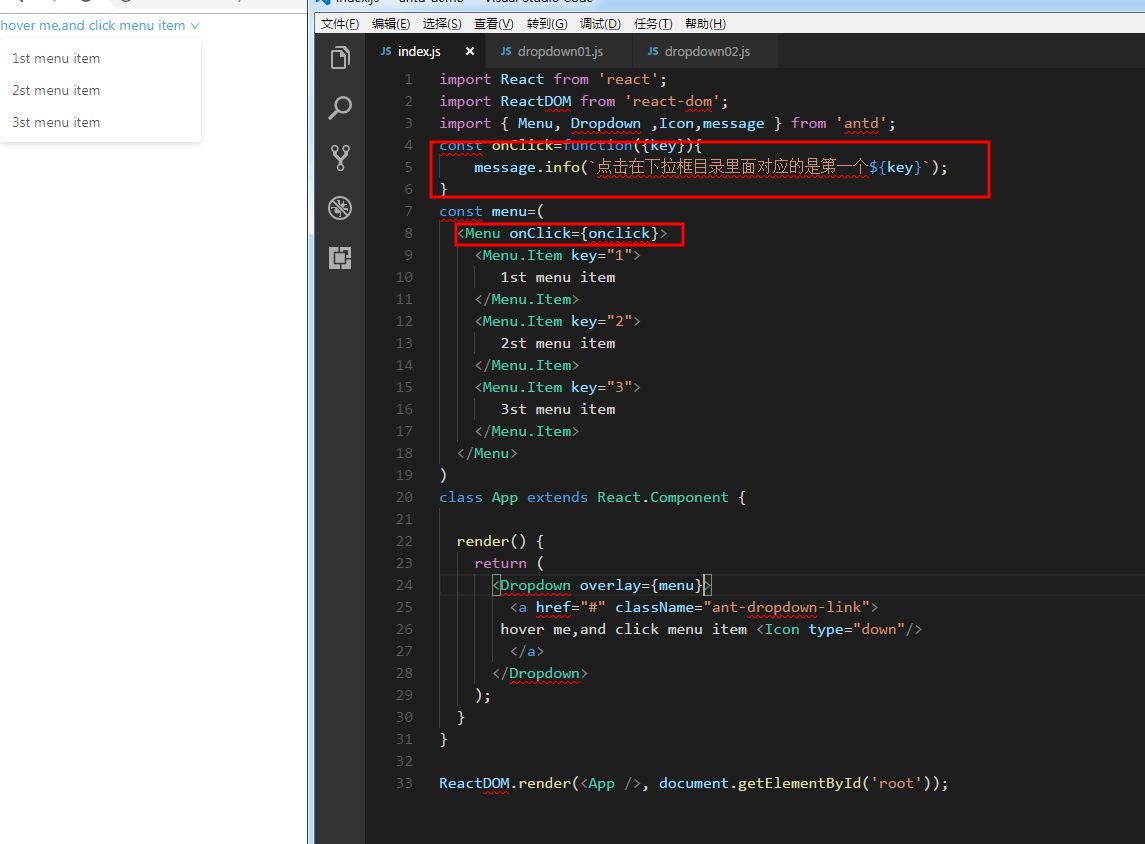
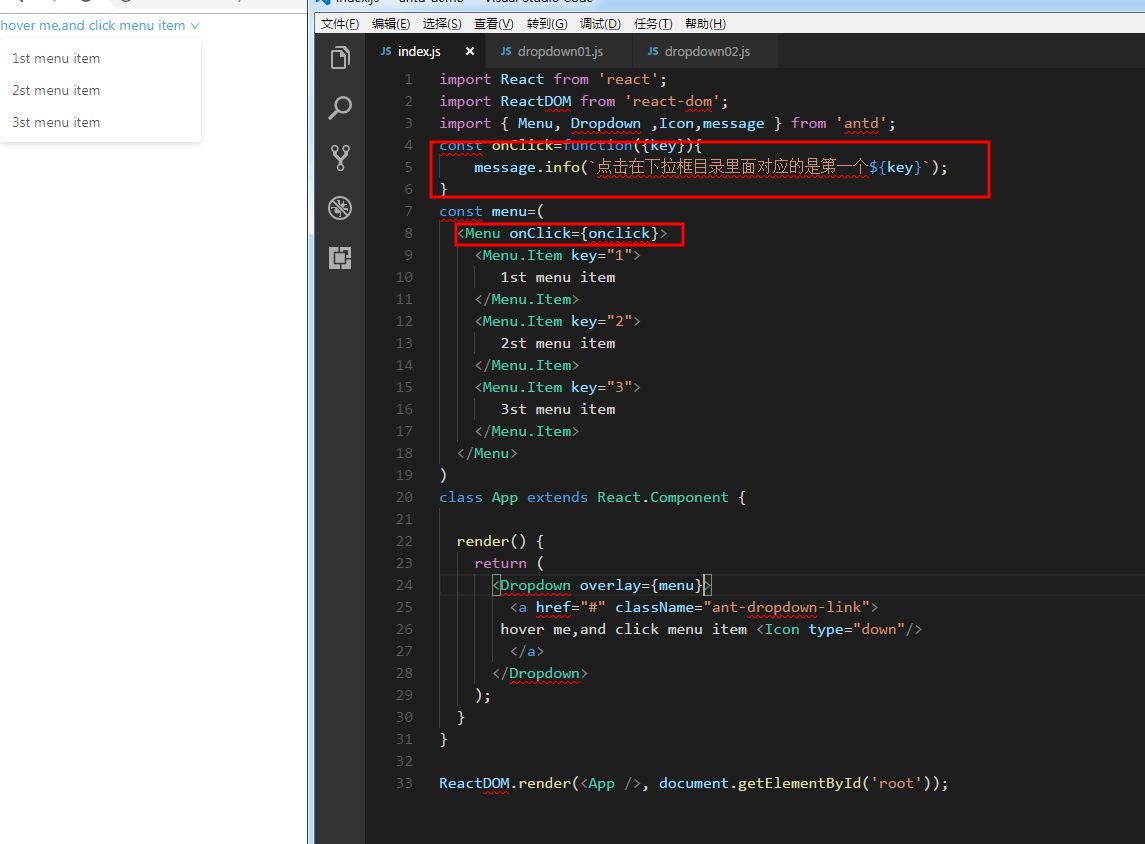
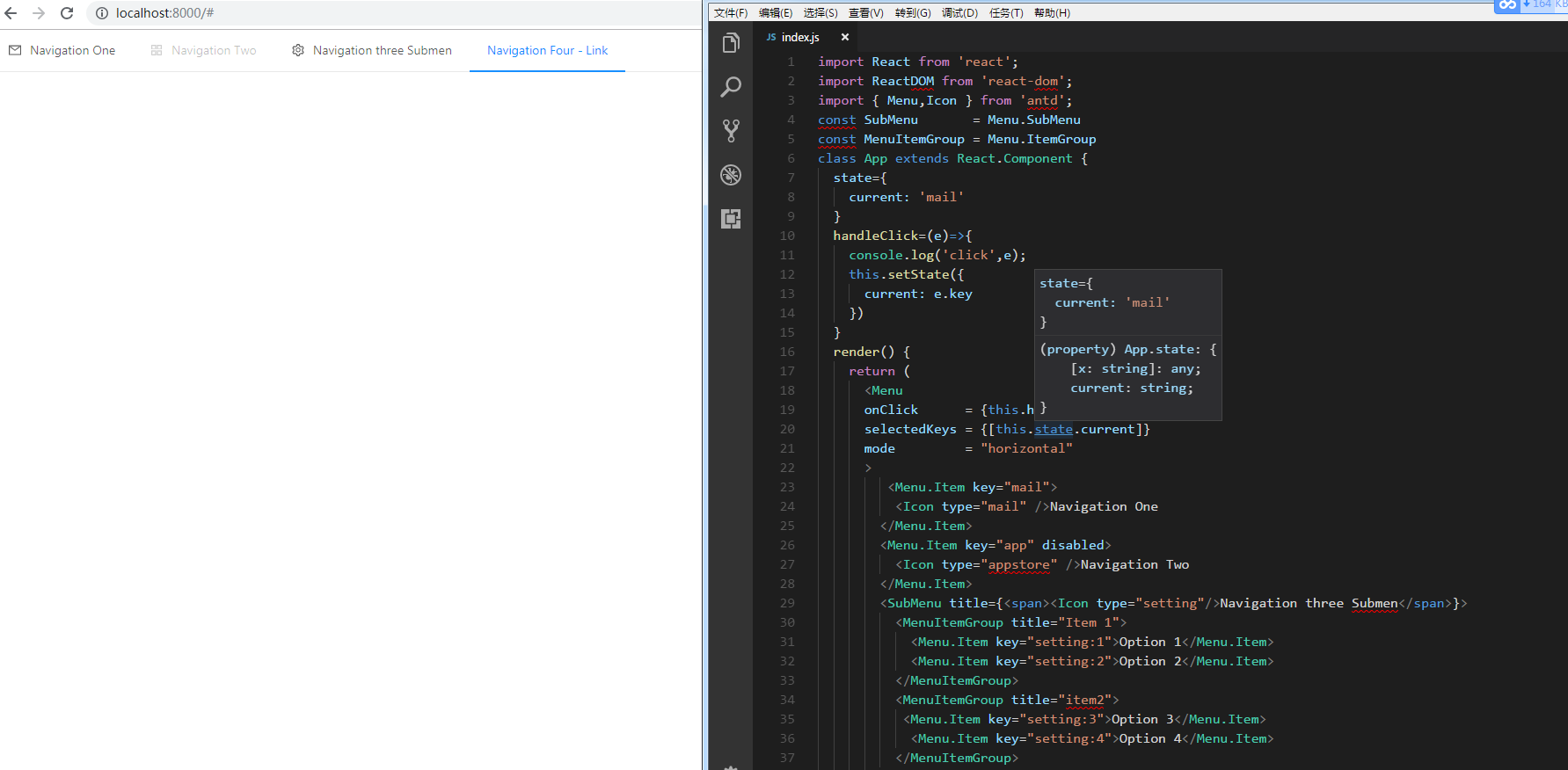
触发事件
点击菜单项后会触发事件,用户可以通过相应的菜单项 key 进行不同的操作。
有message.info的效果,我截图没有显示

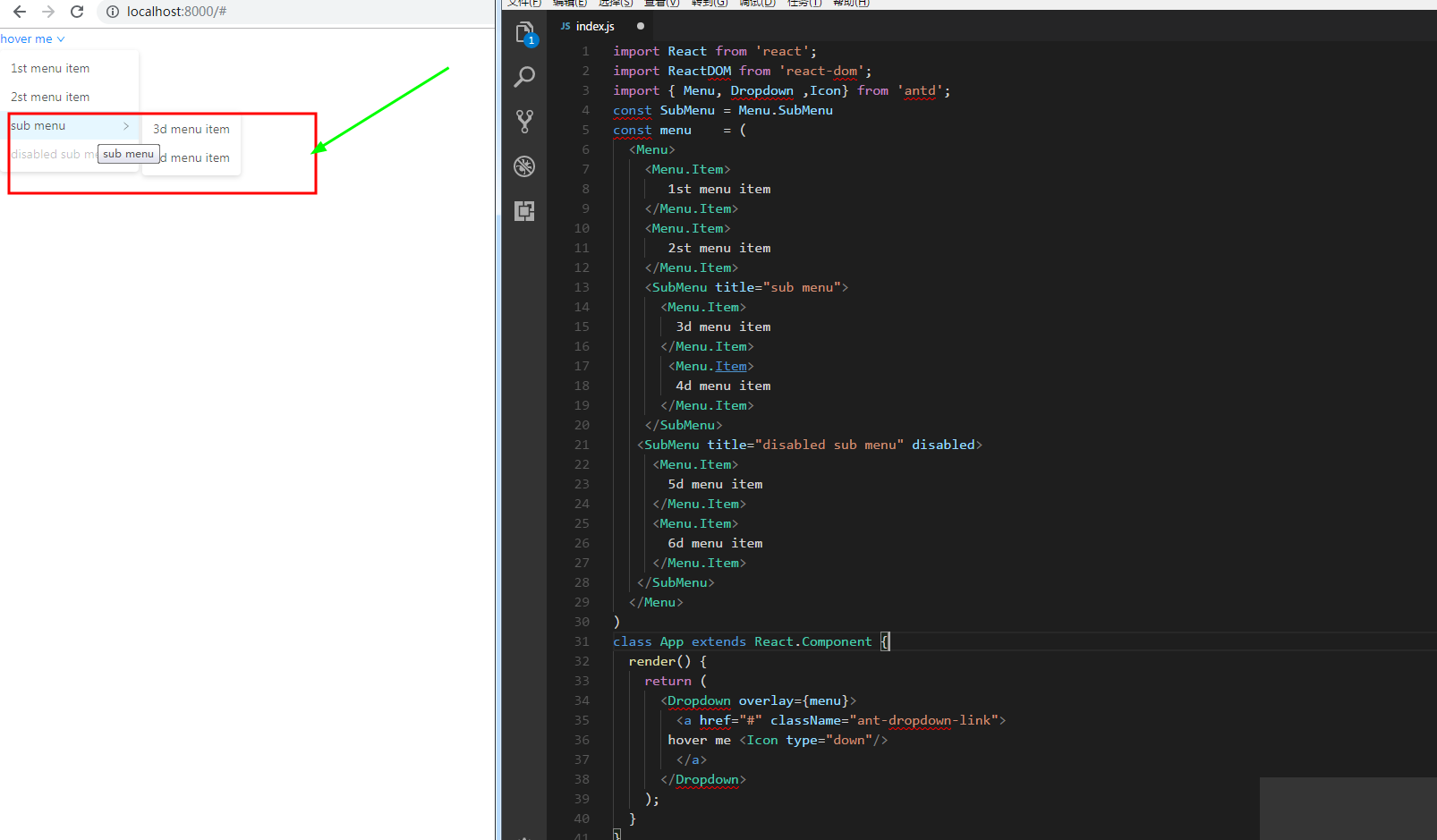
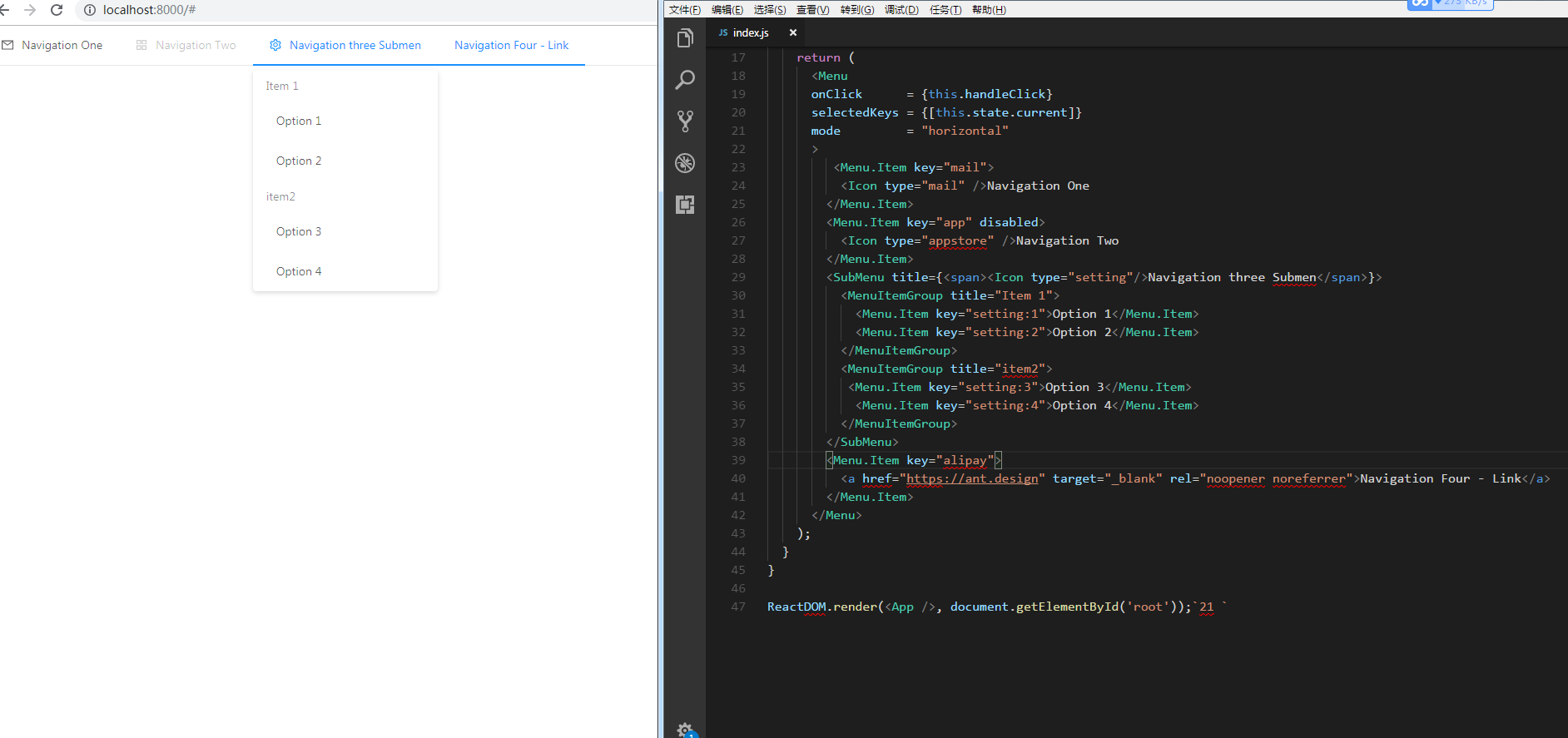
多级菜单
传入的菜单里有多个层级。

Click me
触发方式
默认是移入触发菜单,可以点击触发。

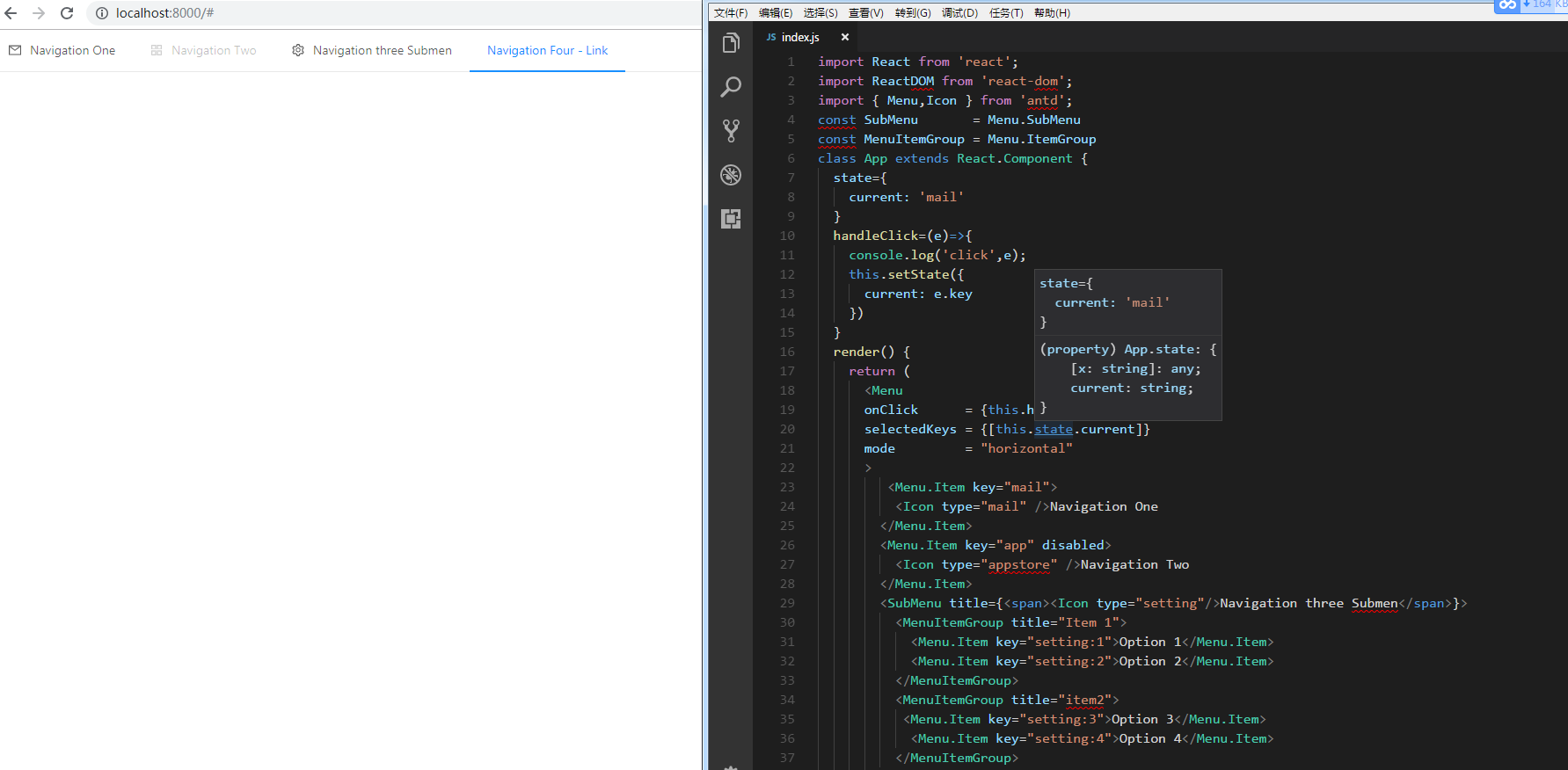
Menu导航菜单
为页面和功能提供导航的菜单列表。
何时使用#
导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。
更多布局和导航的使用可以参考:通用布局。


