转载自: 无障碍设计标准中的对比度
一、什么是无障碍设计
WCAG 2.0(Web Content Accessibility Guideline,Web内容无障碍指南)定义了如何使残疾人士更方便地使用Web内容的方法,遵循这些方法,Web内容更易为广大残疾人士所接受,也可让普通用户更容易访问您的Web内容。
WCAG 中提到的四种主要类型的残疾是:视力障碍、听力障碍、运动障碍、智力障碍。
在此基础上提出了无障碍原则:易于感知的、便于操作的、容易理解的、稳定耐用的。
比如,设计中对颜色的选择与使用就需遵循「易于感知的」原则。让用户更高效地感知并接受网站和App的内容,尤其是文字和图像,更应具备较高的色彩对比度。
二、为什么要遵循无障碍设计标准
无障碍设计并非只存在于设计行业,好的设计在生活中随处可见,除了面向大众,体现人文关怀之外,也让产品更容易被普通用户使用。
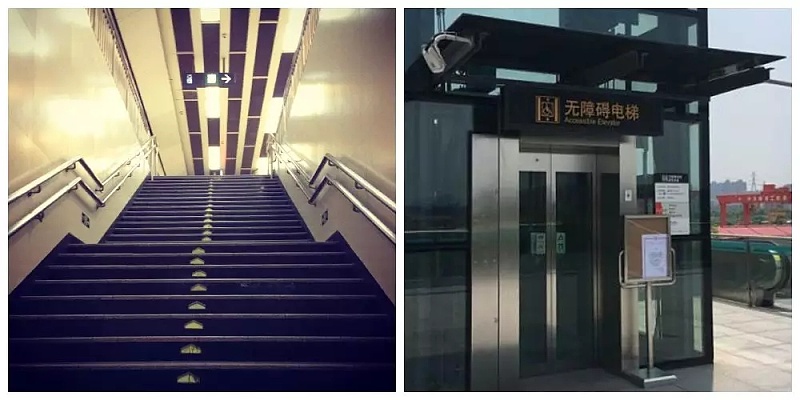
举个例子,生活中,普通人是否被允许使用无障碍设施?无障碍设施不仅是给障碍者使用的,而且是给一切需要使用的人使用的。比如无障碍坡道/电梯,除了轮椅、拐杖使用者可以使用,推婴儿车的父母、推运货车的工人,甚至当你在春运回家拉着行李箱不方便爬楼时,也可以使用。

(from:图片来自网络)
无障碍设计标准,亦是如此,在WCAG 2.0中,主要是为了帮助设计师创造良好的用户体验,本篇文章我们只说下对比度。
另外,研究(《Color Contrast And Why You Should Rethink It》)表明,生活中残障人士的数量并不在少数。有着不同程度的残疾,包括视力、听觉、行动及认知障碍的人群,约占全球人口的15%。大多数人在40岁之后,都需要使用老花镜才能清楚地看到小物体或文字,而这部分人群,约占全球人口的4%。所以我们更应遵循无障碍设计标准。
三、关于颜色对比度的无障碍设计标准
关于颜色对比度的无障碍设计标准,设计师除了了解WCAG中此部分的基础概念之外,更应将其运用在设计中。
1、WCAG 2.0 关于对比度的说明
WCAG2.0中提及的对比度指文本视觉呈现以及文本和图像的对比度。通俗讲就是两个元素颜色之间的色值对比度,同时可根据工具测算出两者具体比值,例如 #FFFFFF 与 #002766比值为14.2。WCAG2.0中具体规定如下:
1.4.3最小对比度(最小):文本视觉呈现/文本图像至少要有4.5:1的对比度,以下部分除外:(AA级)
l 大文本:大号文本以及大文本图像至少有3:1的对比度;
1.4.6对比度(加强):文本视觉呈现/文本图像至少有7:1的对比度,以下部分除外(AAA级)
l 大文本:大号文本以及大文本图像至少有 4.5:1的对比度。
注:此处的大文本指:至少为24px或19px bold。
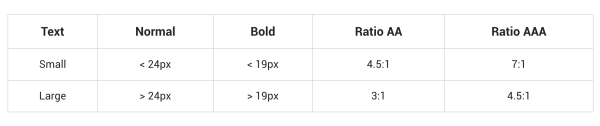
在此将规范总结成表格:

(From:Making Bootstrap a Little More Accessible — SitePoint)
比如,当字号为≥ 24px normal / 19px bold,白色背景上能用的最浅纯灰色为#959595。对比值满足最小的3:1。

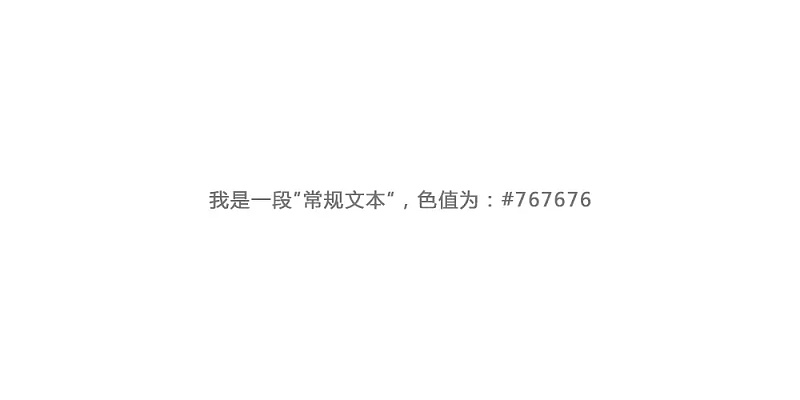
当字号为< 24px normal / 19px bold,白色背景上能用的最浅纯灰色为#767676。对比值满足最小的4.5:1。

这两个标准可以帮助到那些低视力、色盲、视力恶化的用户。
2、文本颜色和背景颜色太相似,会导致很难阅读。对比度太大的文本也会难以阅读。

过高的对比度会给人带来不适,建议对比度在 16-18 左右(最高对比度是21,也就是#000000 加 #FFFFFF 。尽量别用这种对比,这会引起一些诵读困难症患者的不适,他们会感觉文字在旋转、模糊)。
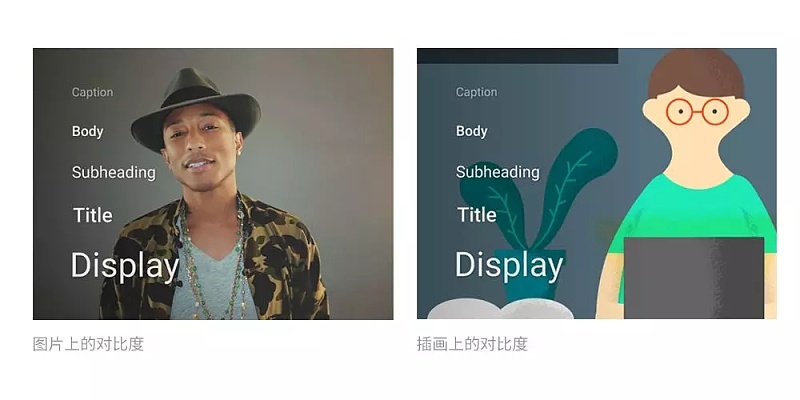
3、文字和图片的叠加
图文混排中,文字和图片的叠加通常会更加棘手一些,因为在很多情况下,要保证文本和图片之间有明显的对比度并不是那么容易。