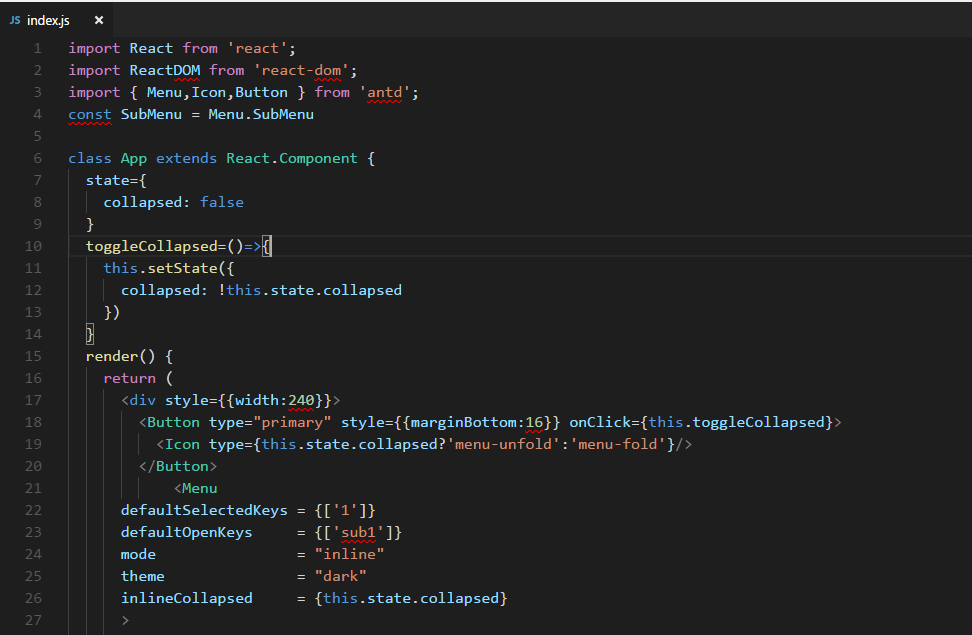
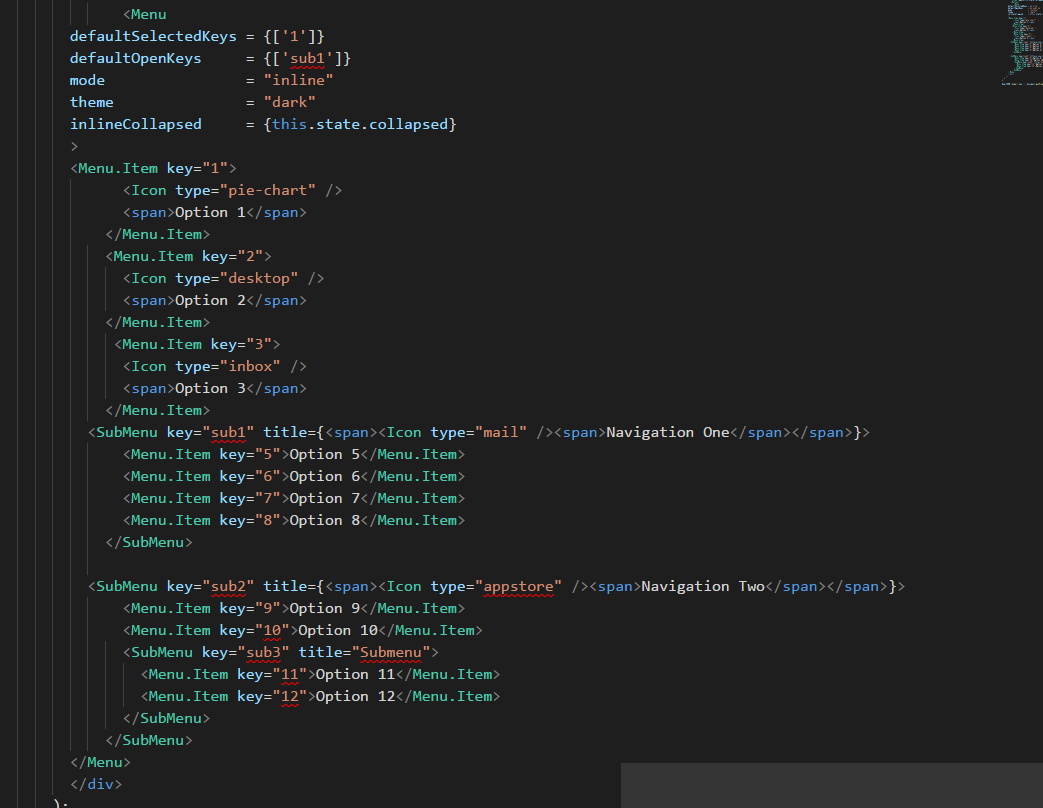
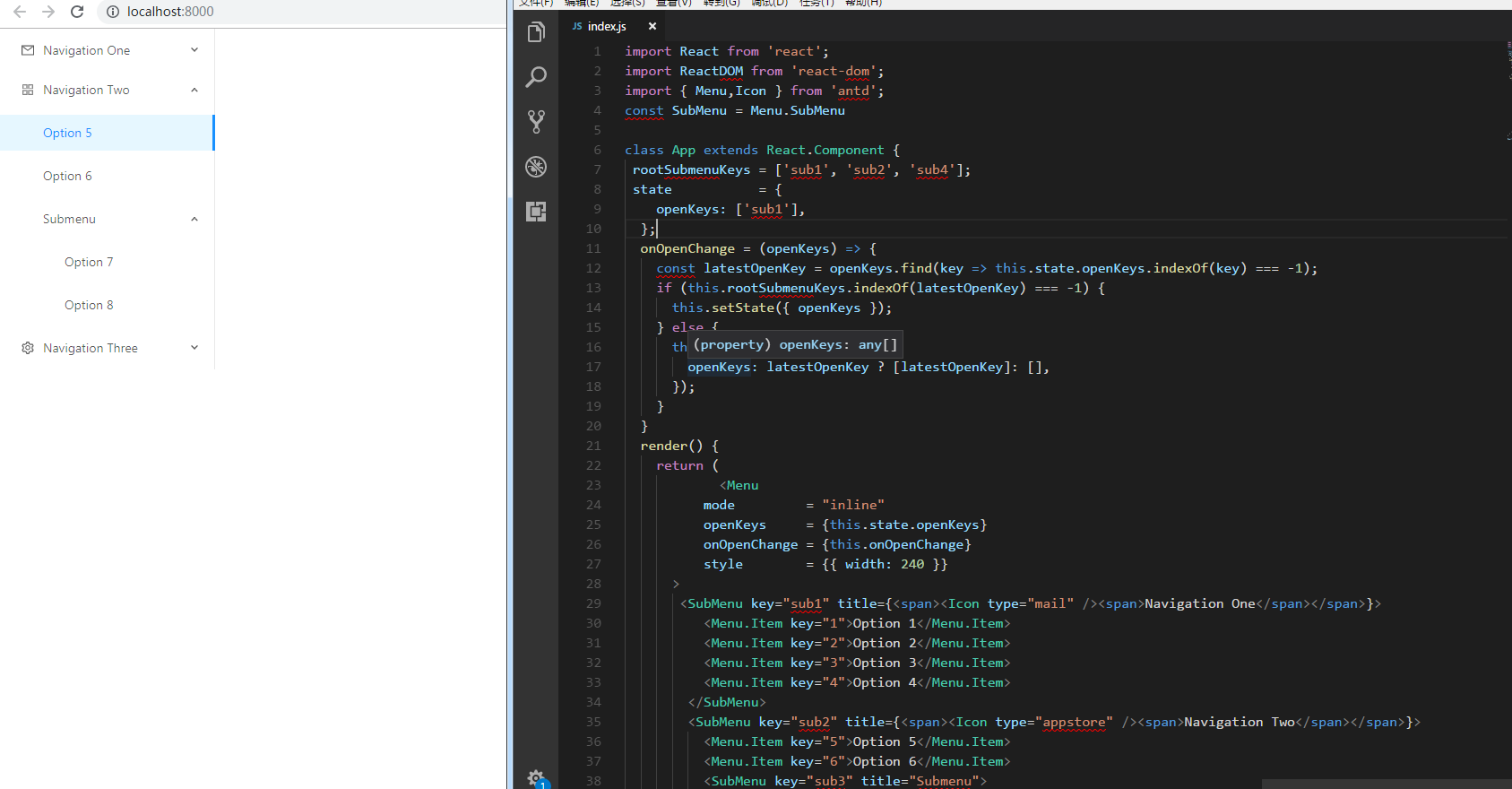
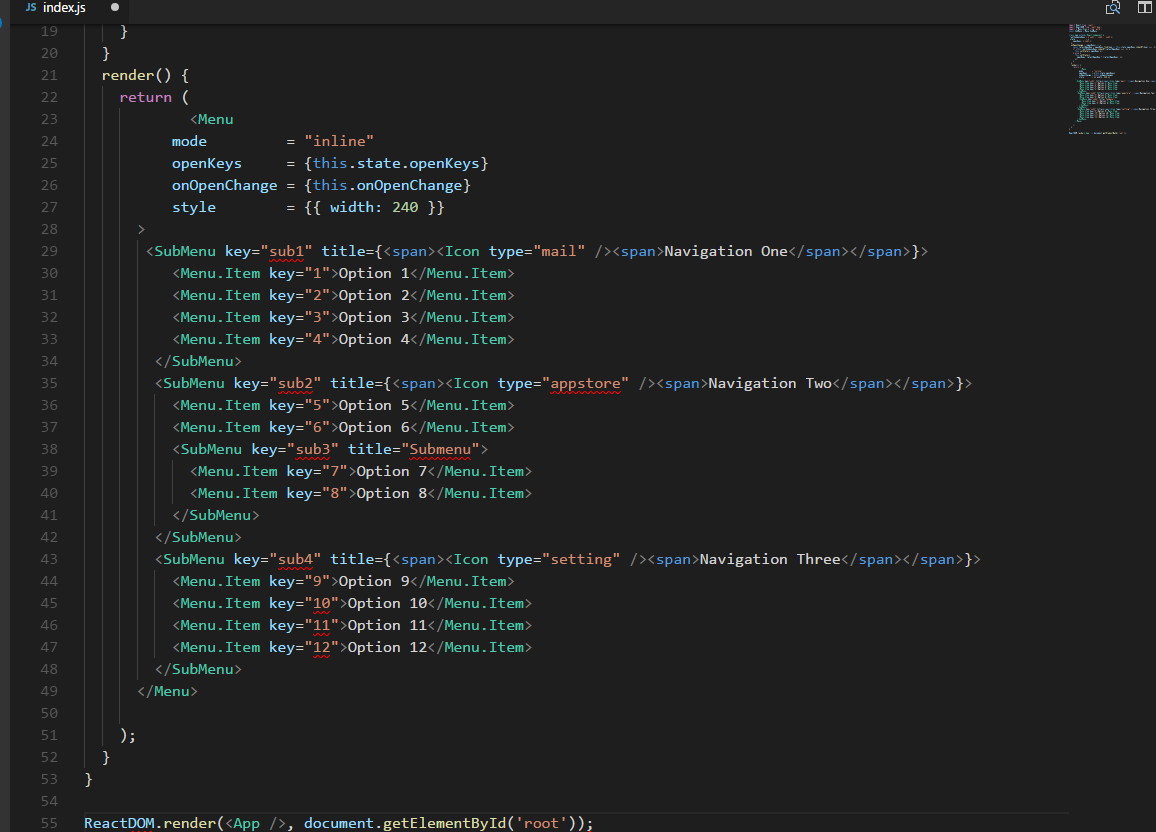
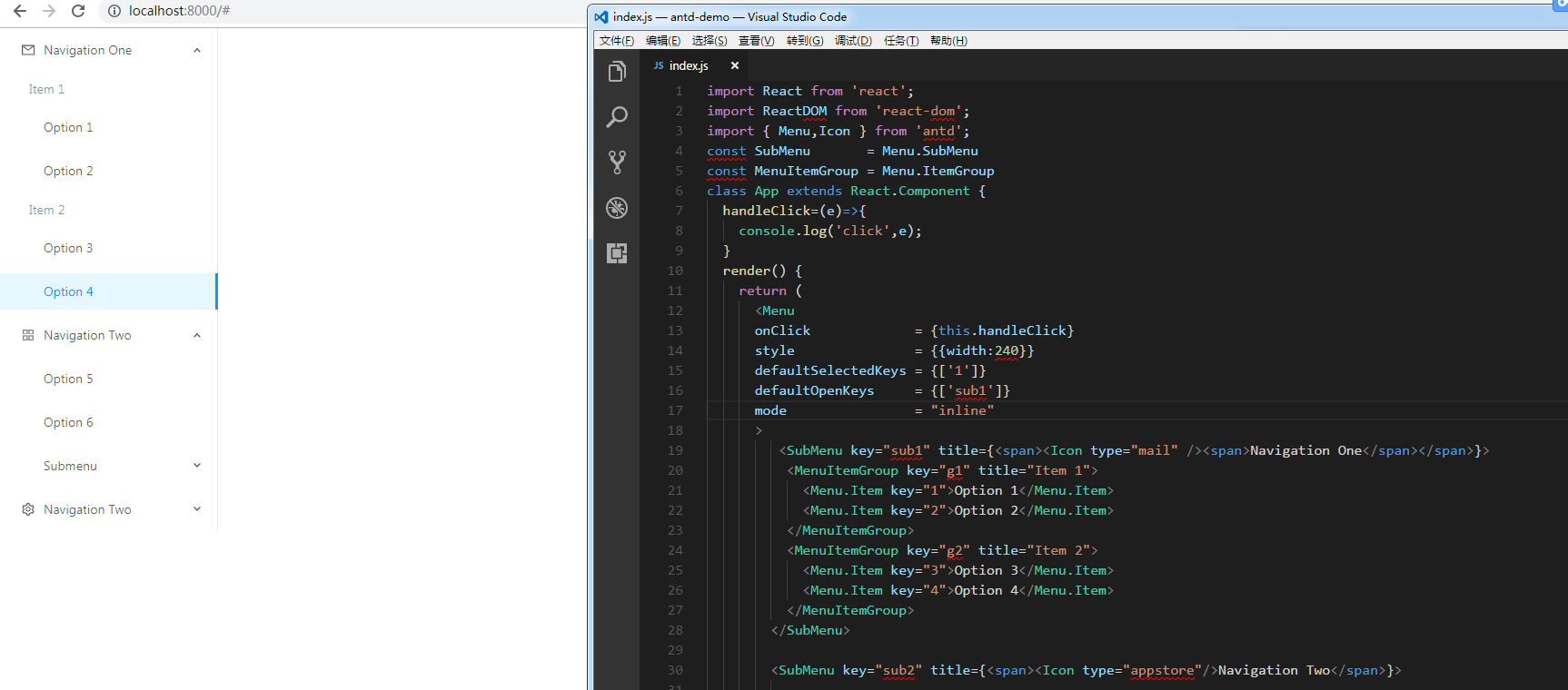
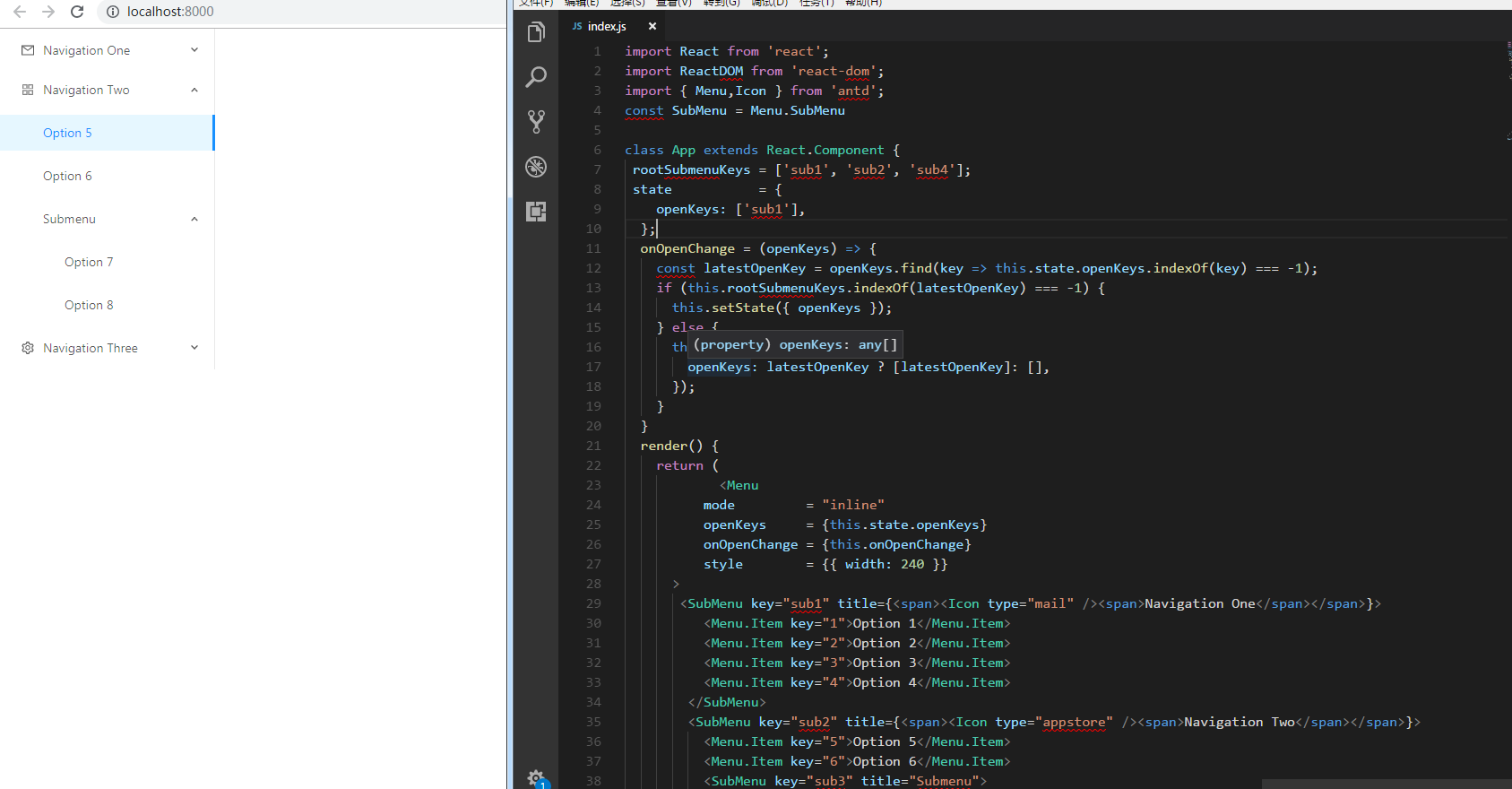
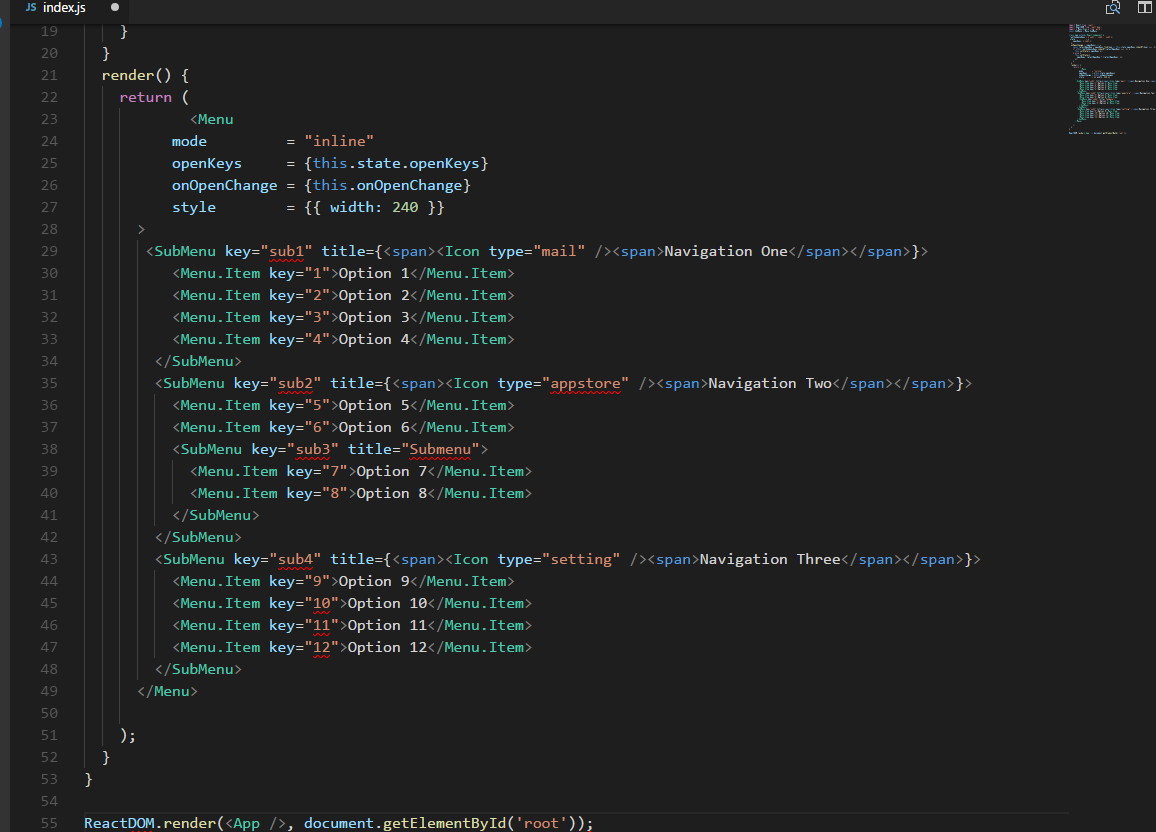
内嵌菜单
垂直菜单,子菜单内嵌在菜单区域。


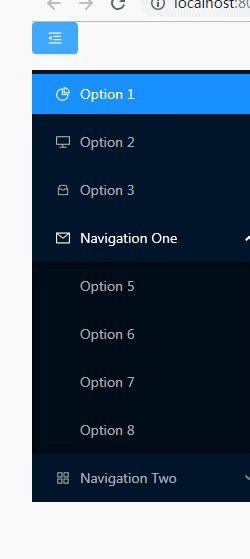
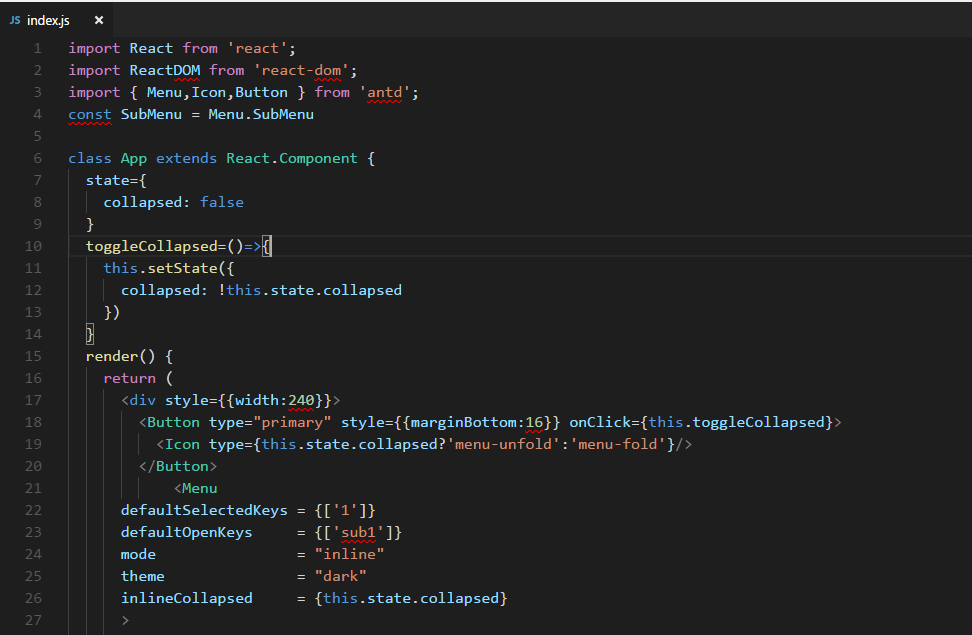
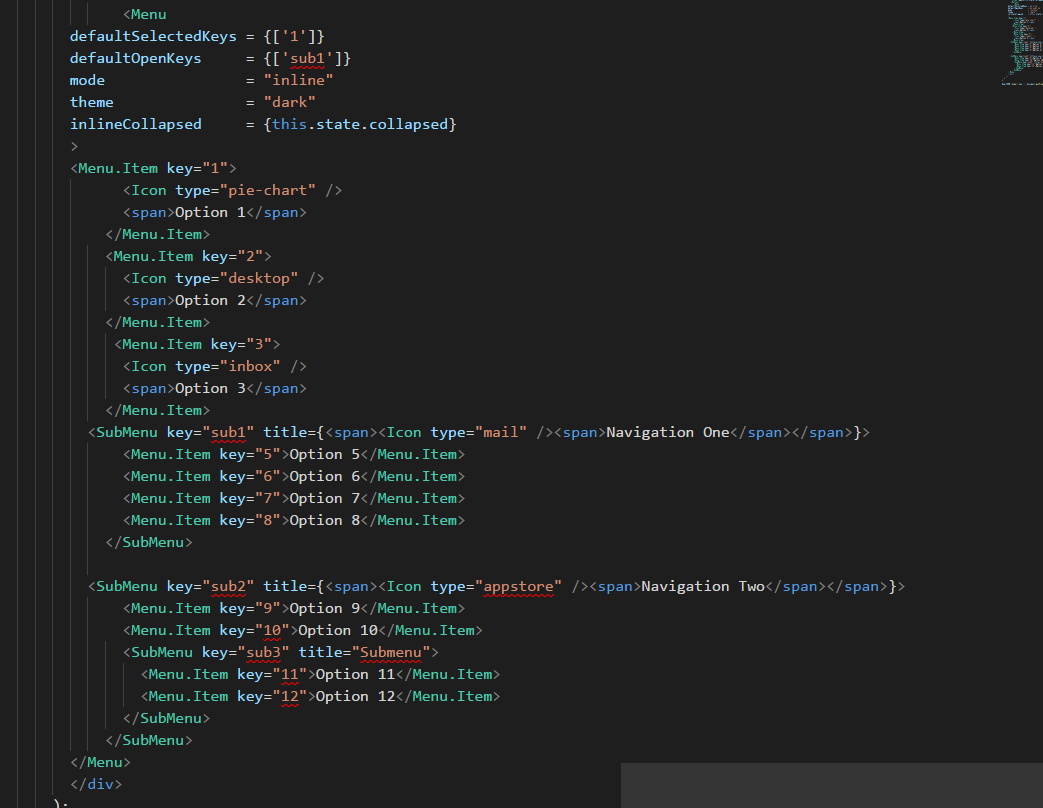
缩起内嵌菜单
内嵌菜单可以被缩起/展开。
你可以在 Layout 里查看侧边布局结合的完整示例。



Navigation Two
缩起内嵌菜单
内嵌菜单可以被缩起/展开。
你可以在 Layout 里查看侧边布局结合的完整示例。


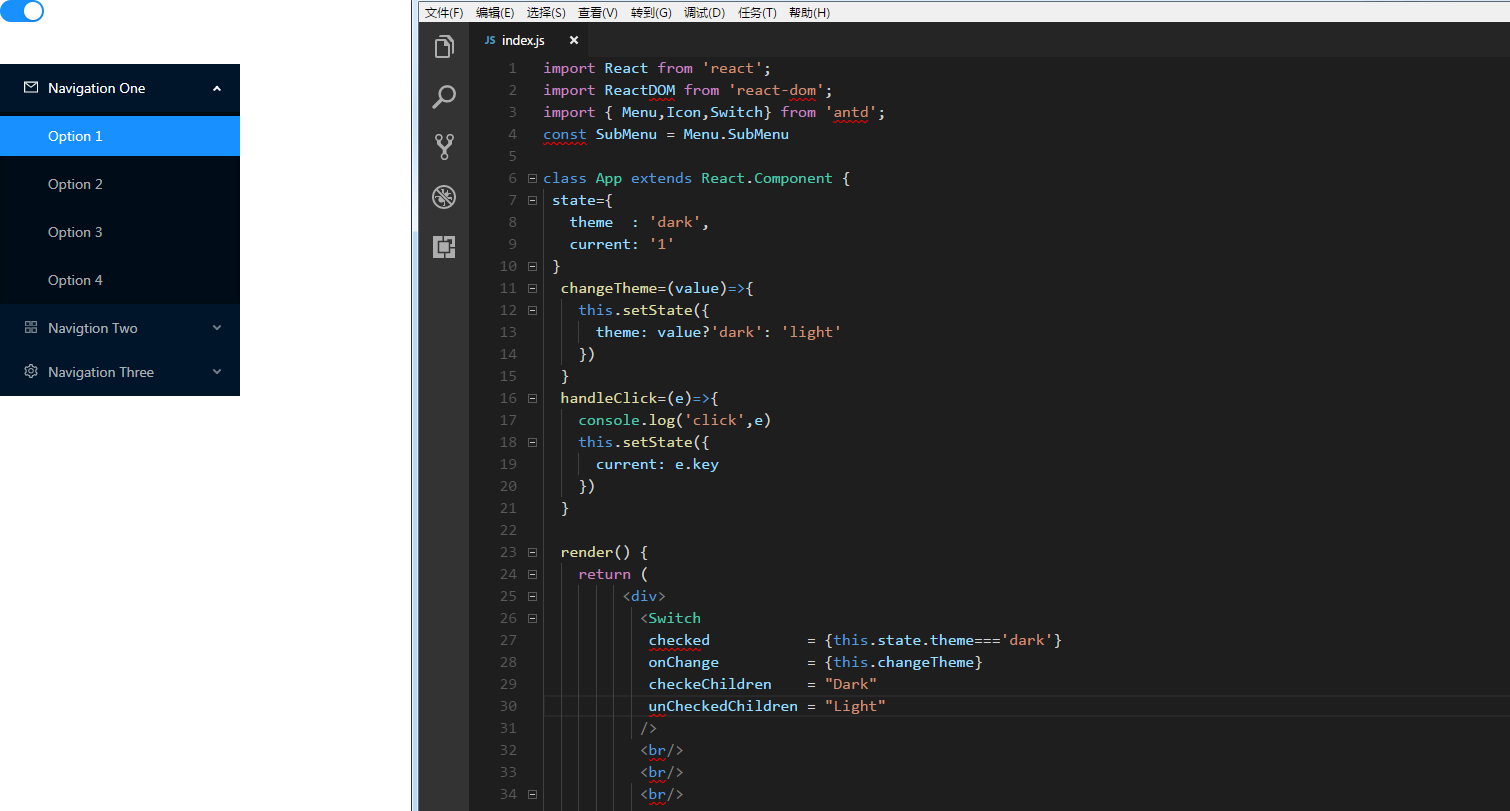
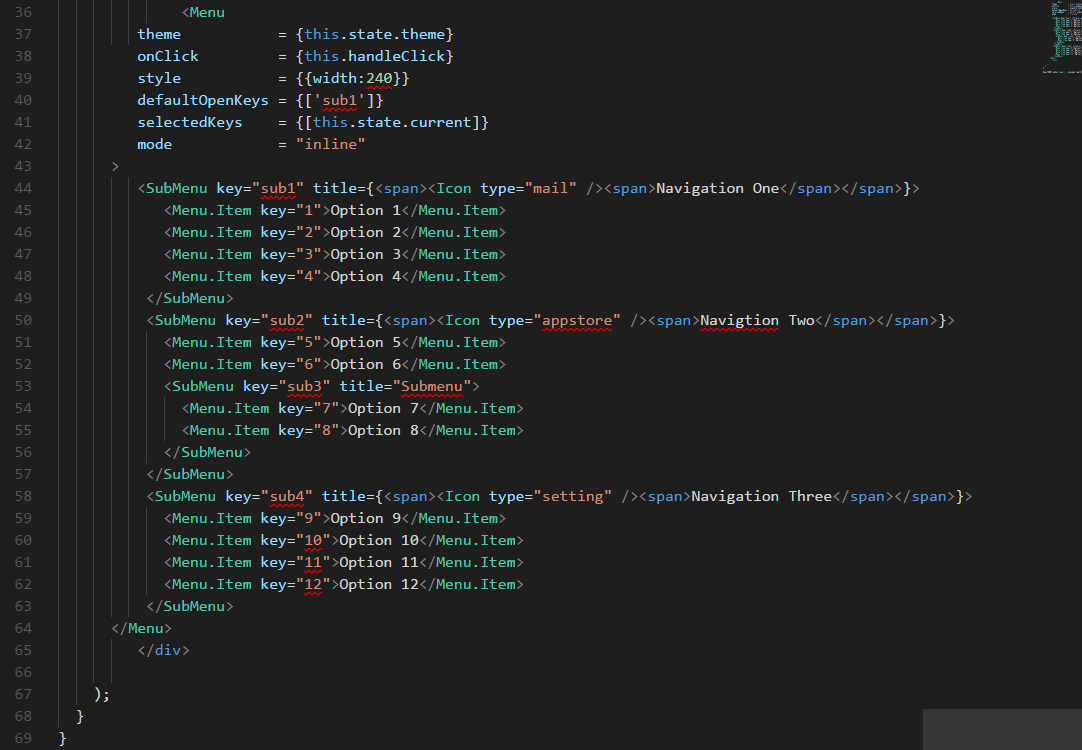
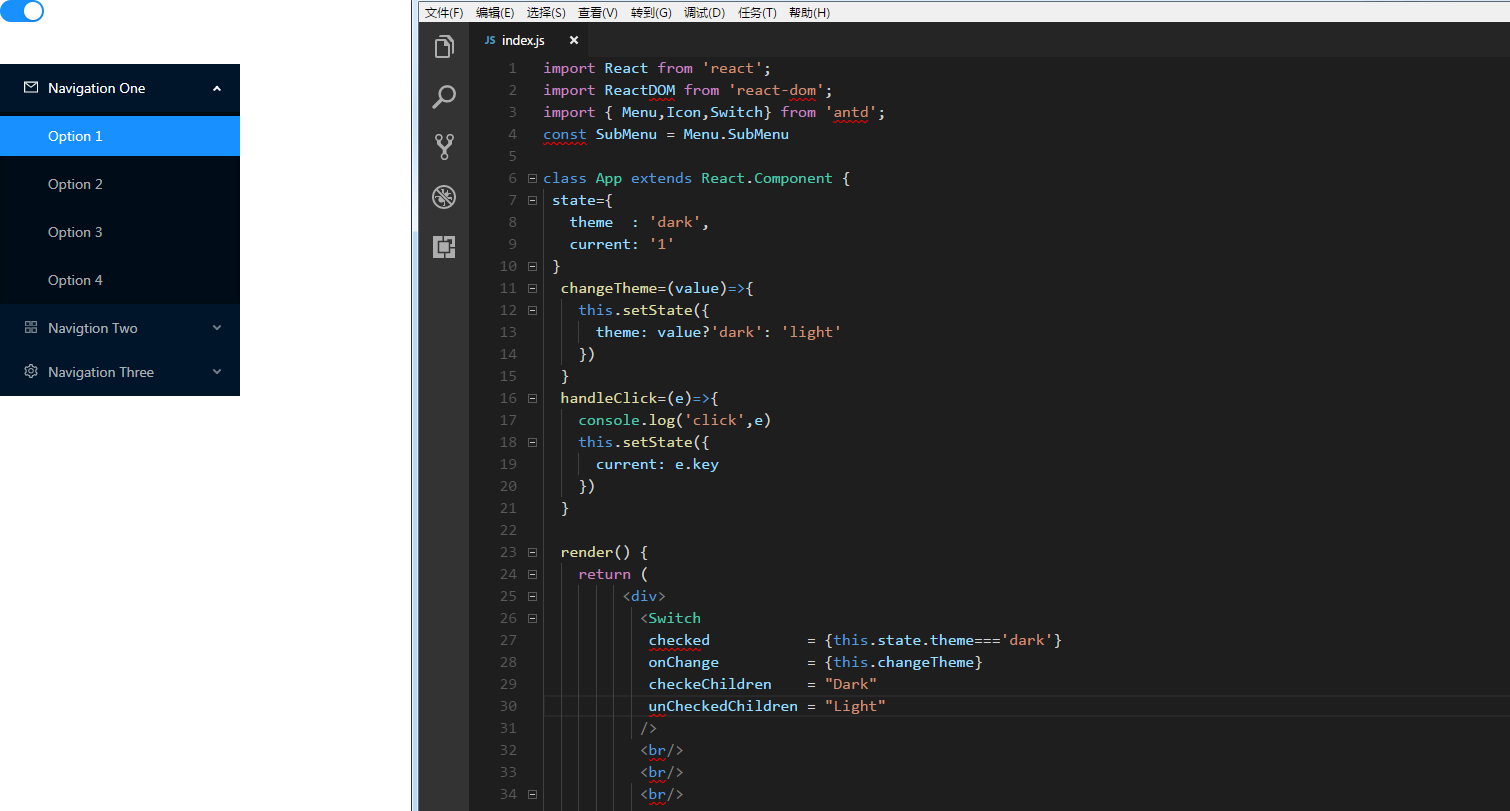
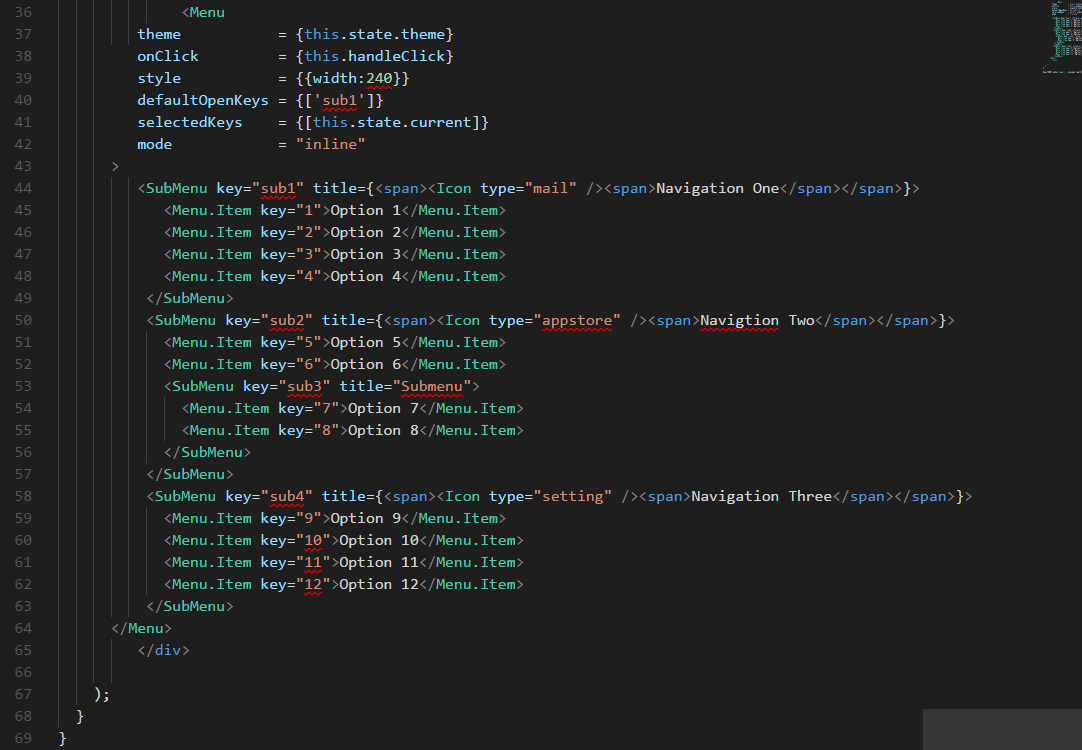
主题
内建了两套主题 light|dark,默认 light。