文字在图形背景上的颜色与字体选择也应保持清晰的对比度,避免因对比度太弱,而被本来就存在干扰的背景图形再次干扰 。

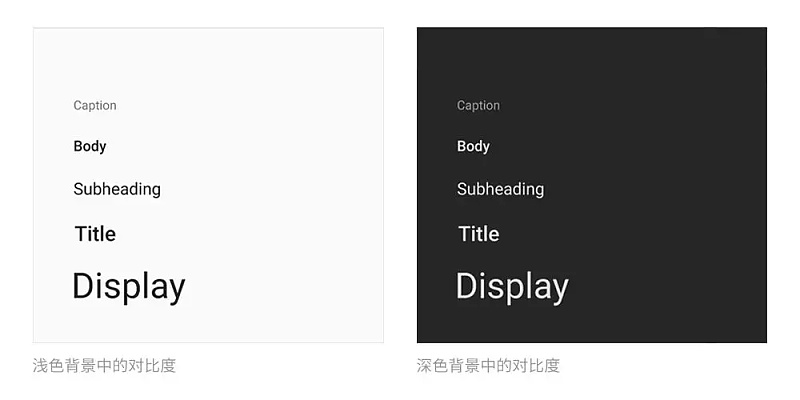
4、当文字出现在有色背景上
当文字出现在有色背景上,二者对比度较低时会导致文字信息视觉弱化,阅读难度加大。在规范中以4.5为标准值。

四、对比度检测工具
一些实用在线工具可以用来测试对比度是否满足 WCAG 2.0 AA 的「色彩无障碍设计」标准。
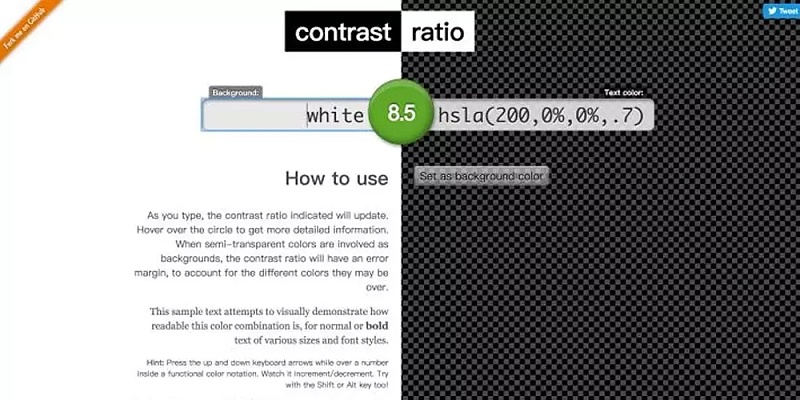
Easily calculate color contrast ratios:简单直观的快捷检测方式

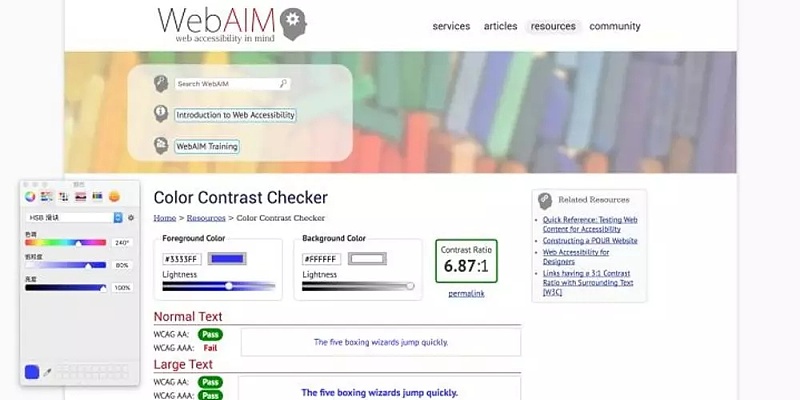
WebAIM’s Color Contrast Checker:实时查看对比度是否满足要求。

其他工具推荐:
Color Oracle
Color Safe
我们遵循 WCAG 2.0,做出满足无障碍设计标准的设计,其根本目的是为残障人士提供更好的体验,同时也更能方便普通人使用。遵循这样的原则使得我们的设计除了具备一定的美观之外还有据可循,在此基础上才能创造出更好的用户体验!