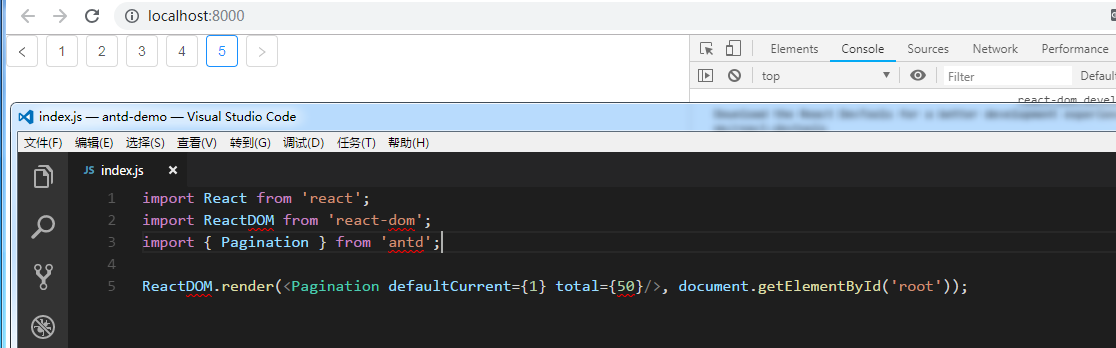
Pagination分页
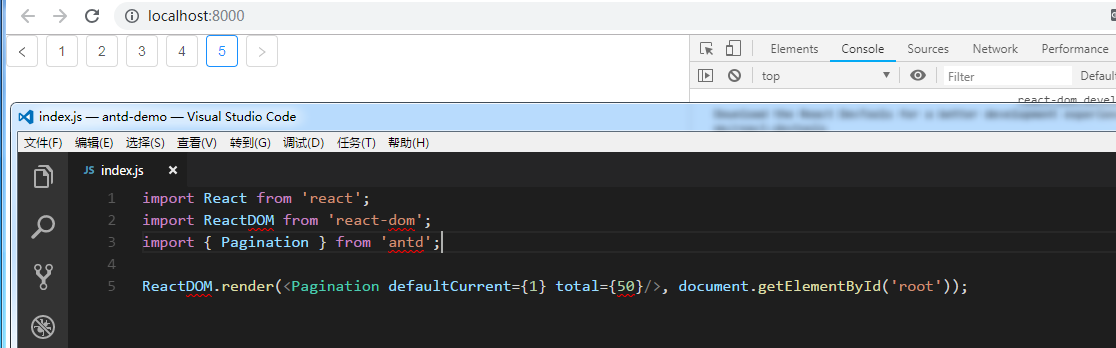
采用分页的形式分隔长列表,每次只加载一个页面。
何时使用#
当加载/渲染所有数据将花费很多时间时;
可切换页码浏览数据。

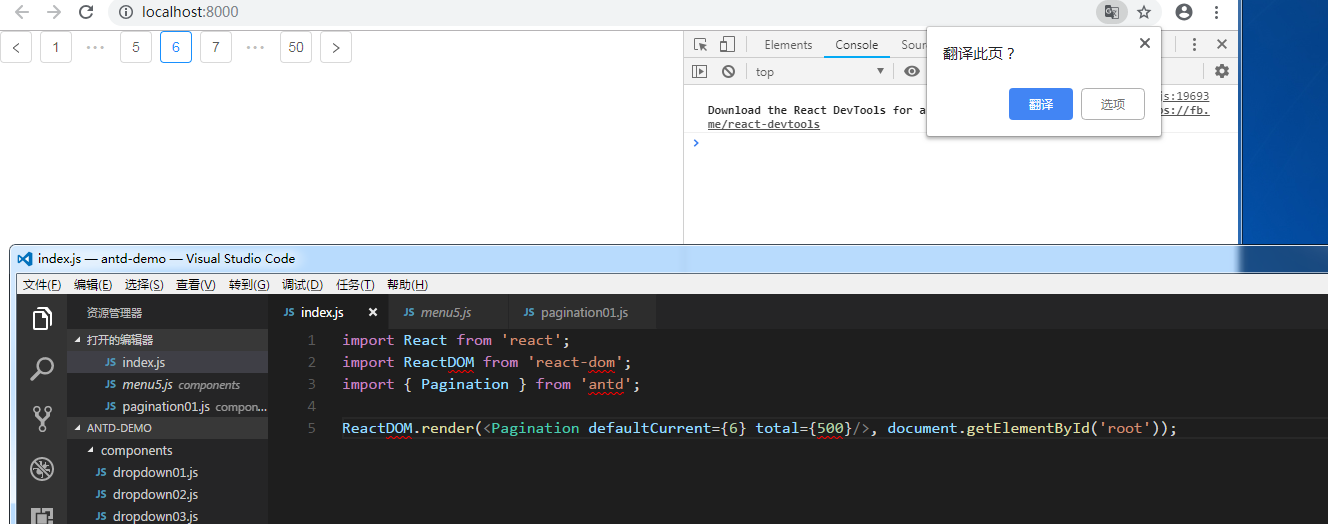
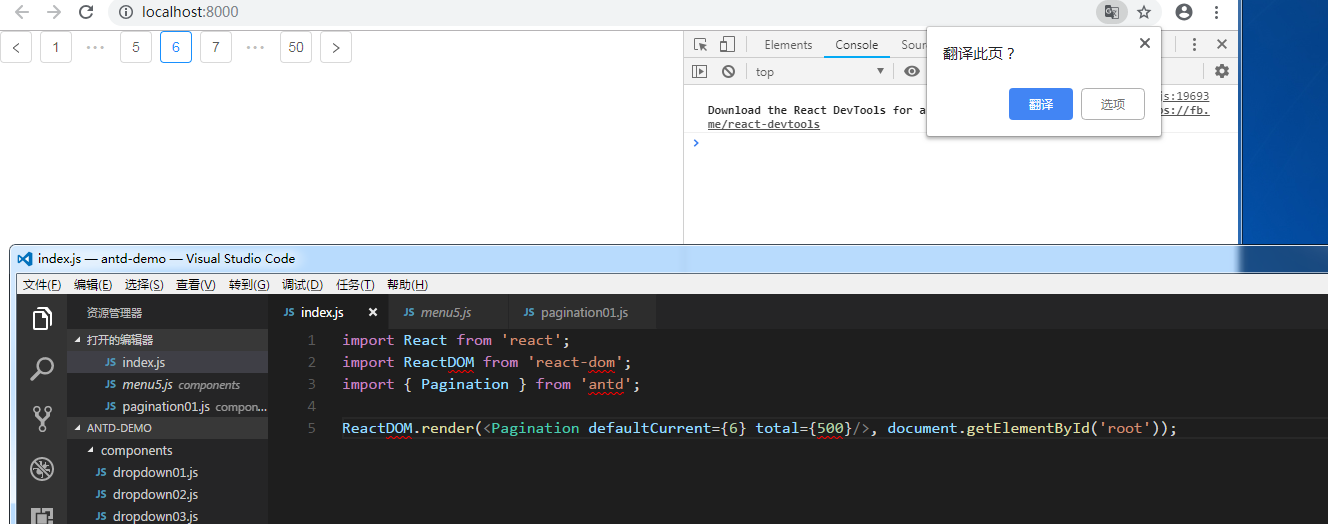
更多分页。

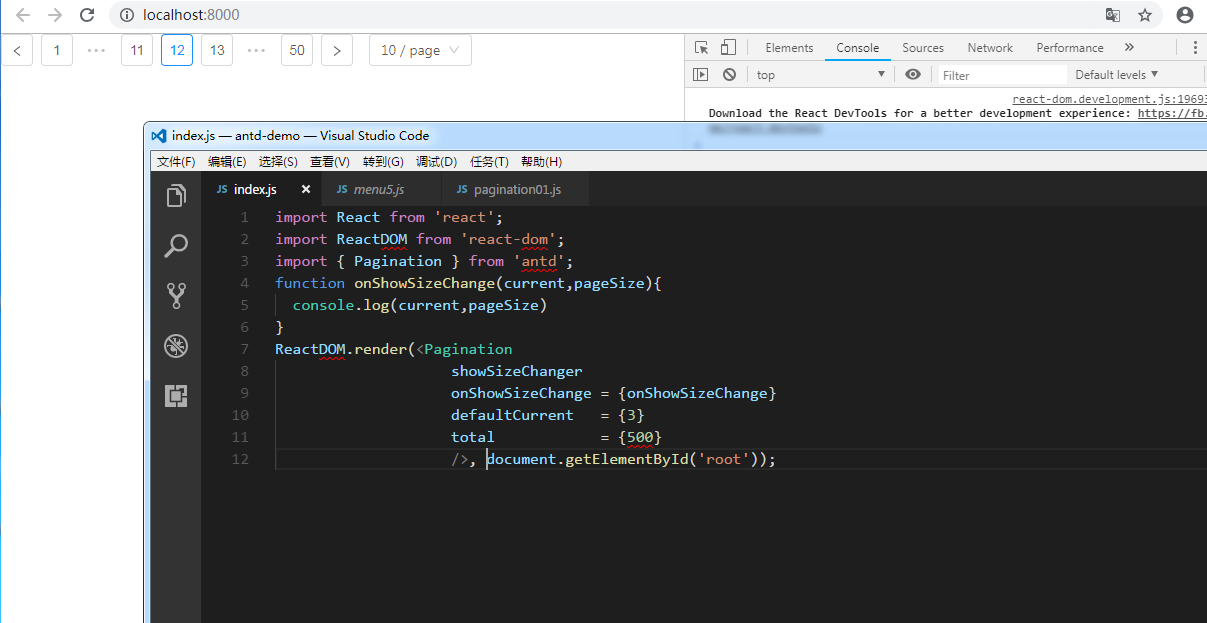
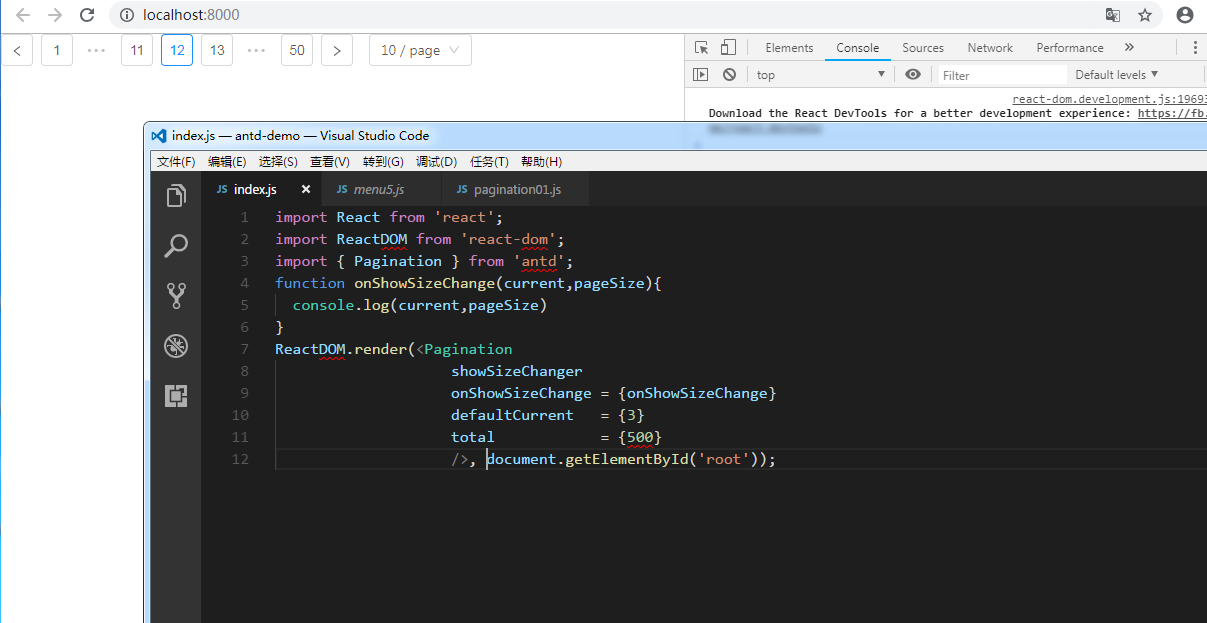
改变每页显示条目数。

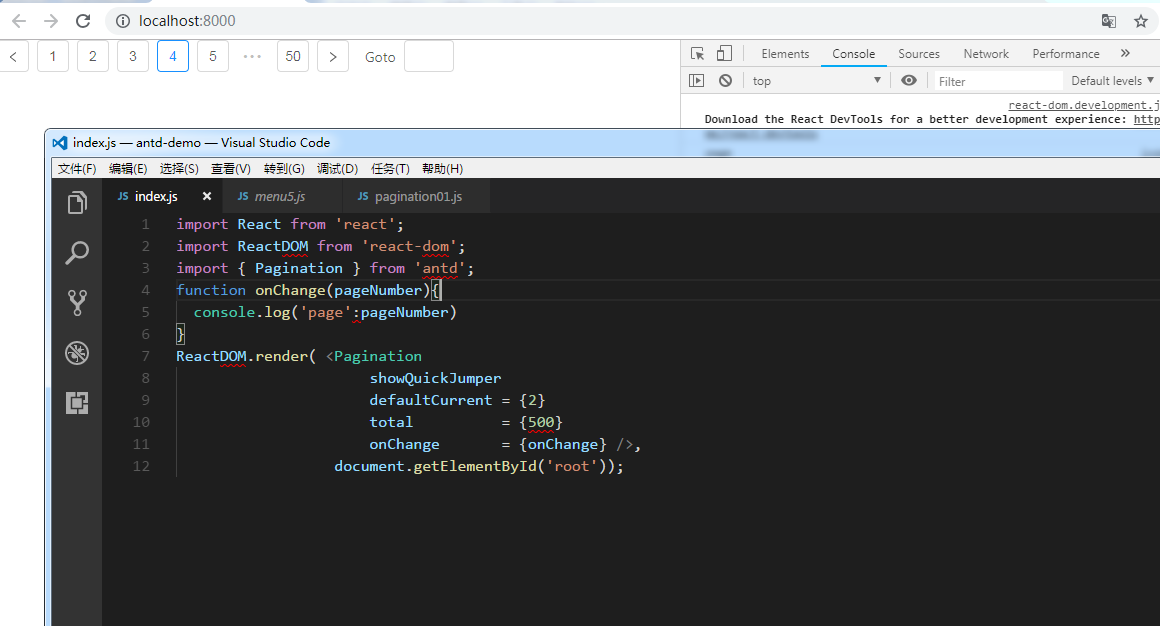
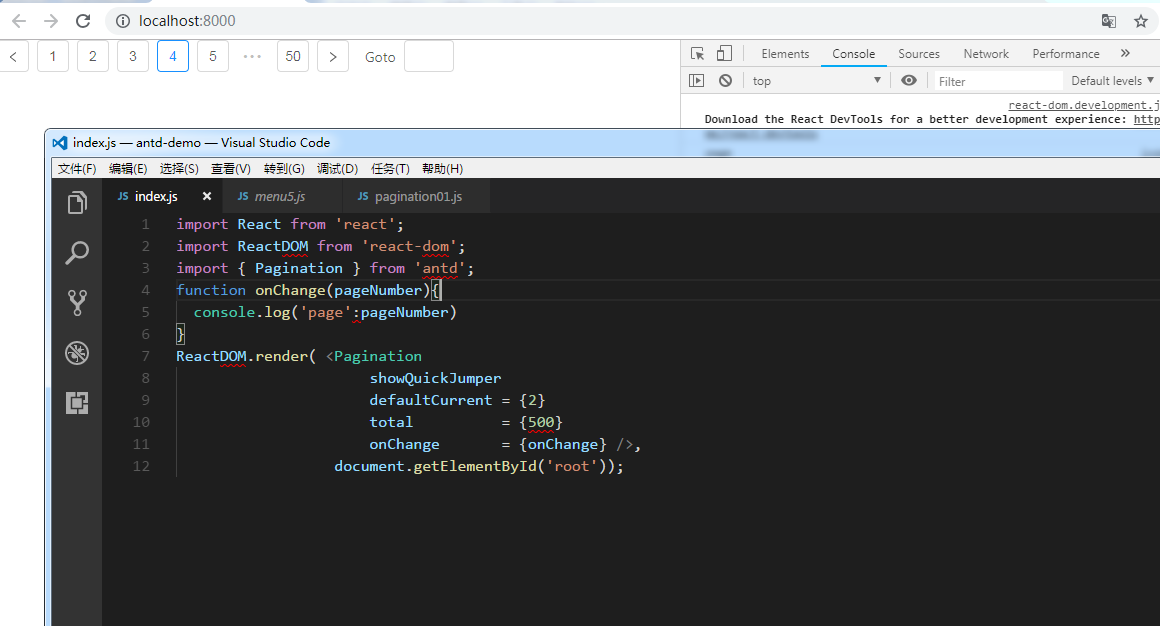
快速跳转到某一页。

简单的翻页。

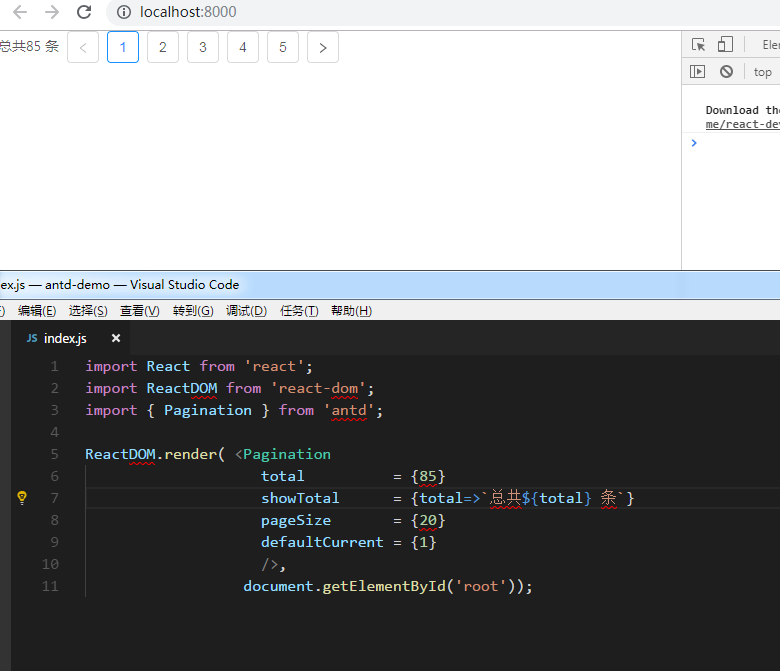
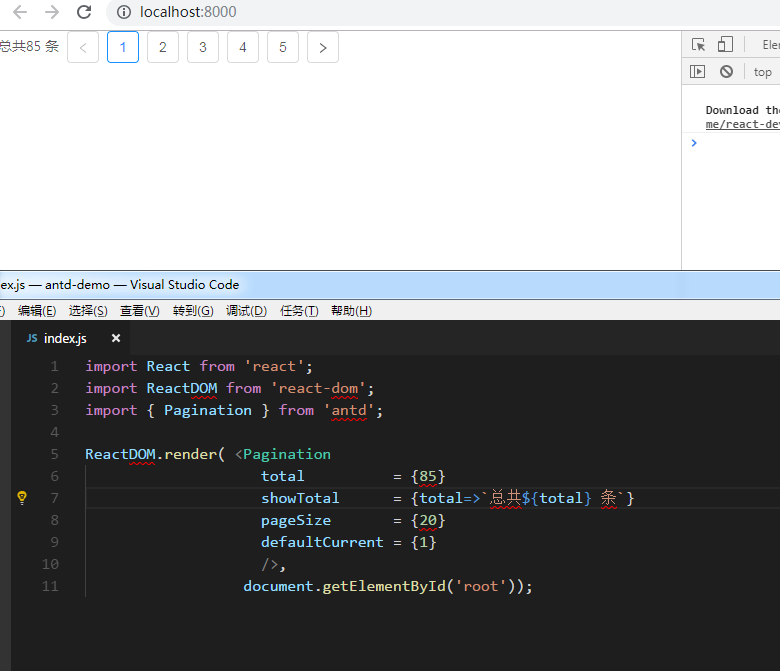
通过设置 showTotal 展示总共有多少数据。

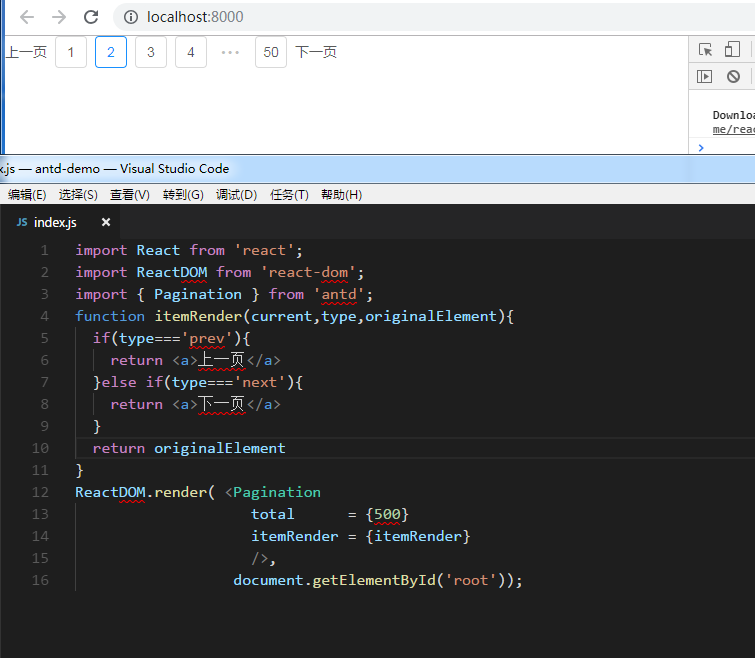
上一步和下一步
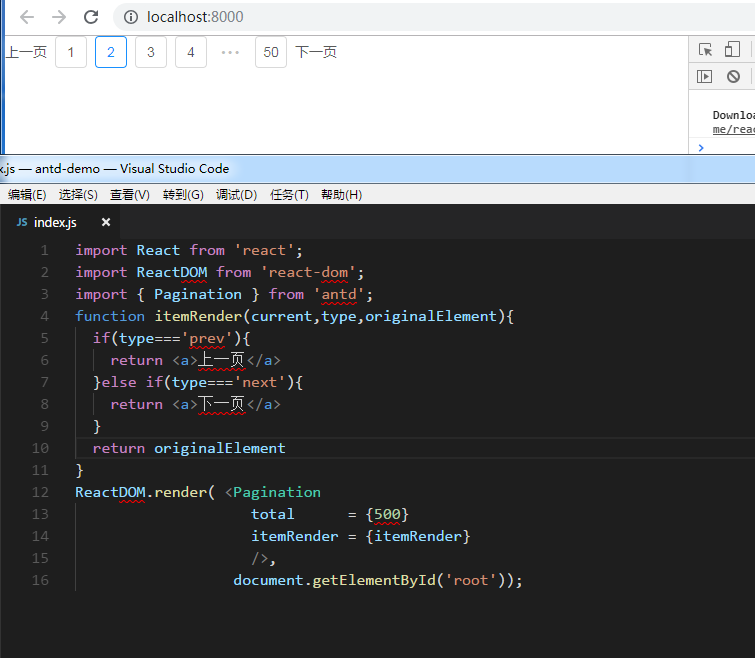
修改上一步和下一步为文字链接。

Steps步骤条
引导用户按照流程完成任务的导航条。
何时使用#
当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。
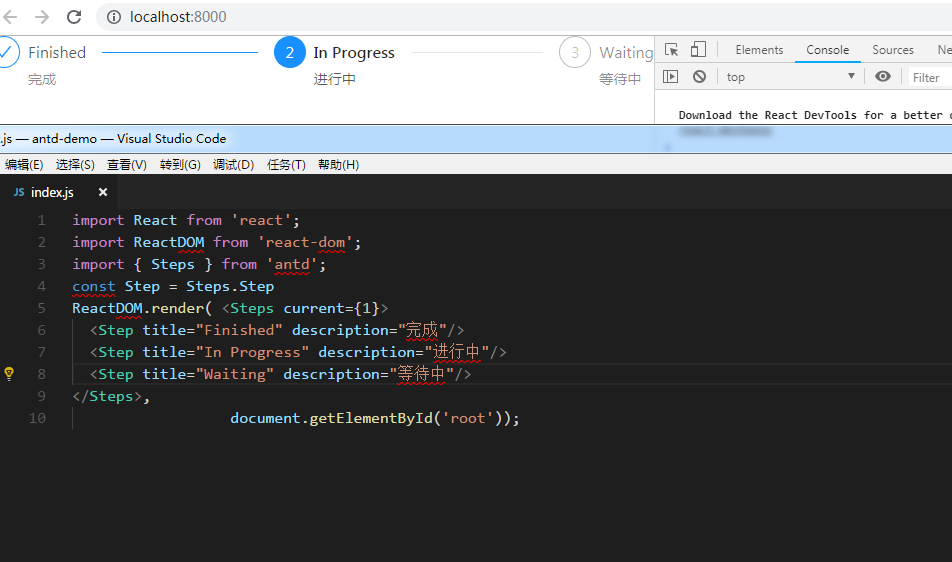
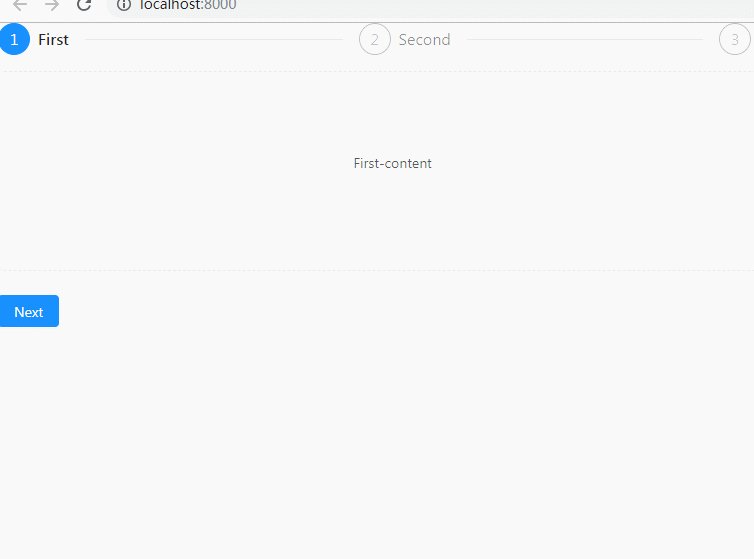
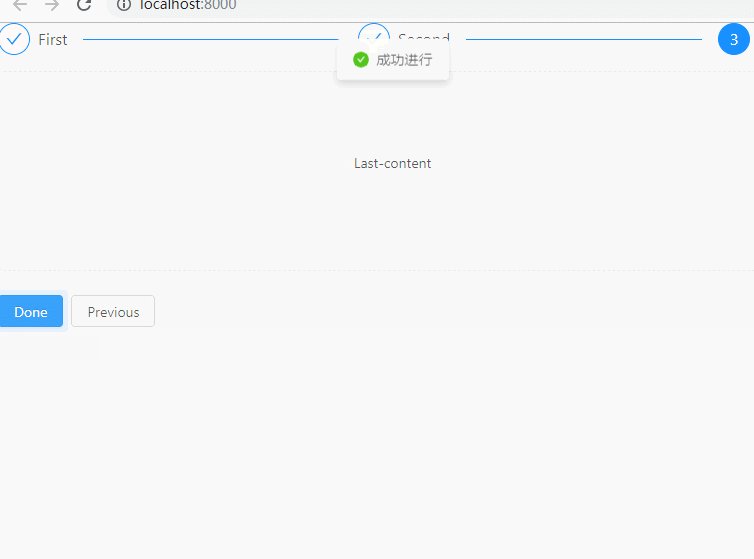
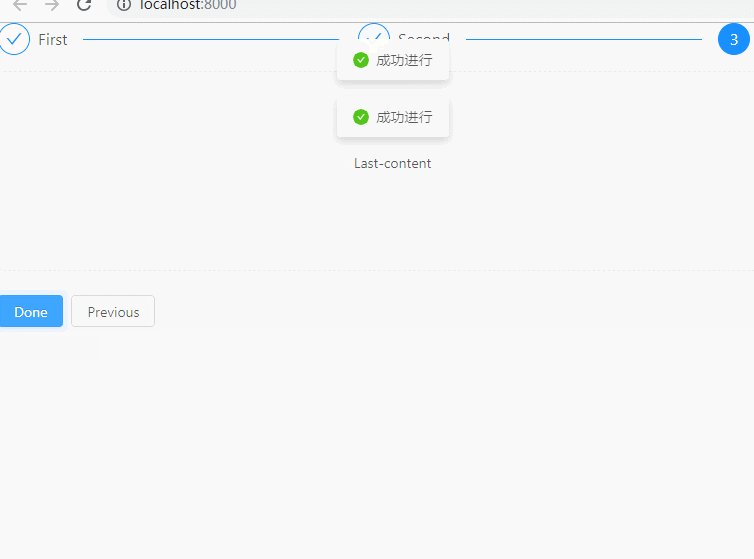
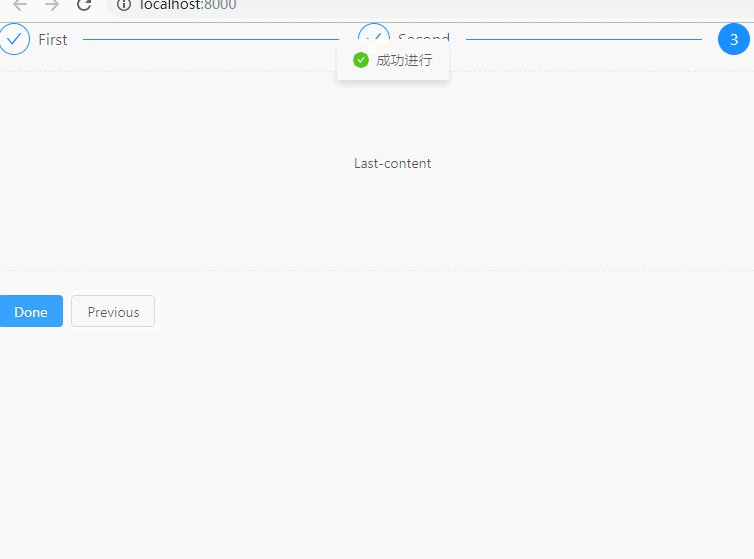
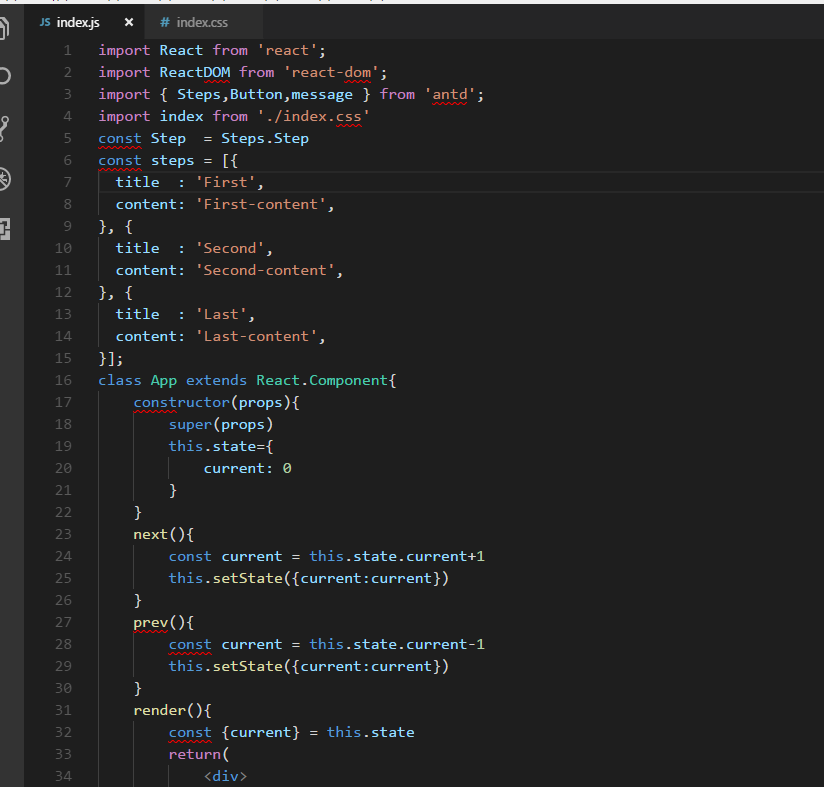
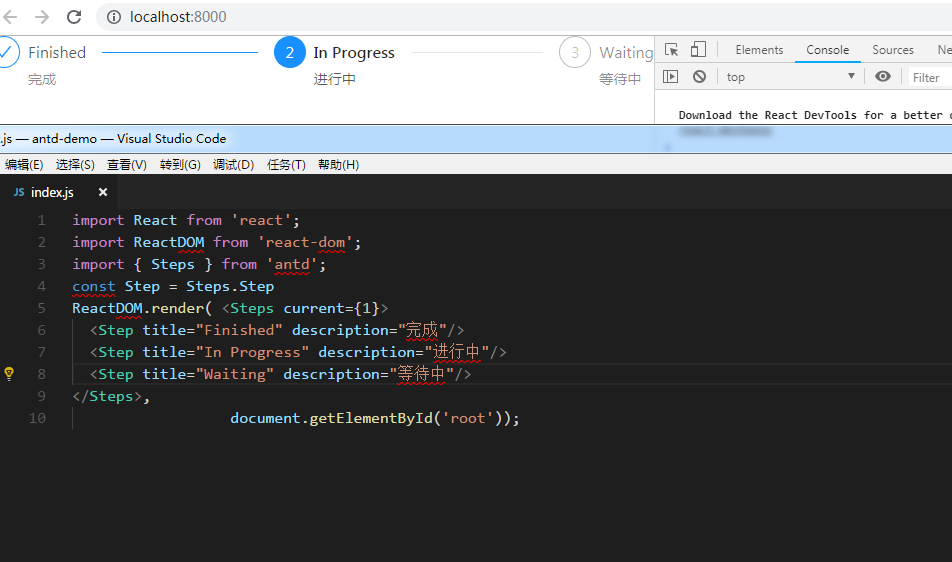
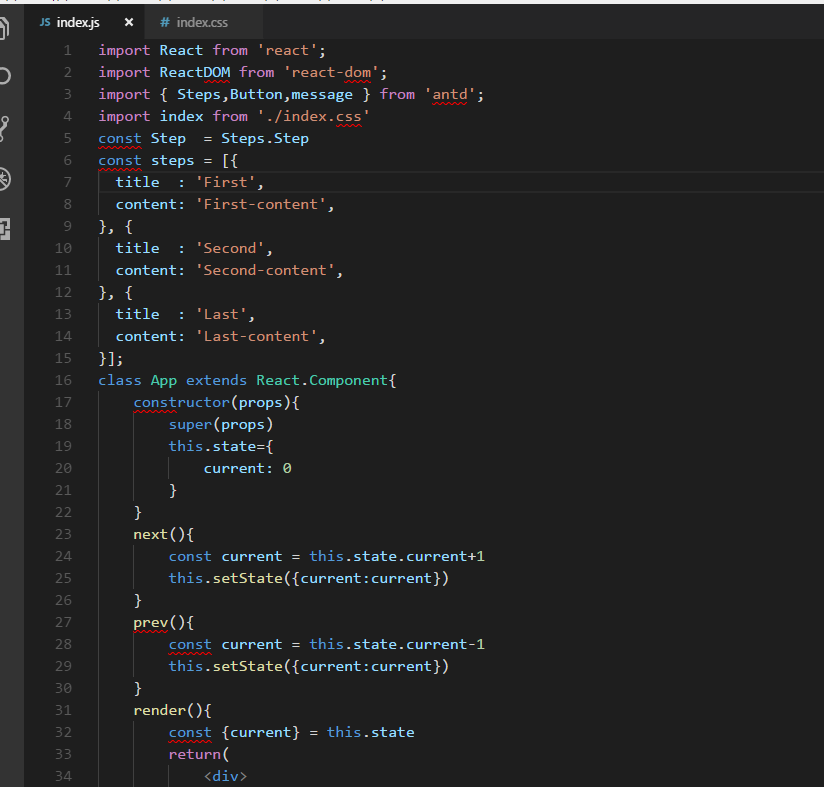
简单的步骤条。

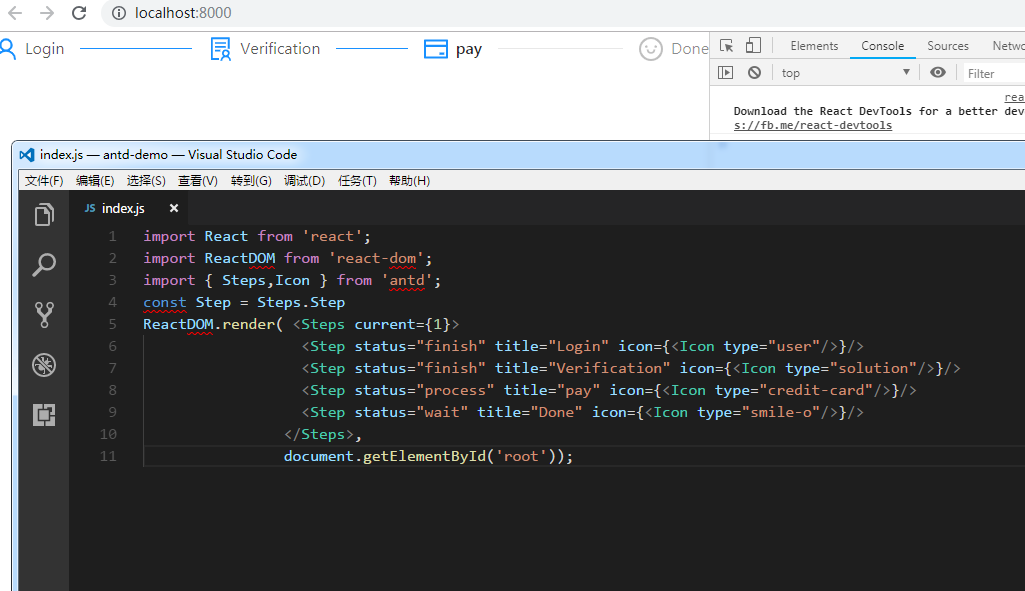
带图标的步骤条
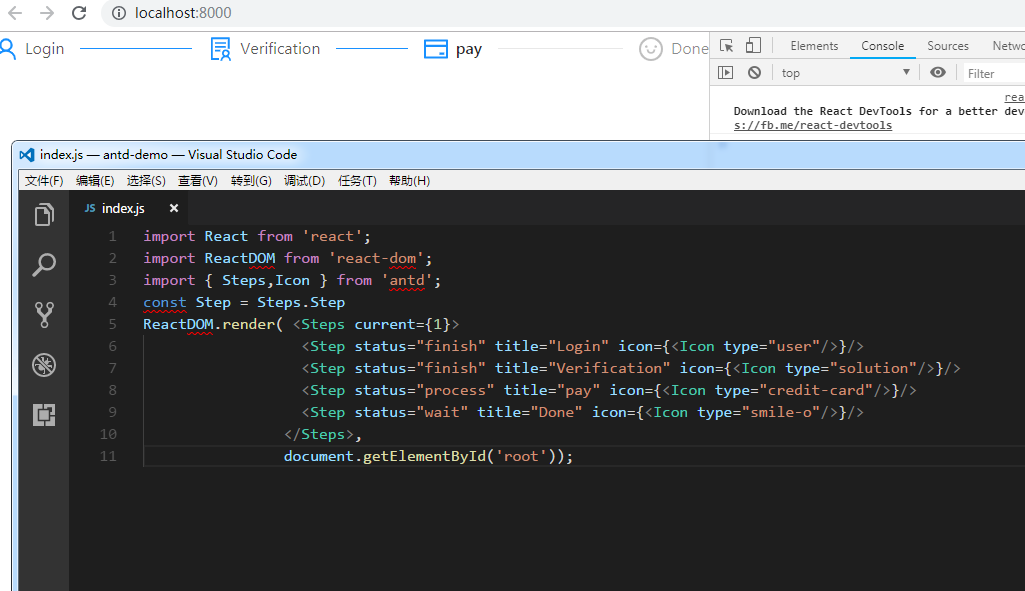
通过设置 Steps.Step 的 icon 属性,可以启用自定义图标。

通过设置 Steps.Step 的 icon 属性,可以启用自定义图标。



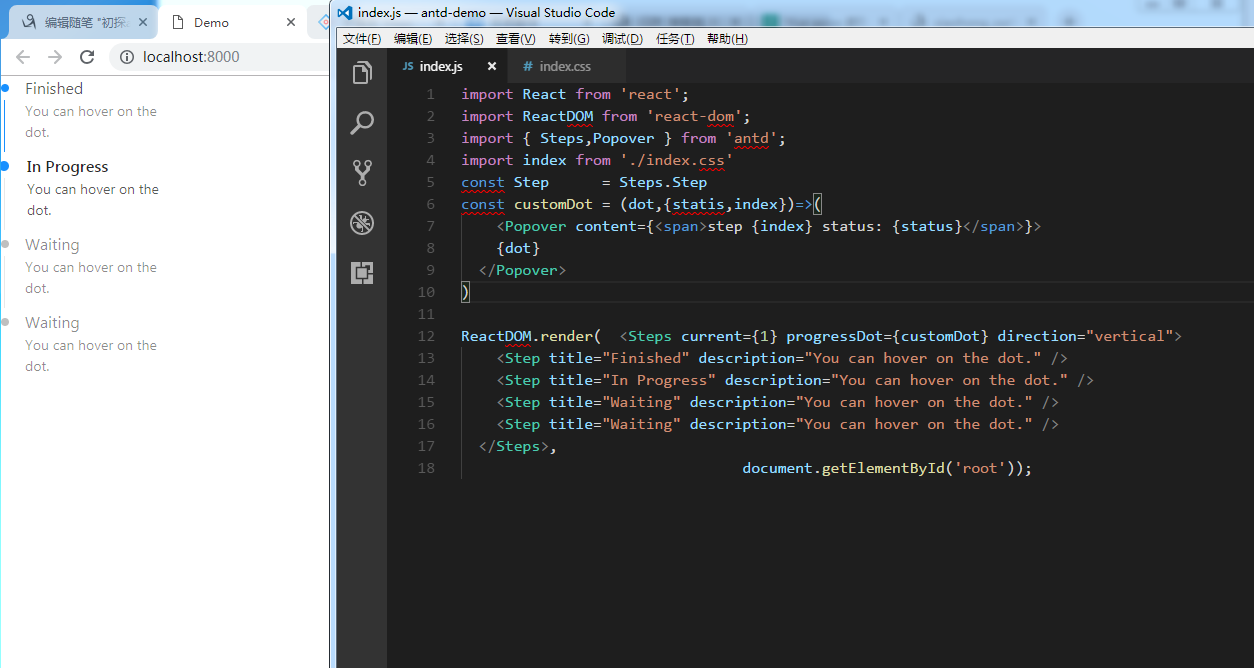
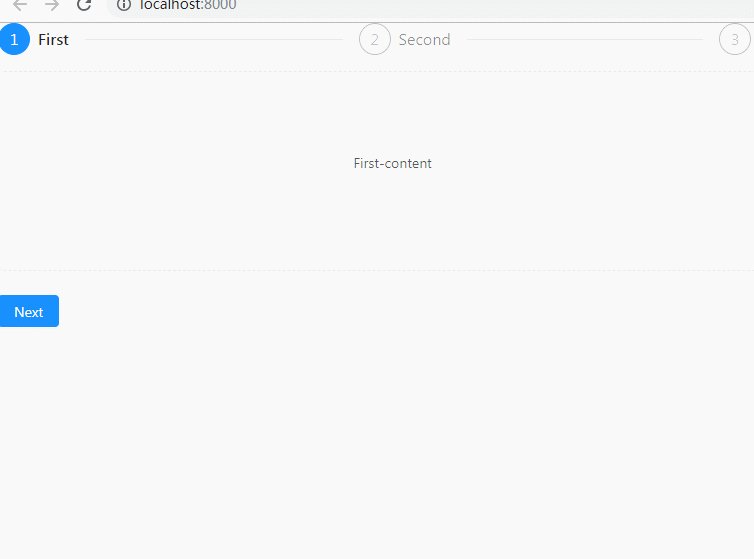
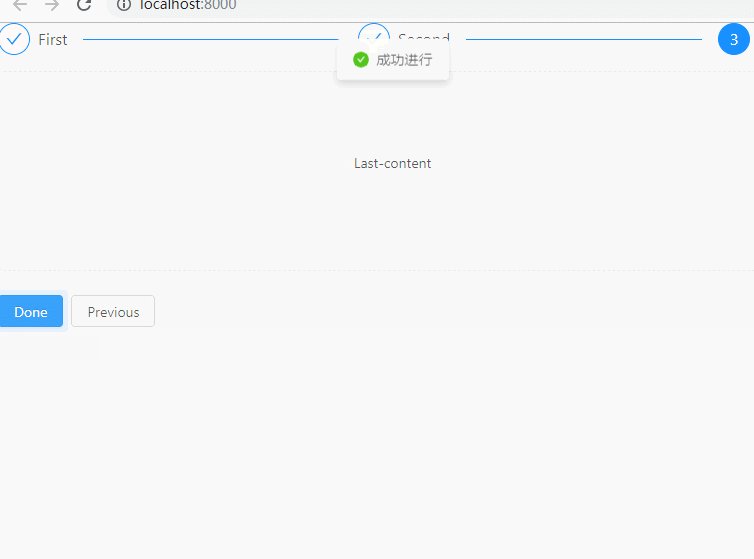
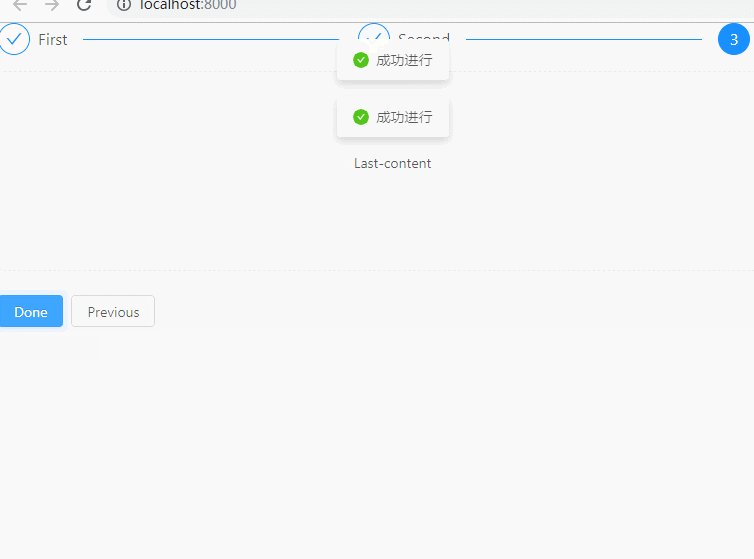
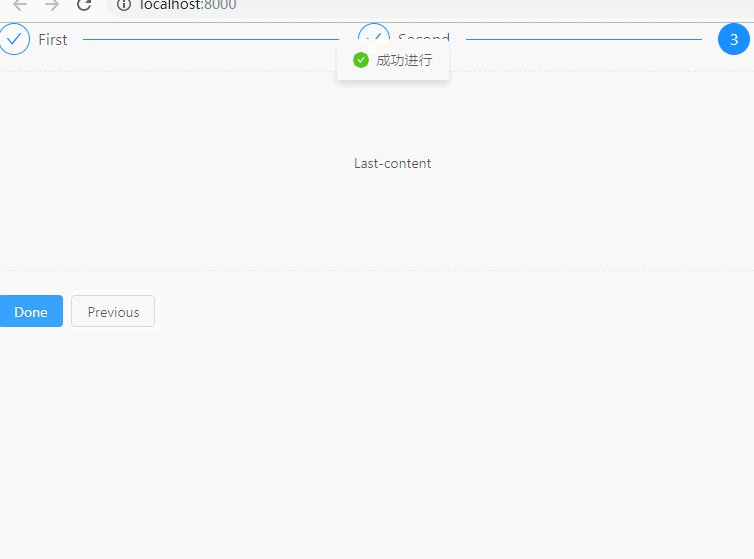
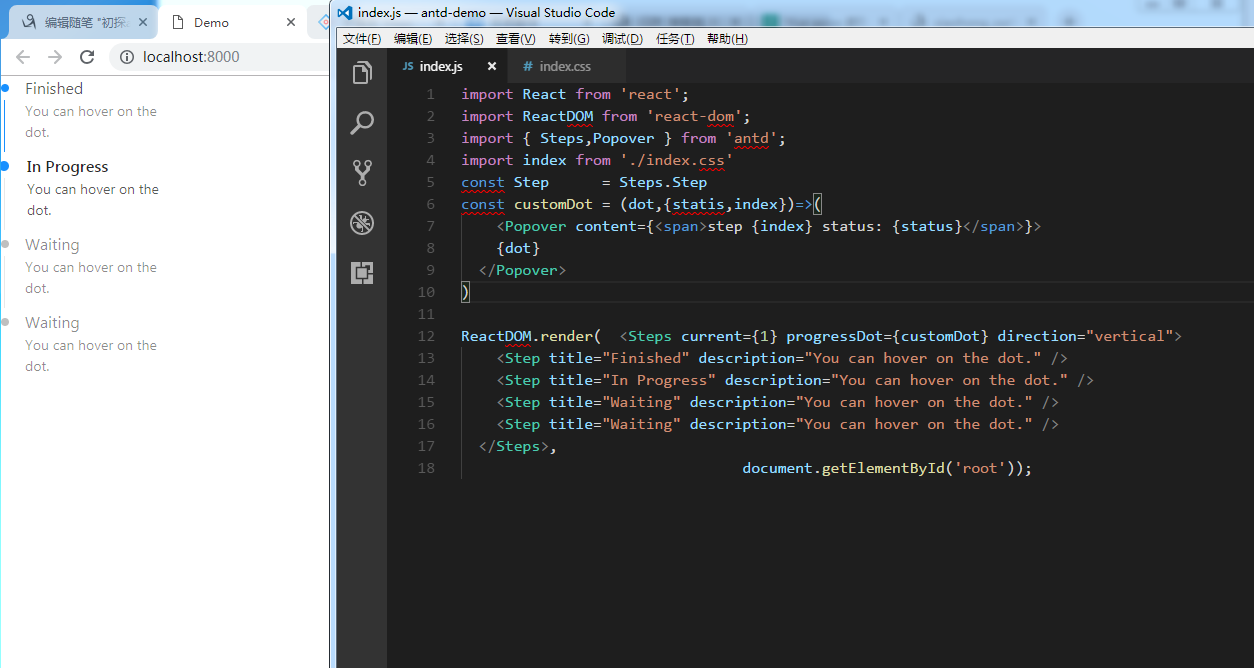
为点状步骤条增加自定义展示。

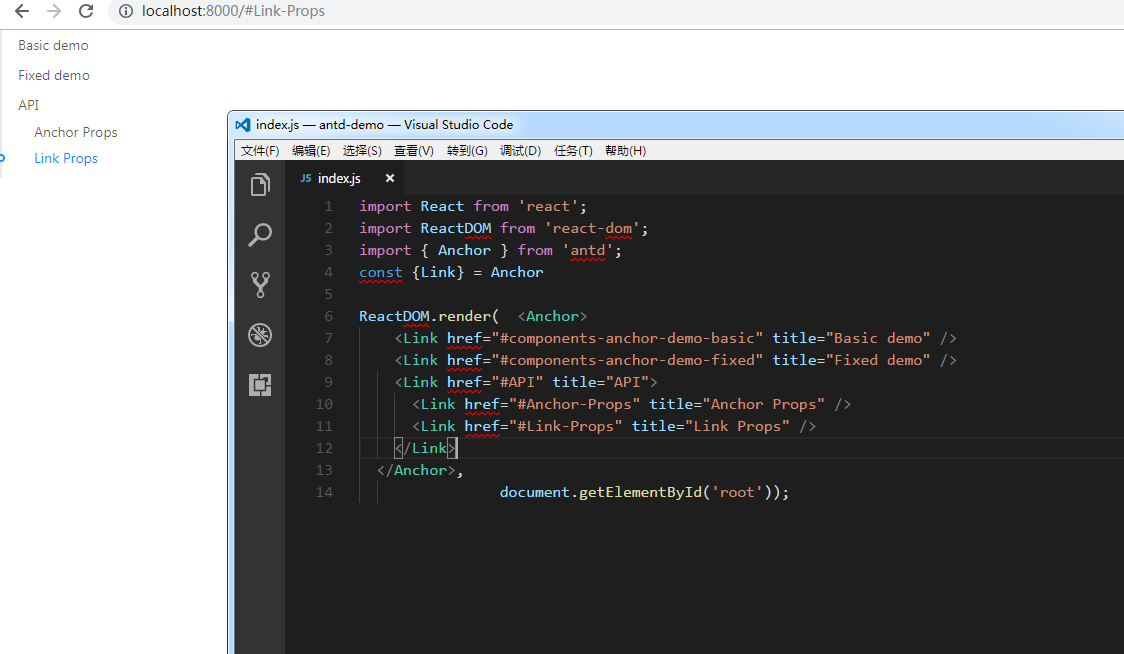
Anchor锚点
用于跳转到页面指定位置。
何时使用#
需要展现当前页面上可供跳转的锚点链接,以及快速在锚点之间跳转。
---恢复内容结束---
Dropdown下拉菜单向下弹出的列表。
何时使用#
当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
最简单的下拉菜单。

分割线和不可用菜单项。

Hover me, Click menu item
触发事件
点击菜单项后会触发事件,用户可以通过相应的菜单项 key 进行不同的操作。
有message.info的效果,我截图没有显示

多级菜单
传入的菜单里有多个层级。

Click me
触发方式
默认是移入触发菜单,可以点击触发。

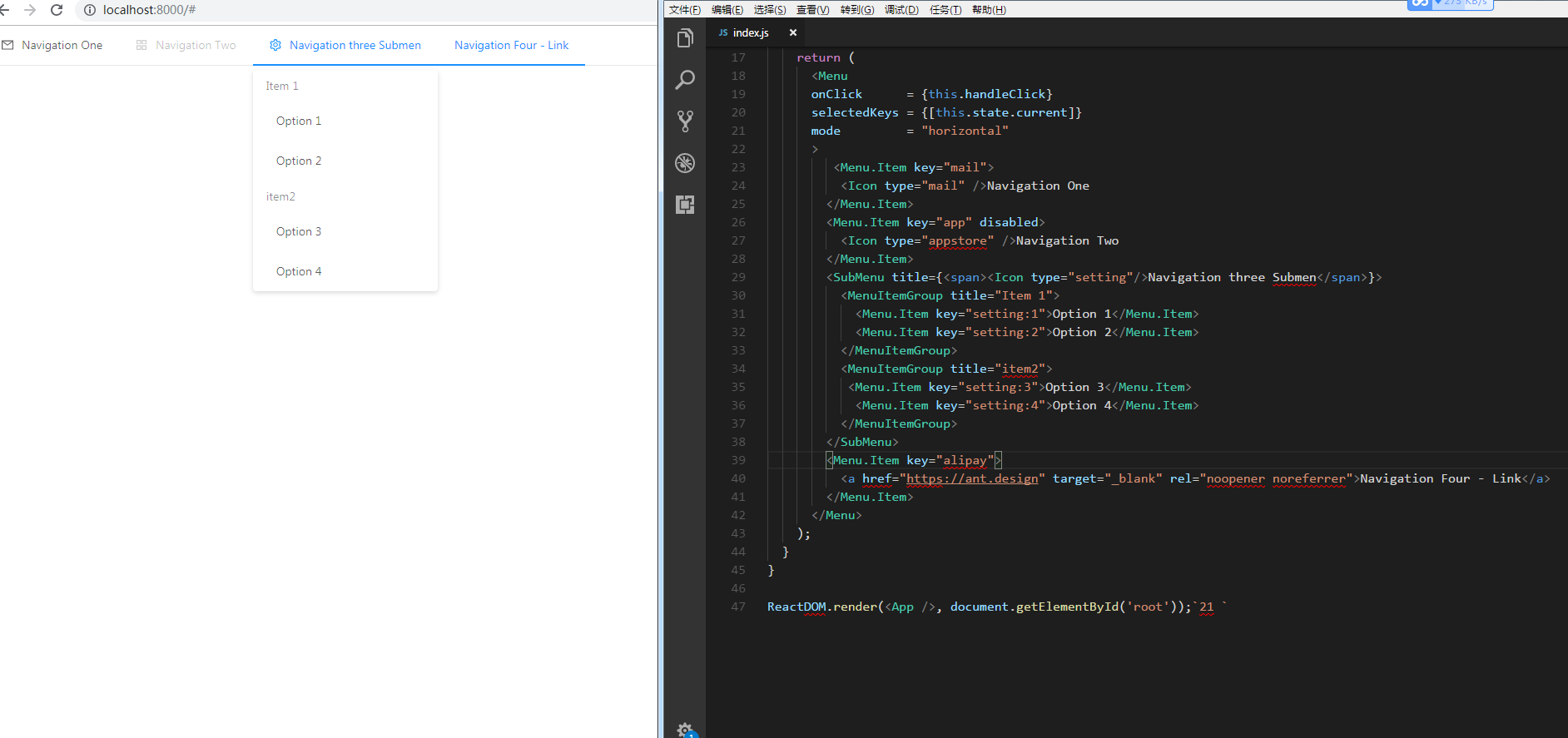
Menu导航菜单
为页面和功能提供导航的菜单列表。
何时使用#
导航菜单是一个网站的灵魂,用户依赖导航在各个页面中进行跳转。一般分为顶部导航和侧边导航,顶部导航提供全局性的类目和功能,侧边导航提供多级结构来收纳和排列网站架构。
更多布局和导航的使用可以参考:通用布局。


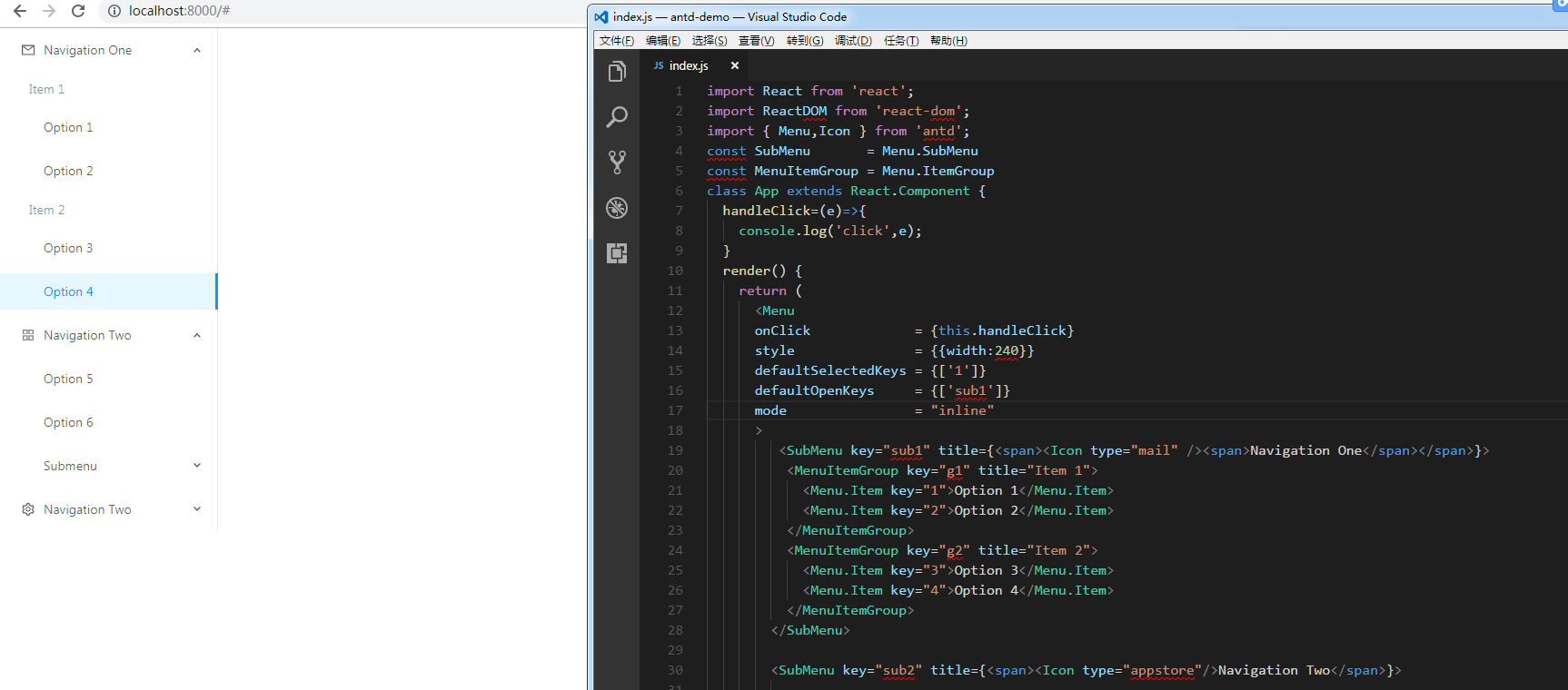
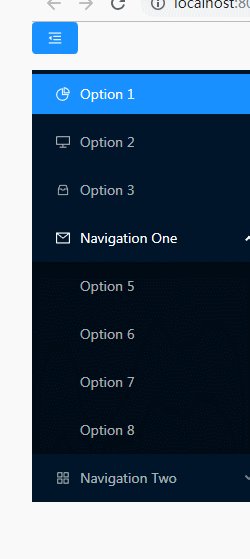
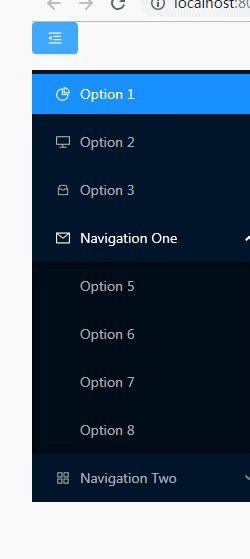
内嵌菜单
垂直菜单,子菜单内嵌在菜单区域。


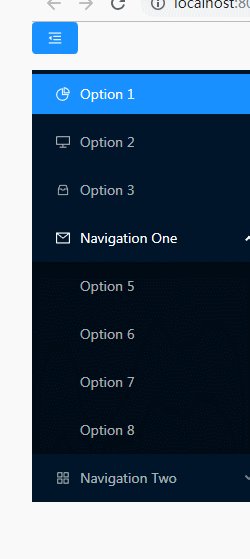
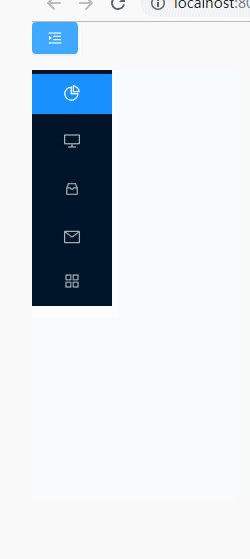
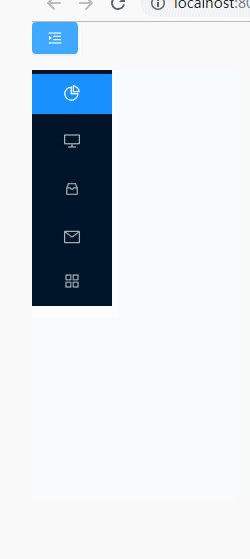
缩起内嵌菜单
内嵌菜单可以被缩起/展开。
你可以在 Layout 里查看侧边布局结合的完整示例。



Navigation Two
缩起内嵌菜单
内嵌菜单可以被缩起/展开。
你可以在 Layout 里查看侧边布局结合的完整示例。


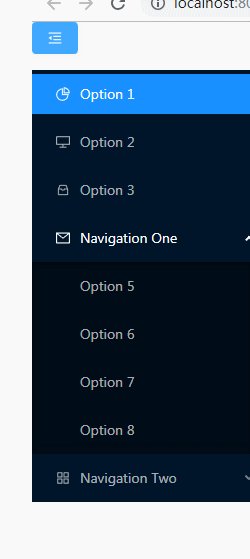
主题
内建了两套主题 light|dark,默认 light。


Pagination分页
采用分页的形式分隔长列表,每次只加载一个页面。
何时使用#
当加载/渲染所有数据将花费很多时间时;
可切换页码浏览数据。

更多分页。

改变每页显示条目数。

快速跳转到某一页。

简单的翻页。

通过设置 showTotal 展示总共有多少数据。

上一步和下一步
修改上一步和下一步为文字链接。

Steps步骤条
引导用户按照流程完成任务的导航条。
何时使用#
当任务复杂或者存在先后关系时,将其分解成一系列步骤,从而简化任务。
简单的步骤条。

带图标的步骤条
通过设置 Steps.Step 的 icon 属性,可以启用自定义图标。

通过设置 Steps.Step 的 icon 属性,可以启用自定义图标。



为点状步骤条增加自定义展示。

Anchor锚点
用于跳转到页面指定位置。
何时使用#
需要展现当前页面上可供跳转的锚点链接,以及快速在锚点之间跳转。

BackTop回到顶部 返回页面顶部的操作按钮。
何时使用# 当页面内容区域比较长时; 当用户需要频繁返回顶部查看相关内容时。


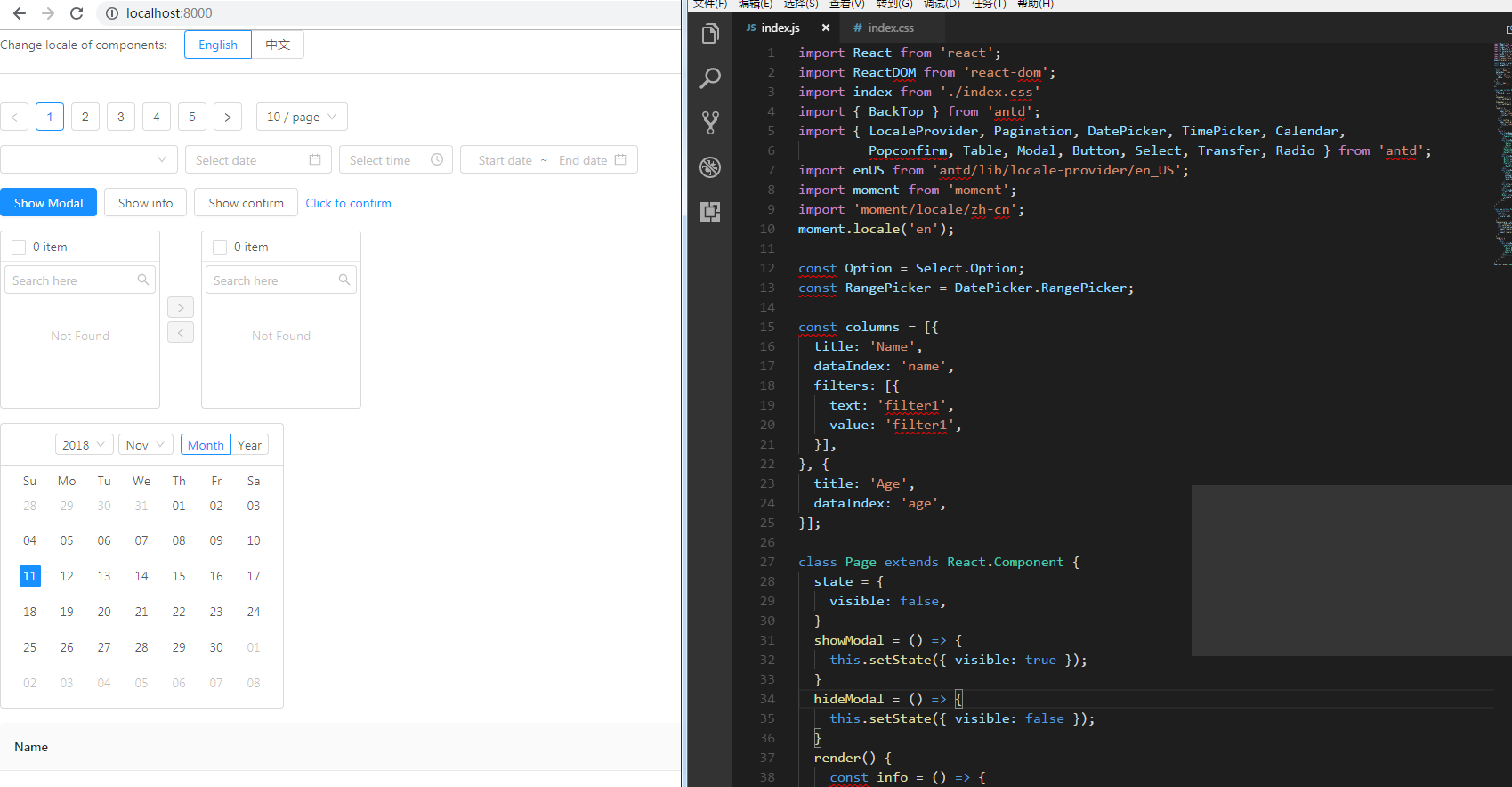
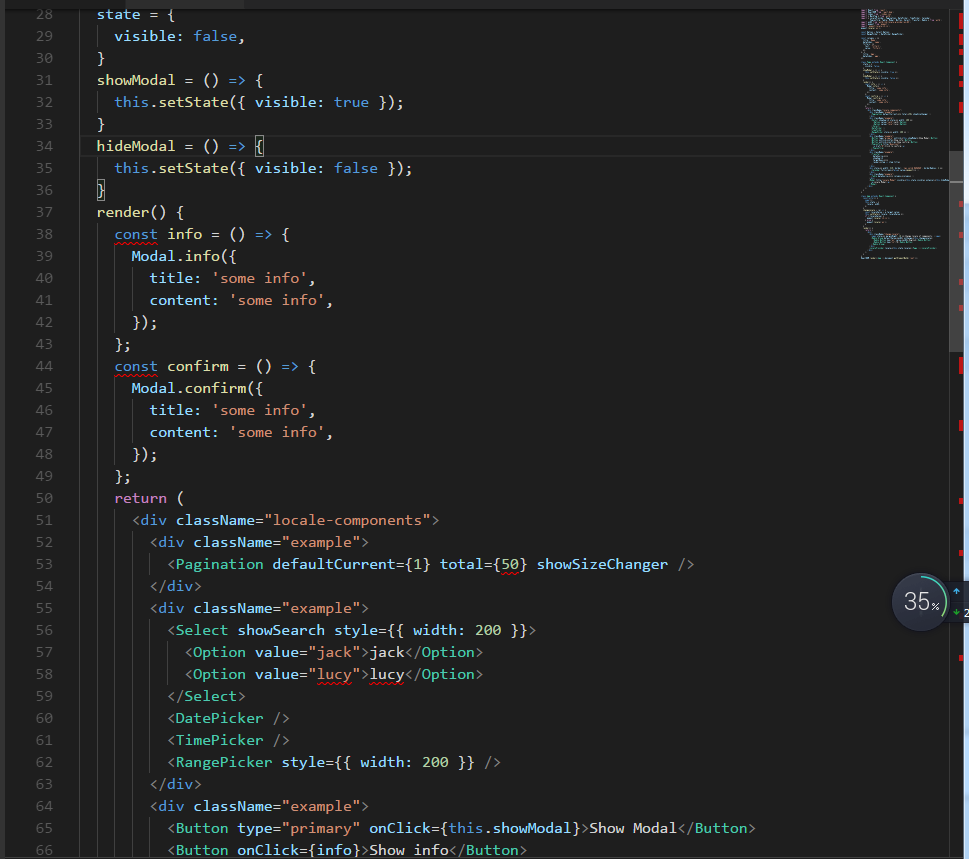
LocaleProvider国际化 为组件内建文案提供统一的国际化支持。
使用# LocaleProvider 使用 React 的 context 特性,只需在应用外围包裹一次即可全局生效。
import enUS from 'antd/lib/locale-provider/en_US'; return ;




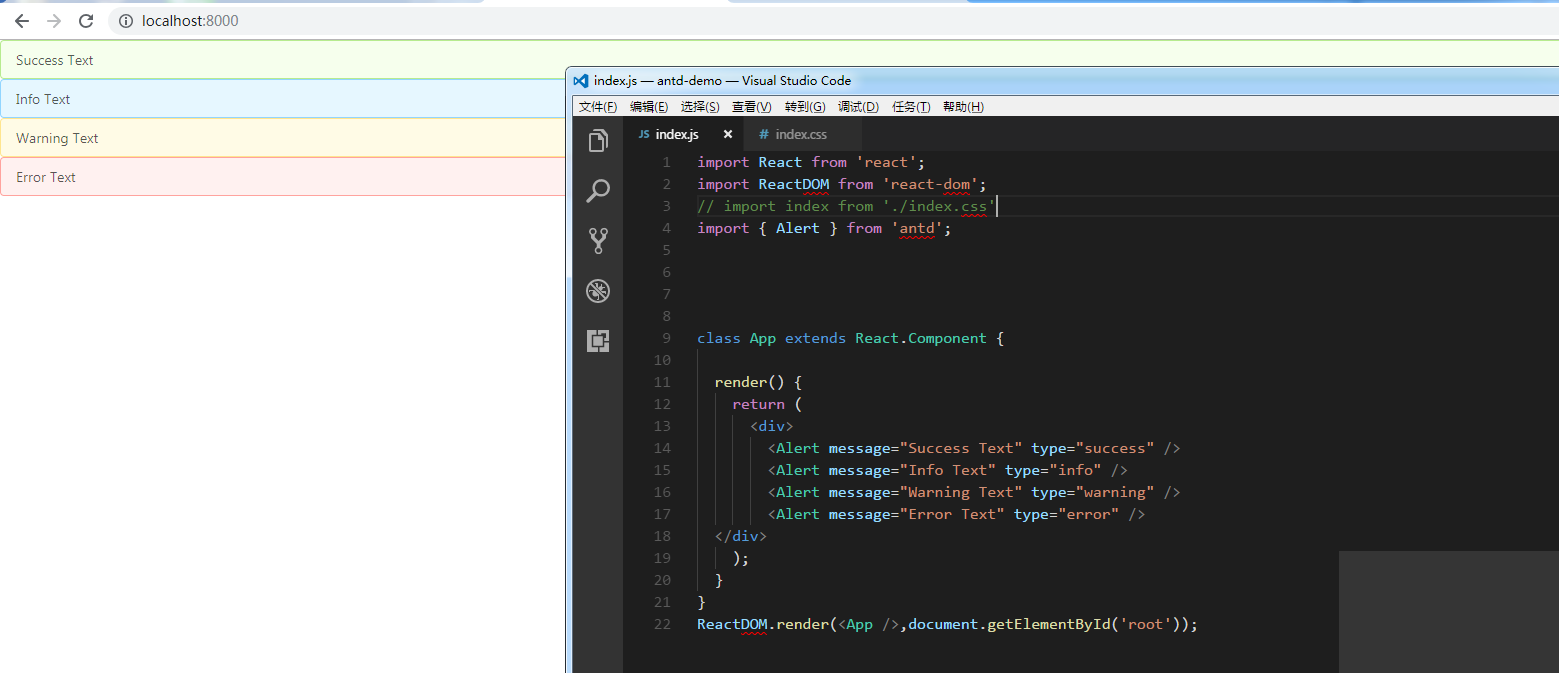
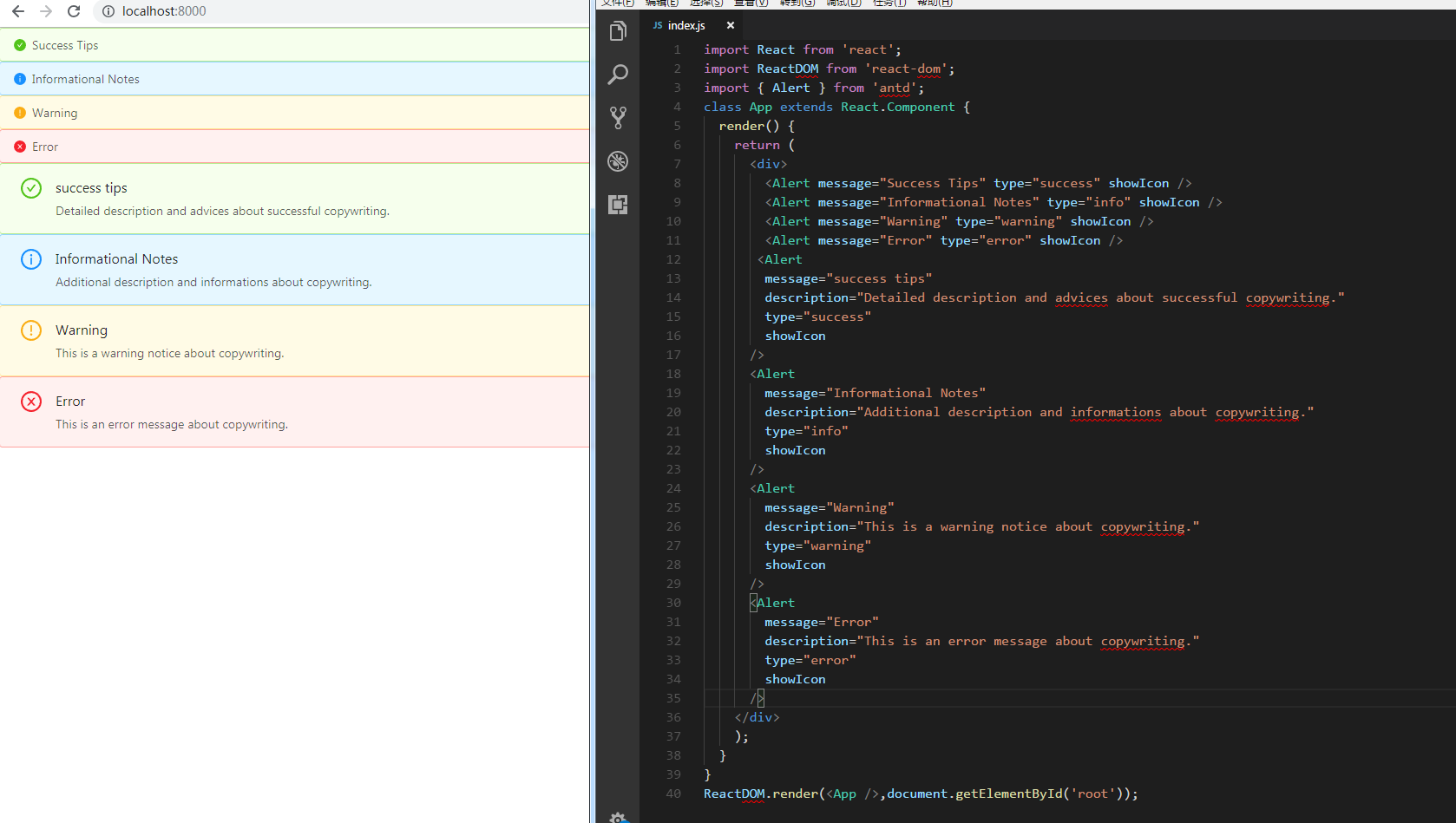
Alert警告提示
警告提示,展现需要关注的信息。
何时使用#
当某个页面需要向用户显示警告的信息时。
非浮层的静态展现形式,始终展现,不会自动消失,用户可以点击关闭。

可关闭的警告提示
显示关闭按钮,点击可关闭警告提示。

可口的图标让信息类型更加醒目。

Modal对话框
模态对话框。
何时使用#
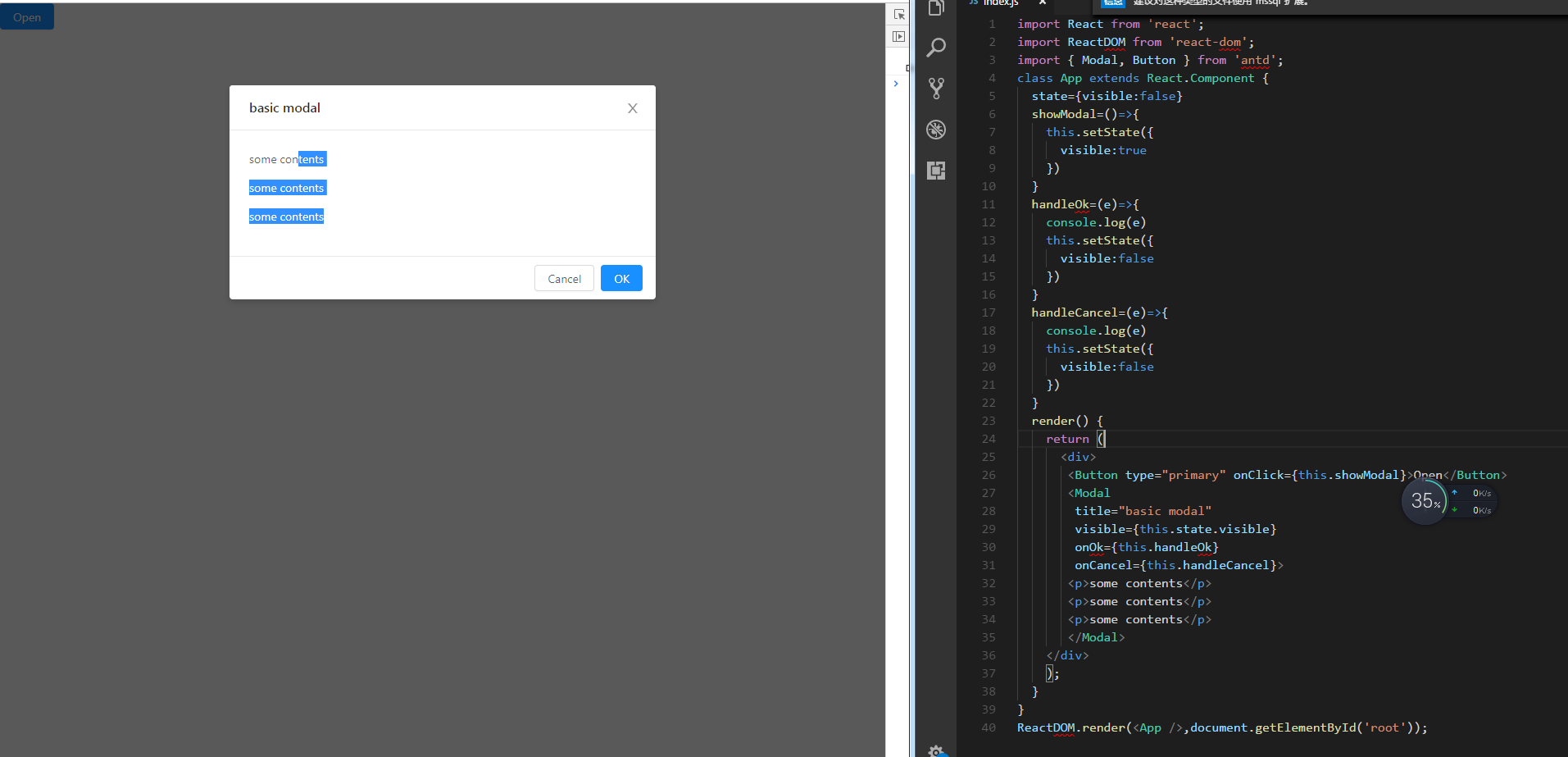
需要用户处理事务,又不希望跳转页面以致打断工作流程时,可以使用 Modal 在当前页面正中打开一个浮层,承载相应的操作。
另外当需要一个简洁的确认框询问用户时,可以使用精心封装好的 antd.Modal.confirm() 等方法。

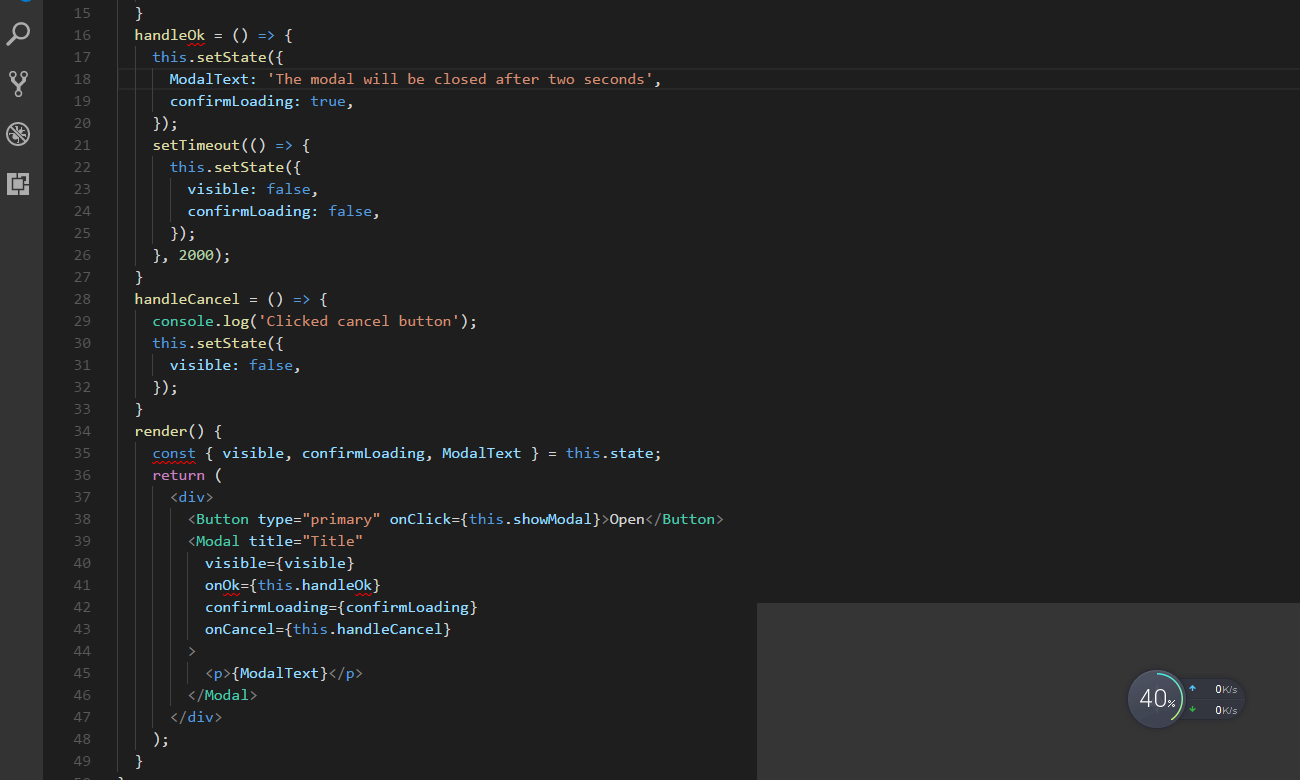
点击确定后异步关闭对话框,例如提交表单。


手动移除
手动关闭modal。

Message全局提示
全局展示操作反馈信息。
何时使用#
可提供成功、警告和错误等反馈信息。
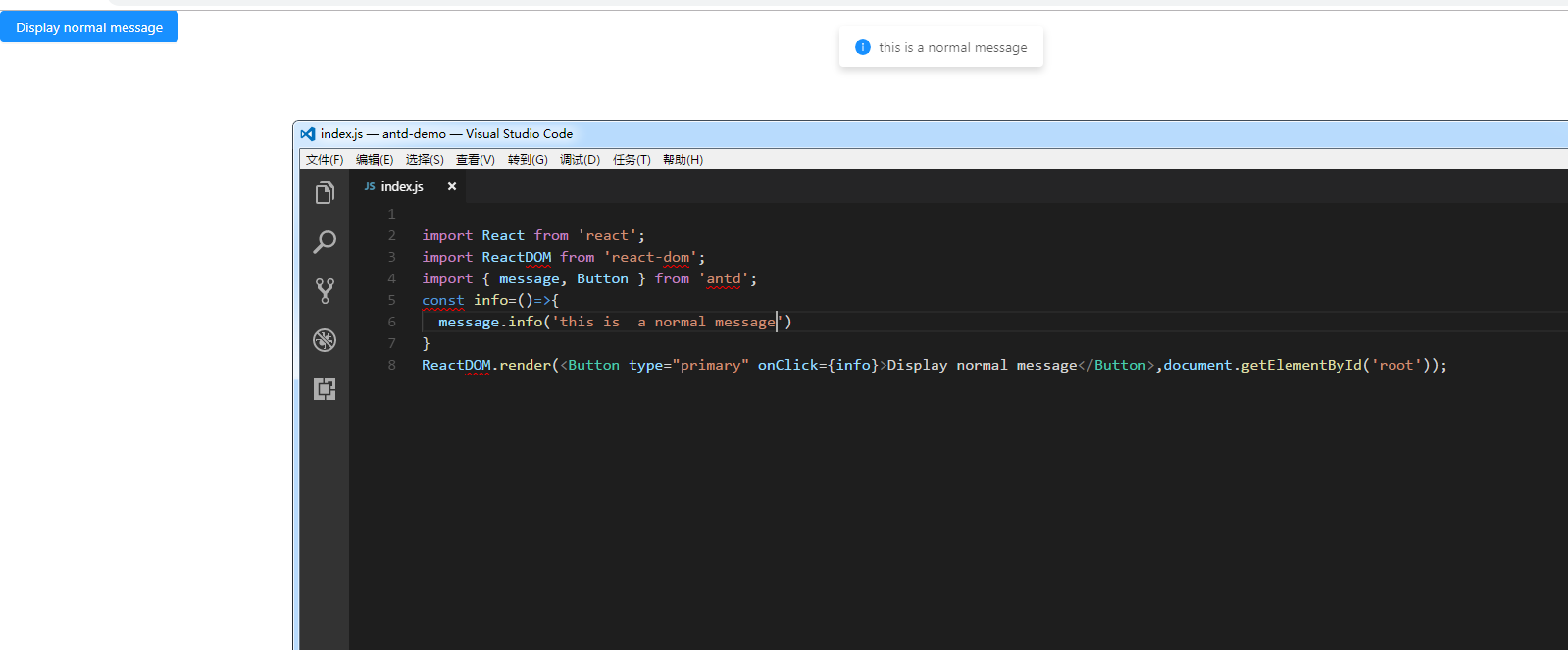
顶部居中显示并自动消失,是一种不打断用户操作的轻量级提示方式。

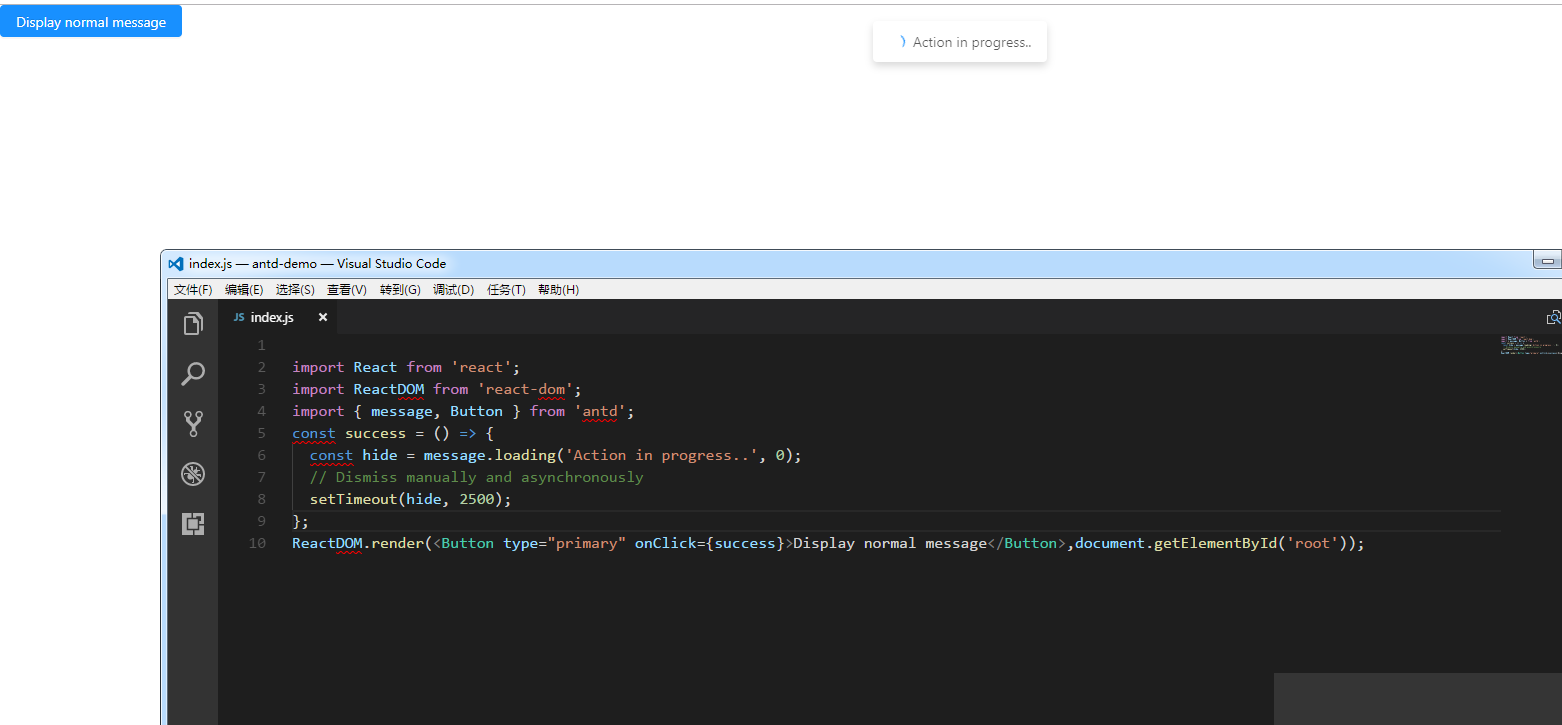
加载中
进行全局 loading,异步自行移除。

Spin加载中
用于页面和区块的加载中状态。
何时使用#
页面局部处于等待异步数据或正在渲染过程时,合适的加载动效会有效缓解用户的焦虑。

各种大小
小的用于文本加载,默认用于卡片容器级加载,大的用于页面级加载。

容器
放入一个容器中。

自定义描述文案
自定义描述文案。

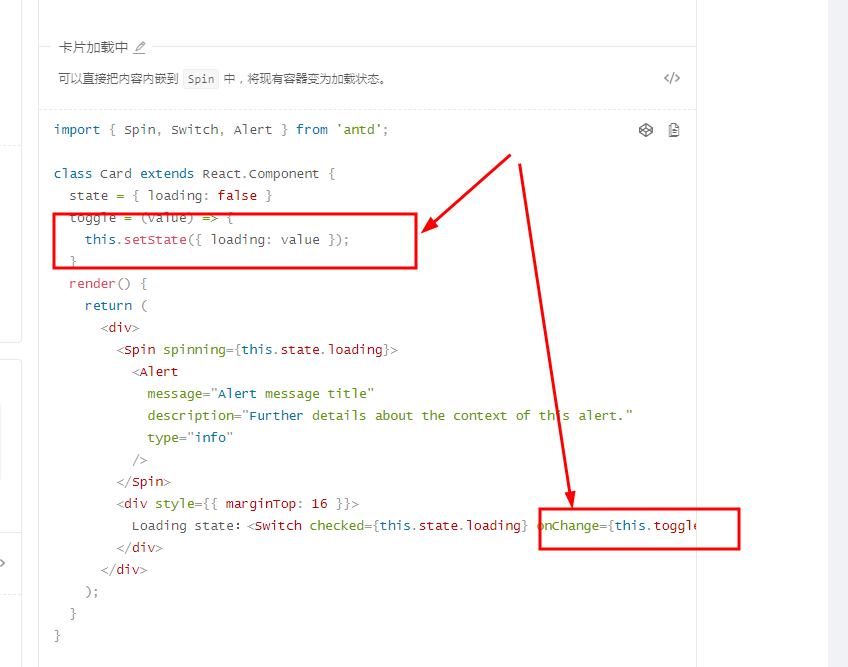
卡片加载中
可以直接把内容内嵌到 Spin 中,将现有容器变为加载状态。

Popconfirm气泡确认框
点击元素,弹出气泡式的确认框。
何时使用#
目标元素的操作需要用户进一步的确认时,在目标元素附近弹出浮层提示,询问用户。
和 confirm 弹出的全屏居中模态对话框相比,交互形式更轻量。

未完待续。。。。